chro_ui
v2.0.0
Published
A SCSS - Vue Component Library
Downloads
3
Maintainers
Readme
CHRO_UI SCSS Component Library (Version 2.0.0)
🎉Information
This Package is a SCSS UI-Designlibrary. It is meant to be used in a VueJs Application. We've created a simple and minified Component Library for VueJs 2. Fill free to customize and test it. Now, enjoy :D
RELEASE OF VERSION 2.0.0
🎨Installation
We strongly recommend NodeJs Version 14.17.5 LTS. Make sure that your Project is SCSS/SASS compatible and also contains TypeScript included. We use Bootstrap Icons as Icon Library
npm install chro_uiIn main.ts File, add:
import {TestComponent} from 'chro_ui'
import './assets/index.scss'In assets Folder, create the SCSS File and add:
@import '~@chro_ui/dist/plugin.css';Examples (VueJs)
<template>
<div>
#Default Primary Button
<chro-button title="Save data"/>
#Secondary Button
<chro-button type="secondary" title="Chancel Action"/>
#Icon Button
<chro-iButton type="secondary" title="Icon Button" iconClass="bi bi-app-indicator" />
#Icon Button with Text
<chro-button type="primary" title="Icon Button with Text" iconClass="bi bi-app-indicator">
<template #iconBefore><i class="bi bi-app-indicator"></i></template>
</chro-button>
#Style a warning Alert
<chro-alert type="warning" title="Please make sure that all fields are correct"/>
</div>
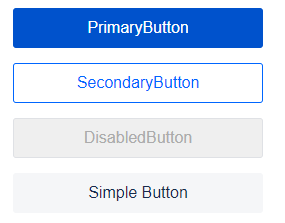
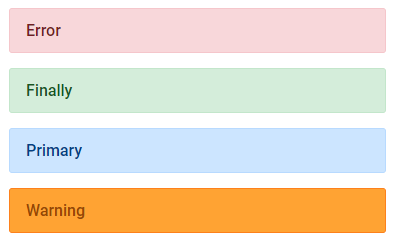
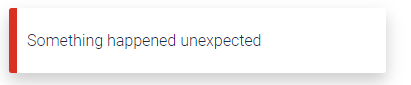
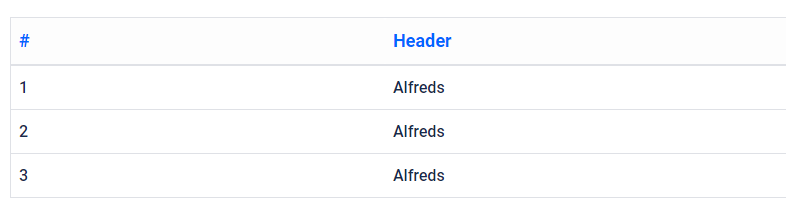
</template>📖Preview
Some Preview Images (there may be deviations)




📢Releasenotes
| Version | Notes | | ----------- |:-------------------------------------:| | 2.0.0 | 📢Fundamental change of the library 🔥🎉 | | 1.0.4 | Added GitHub Repository Link | | 1.0.3 | Changed Readme File | | 1.0.2 | Add Preview Image | | 1.0.1 | Add Preview Image | | 1.0.0 | Released stable Version | | 0.1.0 | SCSS Files combined into one file | | 0.0.9 | Added more colors to the color palette| | 0.0.5 | First full release of UI-Kit |
Contributing
If you have any suggestions for improvement or something with the project isn't working, don't hesitate to write to us by E-mail.
