clippyjs
v0.0.3
Published
Add Clippy or his friends to any website for instant nostalgia.
Downloads
2,173
Readme
Clippy
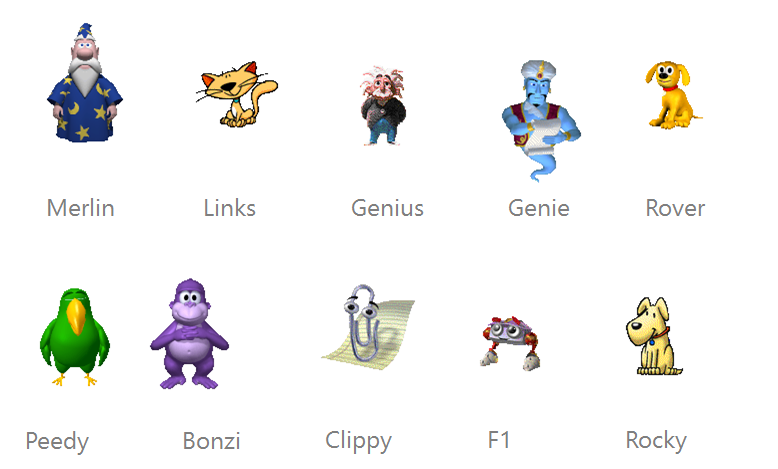
Add Clippy or his friends to any website for instant nostalgia. This project is a fresh rewrite of Clippy.JS in ES6. (Read More)
Demos
Please be patient for first load. It may take some time as agents are loaded one by one.

Quick Setup
Browser
Add this code to you to your page to enable Clippy2.
<!-- Add the stylesheet to the head -->
<link rel="stylesheet" type="text/css" href="https://gitcdn.xyz/repo/pi0/clippyjs/master/assets/clippy.css">
<!-- Add these scripts to the bottom of the page -->
<script src="https://unpkg.com/[email protected]"></script>
<script src="https://unpkg.com/clippyjs@latest"></script>
<script type="text/javascript">
clippy.load('Merlin', function(agent){
// Do anything with the loaded agent
agent.show();
});
</script>NPM / Webpack
Install dependency
yarn add clippyjs # or npm install clippyjsImport and load
import clippy from 'clippyjs'
clippy.load('Merlin', (agent) => {
// do anything with the loaded agent
agent.show();
});Actions
All the agent actions are queued and executed by order, so you could stack them.
// play a given animation
agent.play('Searching');
// play a random animation
agent.animate();
// get a list of all the animations
agent.animations();
// => ["MoveLeft", "Congratulate", "Hide", "Pleased", "Acknowledge", ...]
// Show text balloon
agent.speak('When all else fails, bind some paper together. My name is Clippy.');
// move to the given point, use animation if available
agent.moveTo(100,100);
// gesture at a given point (if gesture animation is available)
agent.gestureAt(200,200);
// stop the current action in the queue
agent.stopCurrent();
// stop all actions in the queue and go back to idle mode
agent.stop();Custom CDN / Agents
By default all agents are being served from GitHub CDN (this repo) in order to customize loading base path,
You can set window.CLIPPY_CDN or use 4rd argument of load function it can be absolute URL or relative to script.
(path should end with slash /)
// Using global config
window.CLIPPY_CDN = './agents/'
// Or using 4rth argument
clippy.load('Marline', function() {
// ...
}, undefined, './agents/')Licence
MIT
Special Thanks
- The Clippy.JS project by Smore
- The awesome Cinnamon Software for developing Double Agent the program we used to unpack Clippy and his friends!
- Microsoft, for creating clippy :)
