chipsy
v1.1.7
Published
Generate psuedo random colors for UI elements like chips, tags, badges, etc..
Downloads
24
Maintainers
Readme
Chipsy
Chipsy is a simple, lightweight, and easy to use framework agnostic library that allows you to create beautiful multi-purpose pseudo random colors that can be used for chips, tags and more..




Installation
npm install chipsy
yarn add chipsy
bun install chipsy
pnpm install chipsyUsage
import { getColors } from 'chipsy';
const colors = getColors('tag-name','light',{level:0.5});
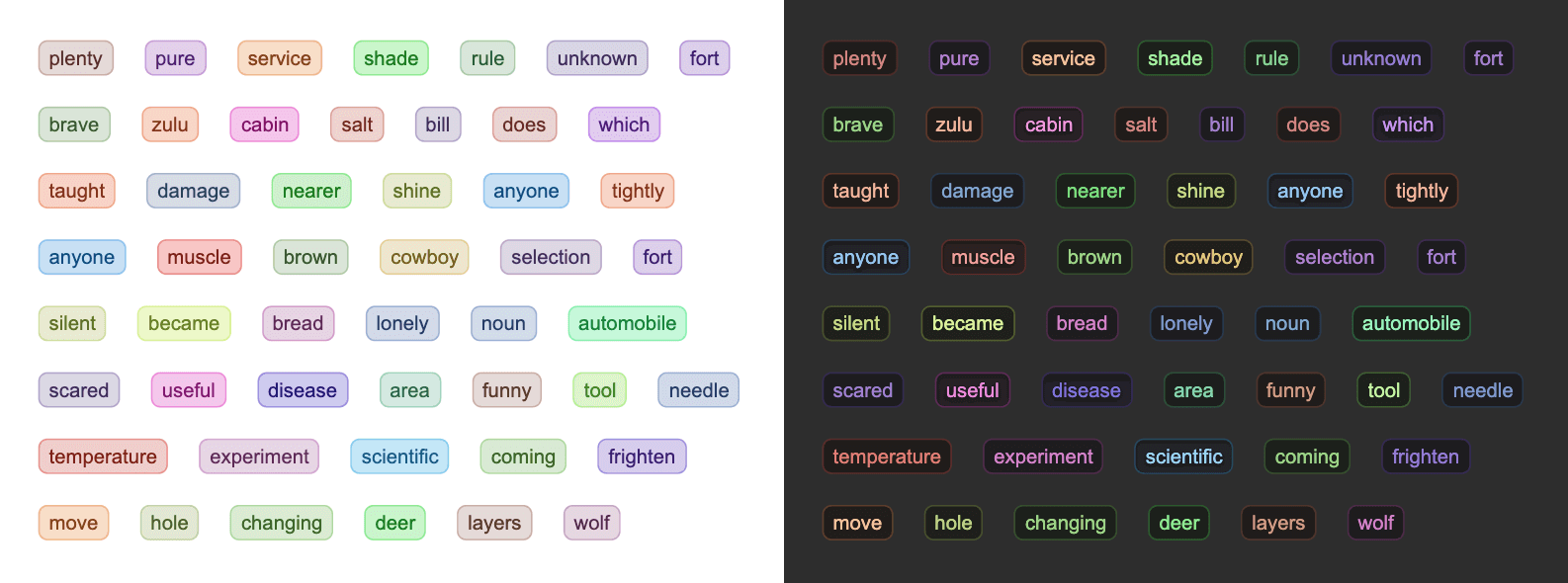
// return object { primary:"hsl(...)", secondary:"hsl(...)", tertiary:"hsl(...)" }Screenshots

API Reference
Get color
getColors(name, theme, options)| Parameter | Type | Description |
| :-------- | :------- | :------------------------- |
| name | string | Required. Label name |
| theme | string | 'light' or 'dark' |
| options | object | |
| options.level | number | 0.0 to 1.0 |
Features
- [x] Generate pseudo random colors based on a name ( same name will always return same color )
- [x] Configurable lightness level
- [x] Supports dark and light themes (same color but different lightness level)
- [x] Framework agnostic
- [x] Lightweight and easy to use
More
License
Feedback / Suggestions / Contributions
Any feedback is greatly appreciated. If you have any suggestions or would like to contribute, please feel free to contact me.

