codemirror-lint-eslint
v1.0.1
Published
[codemirror-lint-eslint](https://github.com/angelozerr/codemirror-lint-eslint) provides the [eslint-lint.js](https://github.com/angelozerr/codemirror-lint-eslint/blob/master/eslint-lint.js) which is a [CodeMirror addon](http://codemirror.net/doc/manual.ht
Downloads
2,211
Readme
codemirror-lint-eslint
codemirror-lint-eslint provides the eslint-lint.js which is a CodeMirror addon to use CodeMirror Lint with ESLint.
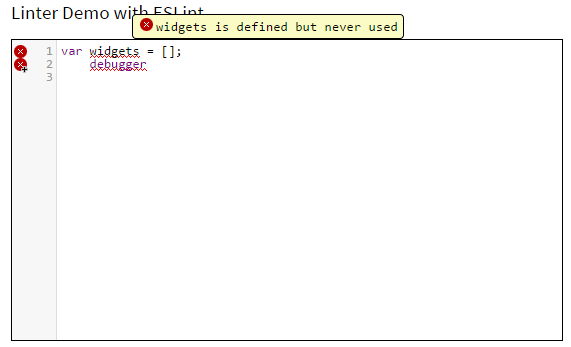
You can play with the demo index.html which validate JavaScript content of a CodeMirror editor with ESLint:

How to use it?
To use eslint-lint.js, you must declare your CodeMirror instance with javascript mode, and activate lint (gutters & lint to true) like this :
var editor = CodeMirror.fromTextArea(document.getElementById("code-js"), {
lineNumbers: true,
mode: "javascript",
gutters: ["CodeMirror-lint-markers"],
lint: true
});and include several scripts (see index.html to see the full scripts and CSS to include).
- ESLint scripts :
<script src="http://eslint.org/js/app/eslint.js" ></script> - Commons Codemirror :
<link rel=stylesheet href="resources/codemirror/doc/docs.css">
<link rel="stylesheet" href="resources/codemirror/lib/codemirror.css">
<script src="resources/codemirror/lib/codemirror.js"></script>- JavaScript mode
<script src="resources/codemirror/mode/javascript/javascript.js"></script> - Commons Lint interface
<link rel="stylesheet" href="resources/codemirror/addon/lint/lint.css">
<script src="resources/codemirror/addon/lint/lint.js"></script> - Lint implementation with ESLint
<script src="eslint-lint.js"></script>Structure
The basic structure of the project is given in the following way:
eslint-lint.jsthe CodeMirror Lint addon which uses ESLint.index.htmlthe demo which uses ESLint with CodeMirror editor.resourcesfolder which contains CodeMirror & ESLint resources.
