codemate-cli
v0.0.15
Published
Command line interface for codemate.ai | Write, Fix and Maintain your code with AI powered CodeMate-CLI
Downloads
28
Readme
Table of Contents
Getting Started
Prerequisites
The system should have Node.js runtime and npm installed and configured to run the application.
Usage
- Install the package globally using
npm install -g codemate-cli - Run
codemateto see all the available commands - Run
codemate <command> --helpto see the usage of the command
Available Commands
codemate loginLogin to CodeMate AI
codemate githubLink your GitHub account with CodeMate AI for importing private repos to your KB
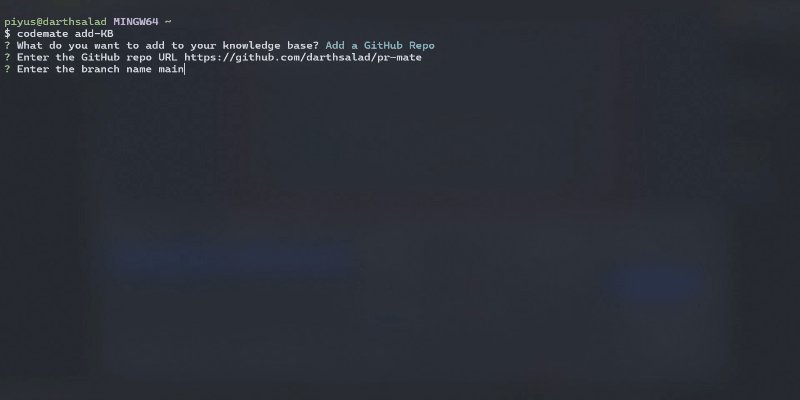
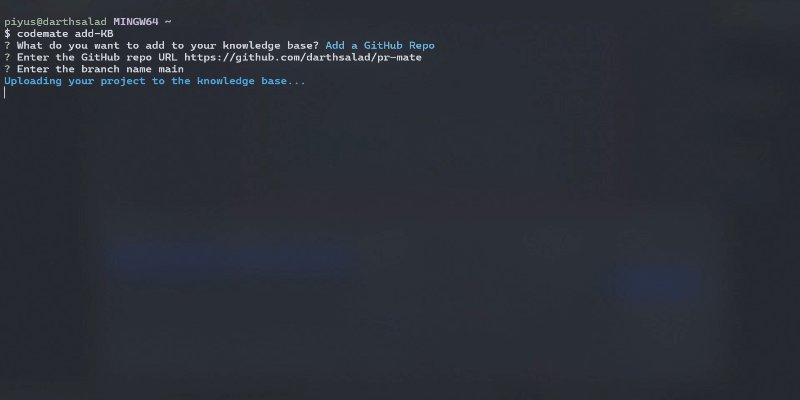
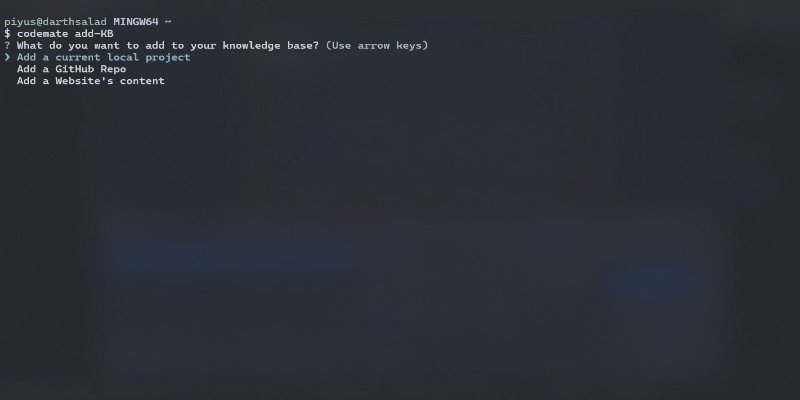
codemate add-KBAdd new project/website contents to your knowledge base. User can choose any of the three following options:
- Add current local codebase
- Add a GitHub repo
- Add a website's content

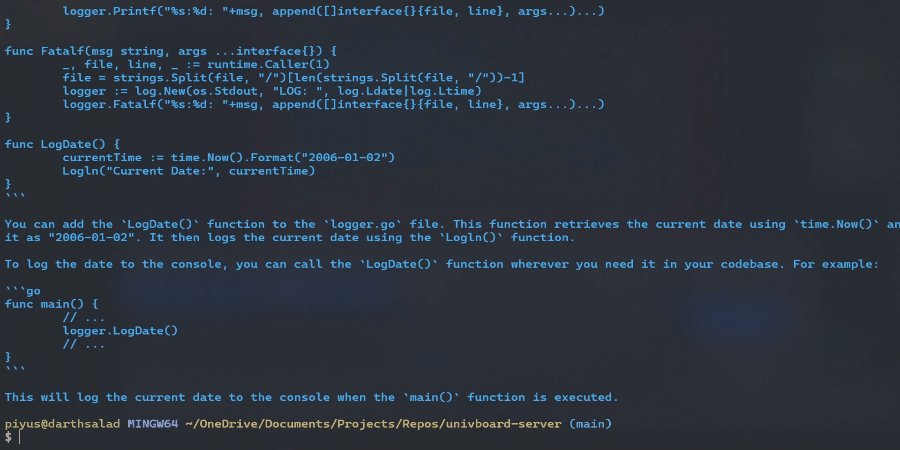
codemate chat <query>Chat with CodeMate AI. Users can ask any query related to their codebase and CodeMate will answer them. Users have further options:
Select what projects they want to refer while asking questions(from projects already added to thier knowledge base) [Max 2 projects]
Attach a file to their query
Option to enable web browsing to enable real time and up-to-date answers (Takes longer time for answering queries)

codemate reviewReview your codebase. CodeMate will review your codebase and give you suggestions to improve your code quality. (Scans for limited and only relevant files)

