check-color
v1.0.0
Published
Check color shade
Downloads
2
Readme
Introduction
Module parses color and determines its shade by hue value.

By default it uses data from WorkWithColor.com, but you can set custom rules for shades.
Installation
npm install check-colorUsage
var color = require('check-color');
// lime == #00ff00
color.getShade('lime'); // 'green'
color.isGreen('lime'); // true
color.isPink('lime'); // false
// coral == #ff7f50 (base shades are true for intermediate colors)
color.getShade('coral'); // 'red-orange'
color.isRedOrange('coral'); // true
color.isRed('coral'); // true
color.isOrange('coral'); // true
color.isBlue('coral'); // falseYou can pass as argument everything that parse-color can parse (e.g red, #ffff00, rgb(255, 0, 0))
Methods of module depend on config. Default config is in src/defaults.js, default methods are:
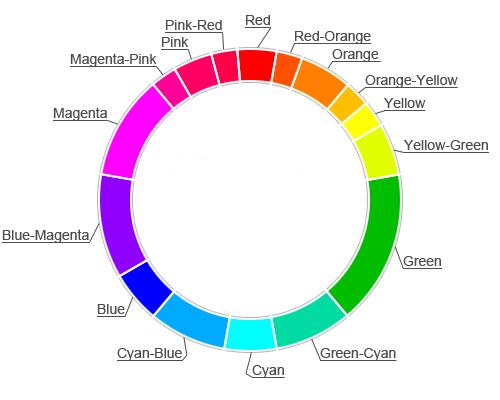
isRed, isRedOrange, isOrange, isOrangeYellow, isYellow, isYellowGreen, isGreen, isGreenCyan, isCyan, isCyanBlue, isBlue, isBlueMagenta, isMagenta, isMagentaPink, isPink, isPinkRed
Also there is getShade method, that returns shade name for color based on config.
You can set custom config with init method.
var color = require('check-color');
color.init({
// key - shade name
// value - array of hue ranges, first value of range - min hue, second - max hue
a: [
{h: [0, 100]},
{h: [201, 300]}
],
b: [{h: [101, 200]}],
c: [{h: [301, 360]}]
});
// Here you can use methods 'isA', 'isB', 'isC'
console.log(color.isA('red'));
