codespell
v1.1.7
Published
Record time spent programming epiphanies
Downloads
97
Maintainers
Readme
CodeSpell ⏰
Record time spent programming epiphanies. 💫

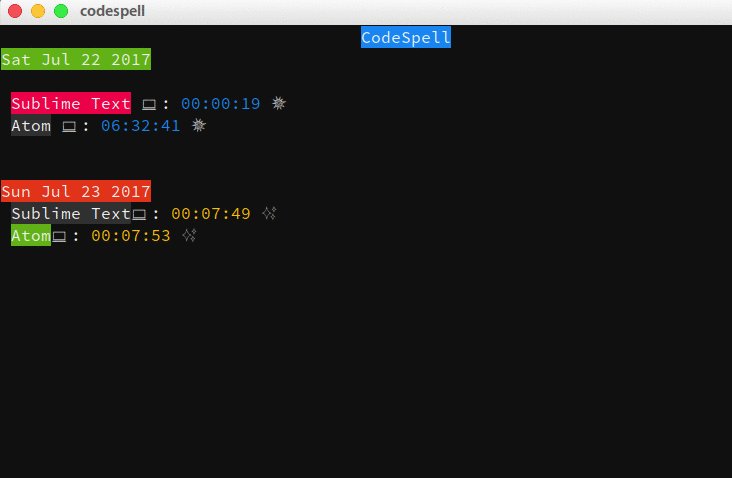
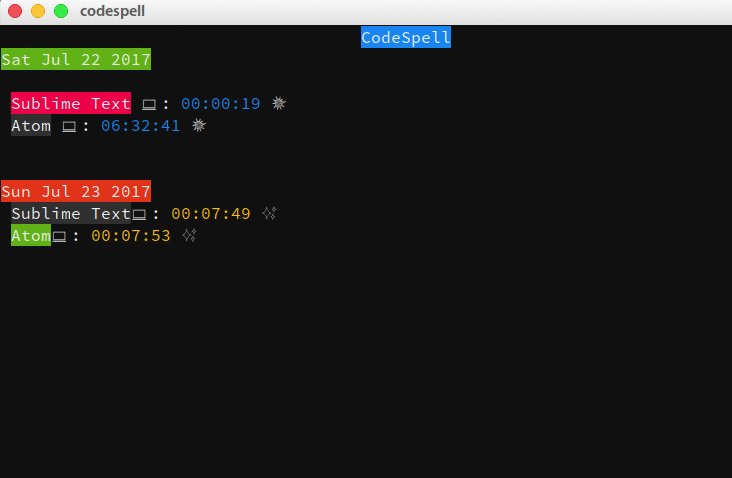
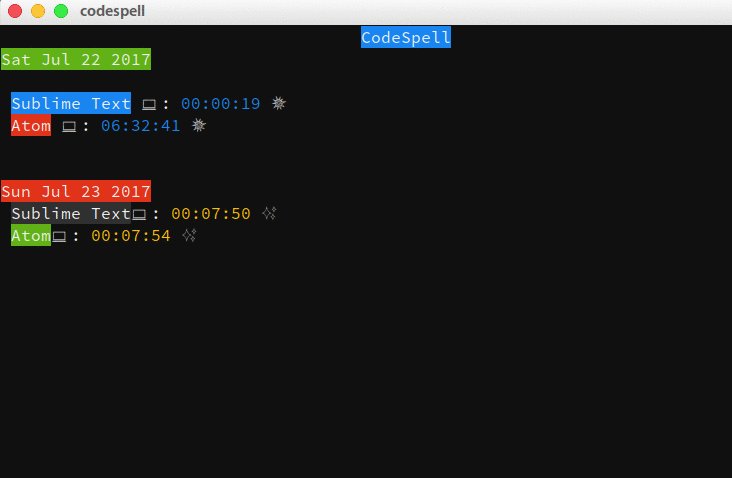
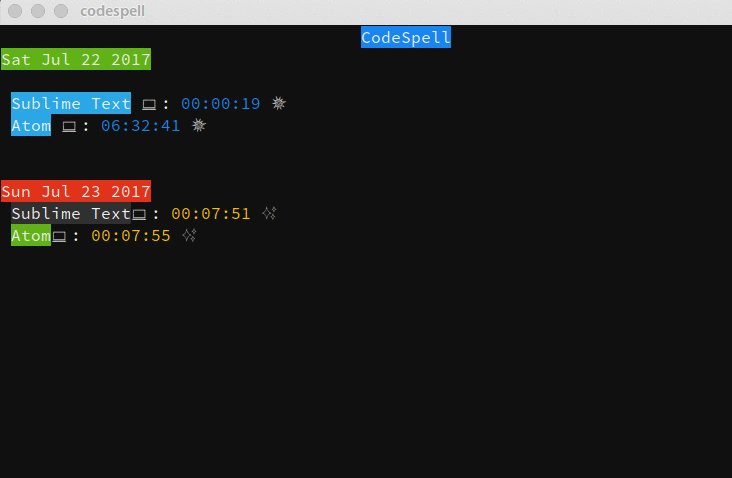
What are those numbers?
Did you want to record how much time you actually spent coding? That's essentially what codespell does.
You see colorful numbers in the console, and they are saved, behind the scenes, as JSON. That's how it shows you the usage of the last day. And though, only last day's usage is shown in the terminal, you can go read the JSON data yourself. 😏
See the list of supported editors, and if your favorite editor is not currently listed, feel free to send a PR. (It's easier than you think! 😂)
Note: Don't worry. If you close an editor, and re-open it, the time is added.
Usage
It's published as a node module, and hence can be downloaded using npm.
$ npm i -g codespellOr, if you prefer yarn
$ yarn global add codespellThat's it. 🎉
You can now open a terminal, and fire the command codespell
$ codespellCurrently Supported Editors
- Sublime Text
- Visual Studio Code
- Atom
- Nano
- WebStorm
- IntelliJ Idea
- Android Studio
Support for Windows
It's not supported, (yet!). Check out: #2 to work on it. 😂 🎉

