code-snipper
v0.0.23
Published
Export code snippets as PNG
Downloads
107
Maintainers
Readme
Code Snipper
Export your code as PNG, and use them in blog posts, or wherever it is you wanna use them

TOC
Installation
We are sticking with yarn for its speed but you can use npm.
$ yarn add code-snipperFor npm,
$ npm install -g code-snipperNote: If you want to use it as a library in your project, you can remove the optional -g flag above.
Command Line Usage
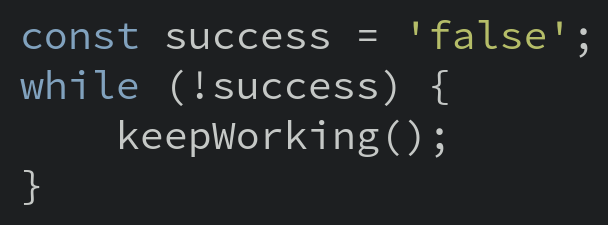
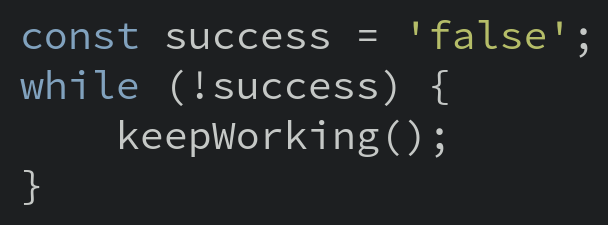
Let's say you have a JS file with the following contents:
const success = 'false';
while(!success){
keepWorking();
}To generate an Image for the above code snippet:
$ copper index.jsThis will save an image named index.js.png with the above JS code.
image.js.png

Syntax
The basic syntax for the copper command is,
$ copper (filename) [options|flags]filename : Can be any source code file. (.js, .html, .sh, .cc, etc.,)
options : a CLI option (used as --flag value)
Options
-o, --output : define output path
Define the output filepath for image. Defaults to: location/of/file.png
$ copper index.js --output ~/index.png-t, --theme : defines theme
To change the theme, pass this argument. To see the available themes, see themes.md
$ copper index.js -t hybrid //uses 'hybrid' instead of default theme-f, --font : defines font
You can use any font pre-installed in your system. (Google Fonts support is on the list of things to be added.)
$ copper index.js -f Raleway //uses 'Raleway' instead of 'Source Code Pro'-r, --resolution : defines resolution(zoomFactor)
This flag changes the size of the image.
$ copper index.js -r 2--fontSize : defines font size
Change the default font size. (Don't pass in units, or it won't work.)
$ copper index.js --fontSize 25 Raleway //uses '25px' instead of '20px'Module Usage
Step 1. Require the module
const copper = require('code-snipper');Step 2. Use it.
copper(fileName, options);fileName required
Name of the file containing the code snippet.
options optional
An object via which you can pass in the following parameters.
- theme – See Available Themes
- font – Any font installed on your machine.
- fontSize – Without units.
- resolution – Make the image fatter
Default options object
{
resolution: 1,
theme: 'hybrid',
font: 'Source Code Pro',
fontSize: 20,
background: '#fff',
prettify: true, // use prettify to format `js`
style: null, // override code styles injected by theme
webshotCustomConfig: { // Using webshot default options
shotSize: {
width: 'window',
height: 'window'
},
windowSize: {
width: 1024,
height: 768
},
shotOffset: {
top: 0,
right: 0,
bottom: 0,
left: 0
}
}See webshot for a description of webshot options.
Available Themes
All the themes available in hightlight.js can be used. The list can be found at Themes.md
To check out how each theme looks, check this Highlight.js demo:
Contributing
You're welcome to fix any bugs, or add new features. Just fork the project, work on your local copy, and send a PR against master branch.
1. Fork this repo. (That button in the top-right corner of this page.)
2. Make a local copy, by cloning your forked copy.
3. Fix whatever it is you think needs fixing. (or Add new features!)
4. Send a PR against master branch.


