chroma-console
v1.0.40
Published
Coco, the whimsical debug output package
Downloads
71
Maintainers
Readme
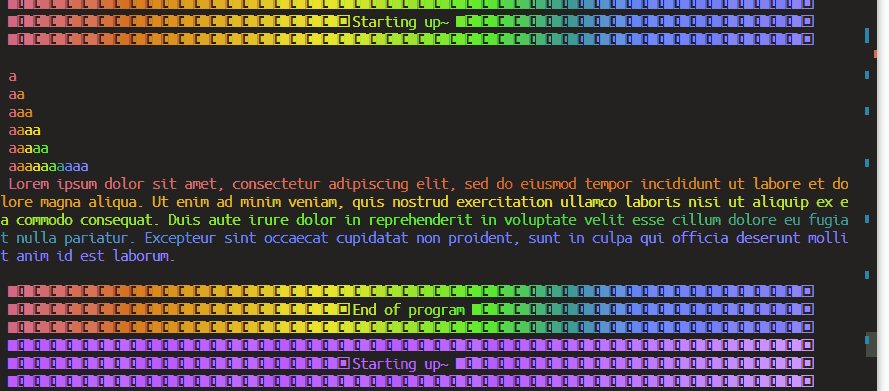
Chroma Console, aka 'Coco'
Rainbow font, with one import. No configuration needed, just works for terminal or Google Chrome.

import { Coco } from 'chroma-console';
(...)
Coco.log('testing debug output');
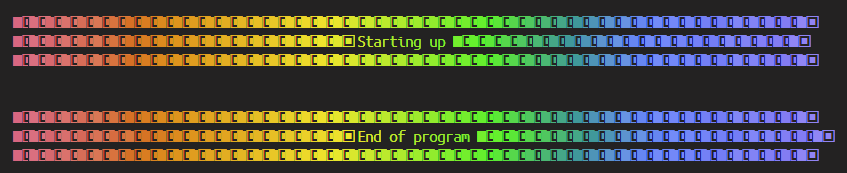
Big colorful buffers incase you need a visual blurb somewhere...
import { Coco } from 'chroma-console';
(...)
Coco.start();
Coco.end();
PS, because Mac terminals don't include working with TrueColor, the output will be a bit different

Other Helpers
If you just want to set the text to a color, use these helpers. The next time CoCo outputs a 'log', it will use the default color.
Coco.red('RED TEXT');
Coco.orange('ORANGE TEXT');
Coco.yellow('YELLOW TEXT');
Coco.green('GREEN TEXT');
Coco.blue('BLUE TEXT');
Coco.purple('PURPLE TEXT');
Coco.white('WHITE TEXT');If you don't like the rainbow, you can set the color to something else!
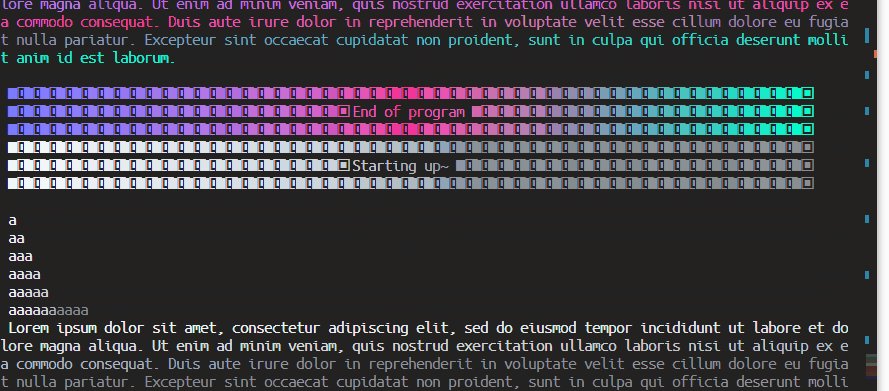
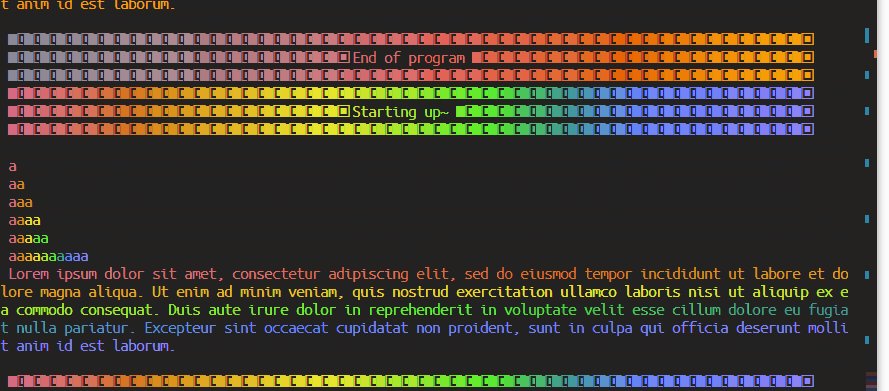
Coco.setColor('oldmovie');
Coco.setColor('vaporwave');
Coco.setColor('purplehaze');
Coco.setColor('firewood');
Other Other
Uses 🔗 gradient-string
Please note if you want more options, please check out 🔗 Chalk,🔗 Chalk Animation, or🔗colorfy
NPM Package Link - https://www.npmjs.com/package/chroma-console
TODO -
- typescript types
- research a better way to global import, instead of importing on every script