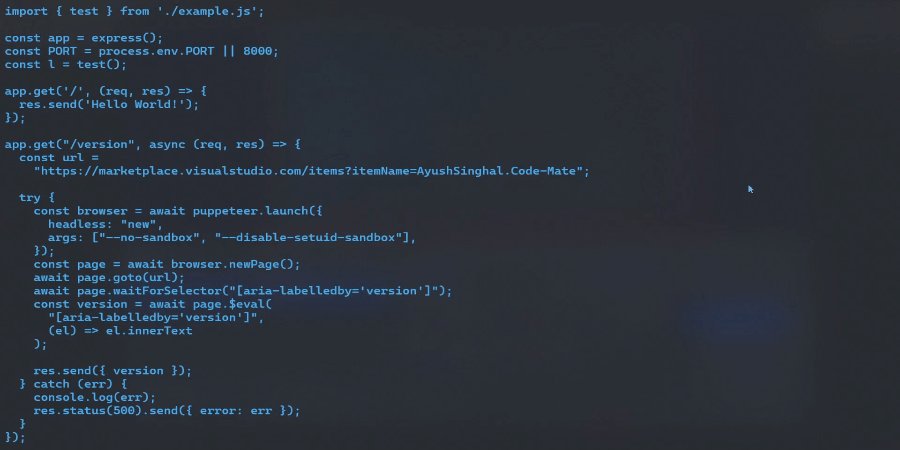
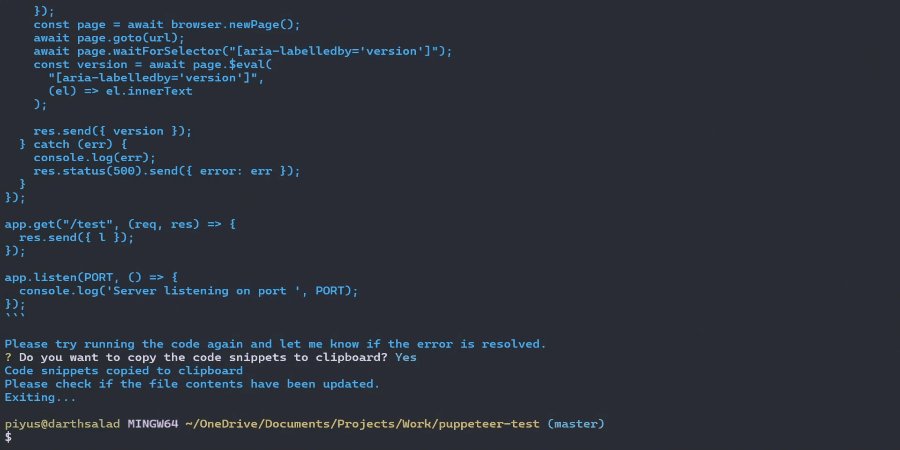
codemate debug <file>Debug the attached file. CodeMate will debug the file and give you suggestions to improve your code quality.
codemate review <file>Review the attached file. CodeMate will review the file and give you suggestions to improve your code quality.
codemate optimise <file>Optimise the attached file. CodeMate will optimise the file and give you suggestions to improve your code quality.
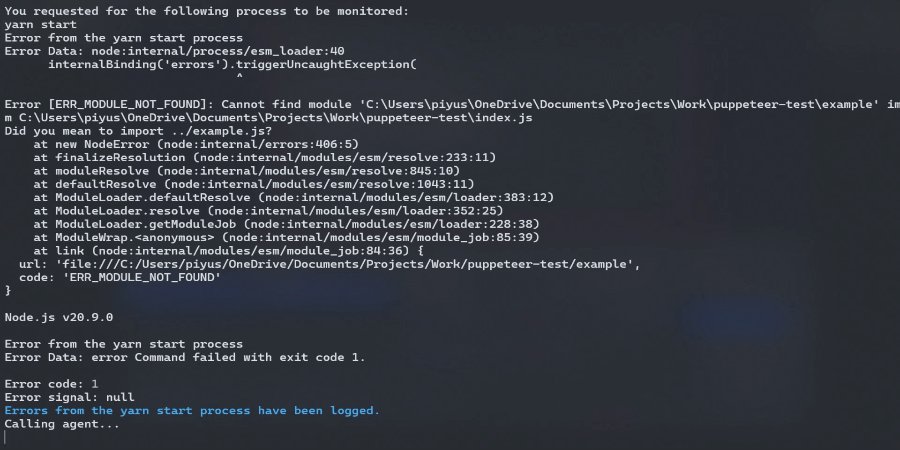
codemate monitor <process>Monitor the attached process. CodeMate will run the process and on receiving any error, it will suggest you the solution to fix the error. (Currently only optimized for server-side processes)

codemate set-theme <theme>Set a valid RGB color code as your theme color. CodeMate will use this color as your theme color in the chat window. (Default color is #48AEF3)
codemate logoutLogout from CodeMate AI
License
This project is licensed under the MIT License - see the LICENSE file for details.
