cloud9carousel
v2.2.0
Published
3D perspective carousel for jQuery/Zepto with a focus on performance
Downloads
371
Maintainers
Readme
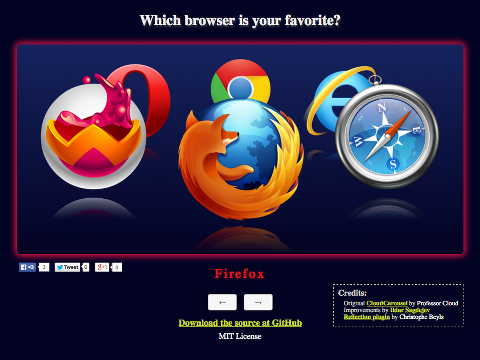
Cloud 9 Carousel
A 3D perspective carousel for jQuery/Zepto focused on performance, based on the original Cloud Carousel by Professor Cloud.
Features
- Works with jQuery and Zepto
- Extremely fast
- Easy to use
- (optional) Reflections (via reflection.js)
- (optional) Mouse wheel support (via mousewheel plugin) (see: known issues)
- (optional) Rotate clicked item to front
- (optional) Auto-play
- Smooth animation via requestAnimationFrame with fixed-FPS fallback mode
- GPU acceleration through CSS transforms (support detected automatically)
- Create multiple instances
- Items can be any HTML element
- Convenient event callbacks
Demos



See the examples in the gh-pages branch.
Dependencies
- jQuery 1.3.0 or later or Zepto 1.1.1 or later
- Optional mirror effect using the reflection.js plugin by Christophe Beyls (jQuery only)
- Optional mouse wheel support via the mousewheel plugin (jQuery only)
Documentation
Basic usage
HTML:
<div id="carousel">
<img class="cloud9-item" src="images/1.png" alt="Item #1">
<img class="cloud9-item" src="images/2.png" alt="Item #2">
<img class="cloud9-item" src="images/3.png" alt="Item #3">
<img class="cloud9-item" src="images/4.png" alt="Item #4">
<img class="cloud9-item" src="images/5.png" alt="Item #5">
<img class="cloud9-item" src="images/6.png" alt="Item #6">
</div>
<div id="buttons">
<button class="left">
←
</button>
<button class="right">
→
</button>
</div>CSS:
#carousel .cloud9-item, #buttons button {
cursor: pointer;
}JavaScript:
$("#carousel").Cloud9Carousel( {
buttonLeft: $("#buttons > .left"),
buttonRight: $("#buttons > .right"),
autoPlay: 1,
bringToFront: true
} );Carousel options
You may pass these options to the carousel constructor. Some of these properties may be changed during runtime via the data handle.
Reflection options
After including reflection.js in your page, you may pass in options to configure the item reflections. For example:
mirror: {
gap: 12, /* 12 pixel gap between item and reflection */
height: 0.2, /* 20% of item height */
opacity: 0.4 /* 40% opacity at the top */
}Note: The reflection.js plugin does not work with Zepto, but this unofficial fork does!
Carousel methods
The following methods can be called on the carousel object after initialisation. For example:
// Spin three items clockwise
$("#carousel").data("carousel").go( 3 );Basic methods:
Advanced methods:
Event callbacks
Callback functions may be passed to the carousel constructor along with the options. For example:
// Hide carousel while items are loading
$("#carousel").css( 'visibility', 'hidden' ).Cloud9Carousel( {
bringToFront: true,
onLoaded: function( carousel ) {
// Show carousel
$(carousel).css( 'visibility', 'visible' );
alert( 'Carousel is ready!' );
},
onRendered: function( carousel ) {
var item = $(carousel).data("carousel").nearestItem();
console.log( "Item closest to the front: " + $(item).attr("alt") );
}
} );Further questions?
Please check what's been asked. If not, take your time and ask a good one.
Authors
- Upgrades by Ildar Sagdejev
- Forked from CloudCarousel v1.0.5 by Professor Cloud (R. Cecco)
Known issues
- Due to lack of standartisation, "mousewheel" scrolling is extremely sensitive and unmanageable when using some track pads (such as on the MacBook Pro). Unfortunately, since there appears to be no way to know directly what type of device is triggering the mousewheel events, it is not trivial to somehow normalise or "tame" the input from the track pad without also affecting the "1 tick per click" behaviour of the standard mouse wheel. darsain has described the same phenomenon in this discussion at the sly.js project. Ideas are appreciated.
