chartjs-plugin-bar-chart-annotation
v0.0.3
Published
Bar chart annotation for Chart.js
Downloads
3
Maintainers
Readme
chartjs-plugin-bar-chart-annotation
Bar chart annotation for Chart.js
Installation
npm install chartjs-plugin-bar-chart-annotation --saveUsage example
const barChartAnnotationPlugin = require("../src/index");
const {
clearPlugins,
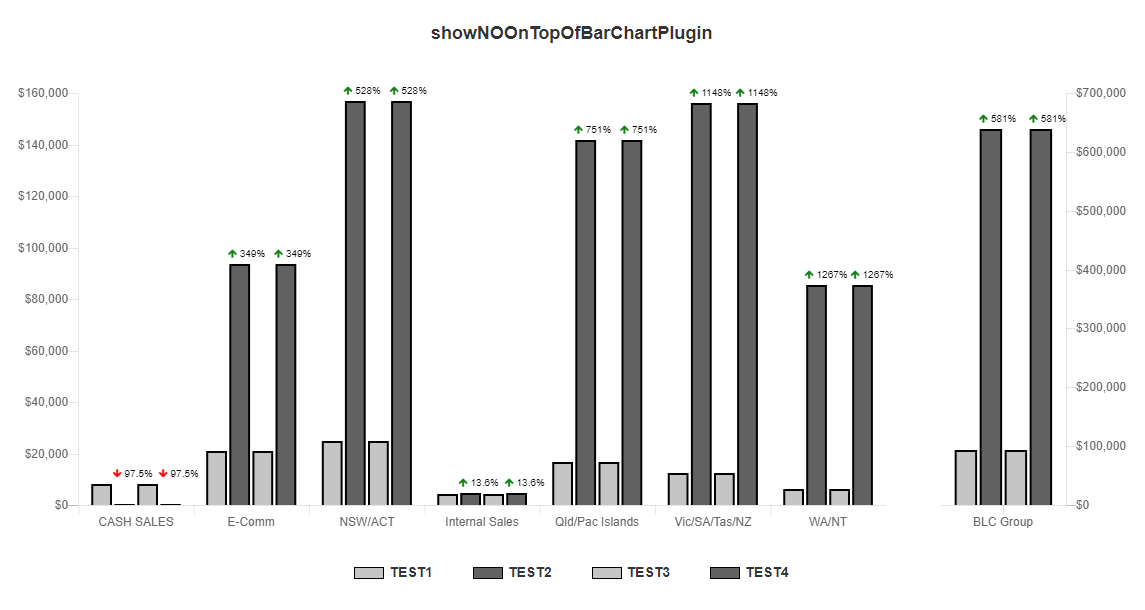
showNOOnTopOfBarChartPlugin,
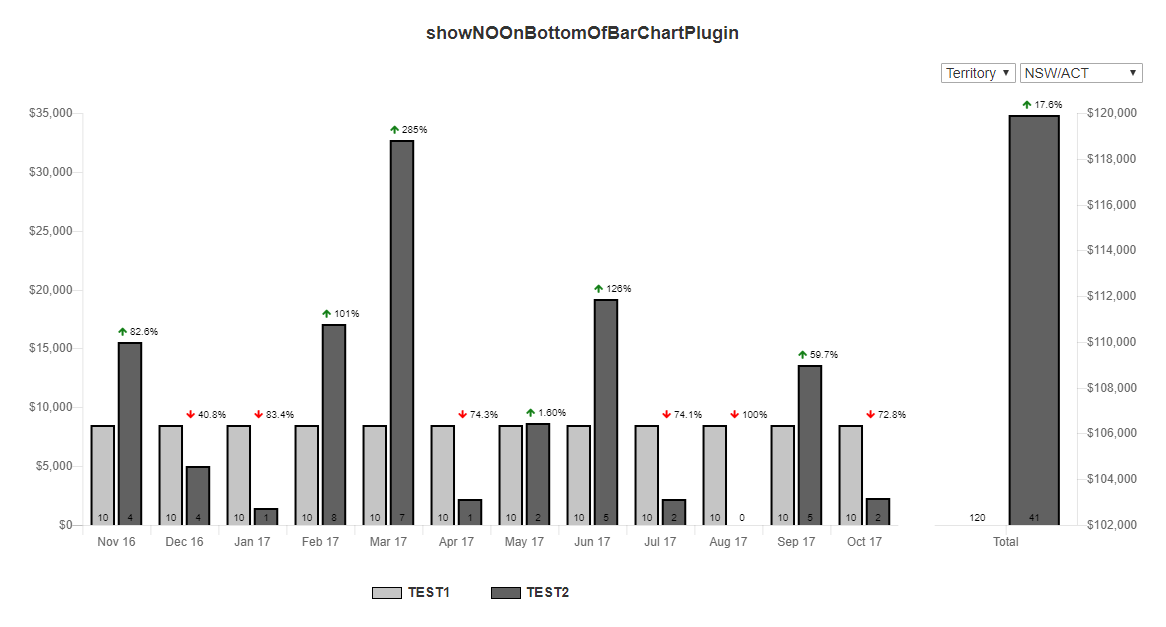
showNOOnBottomOfBarChartPlugin,
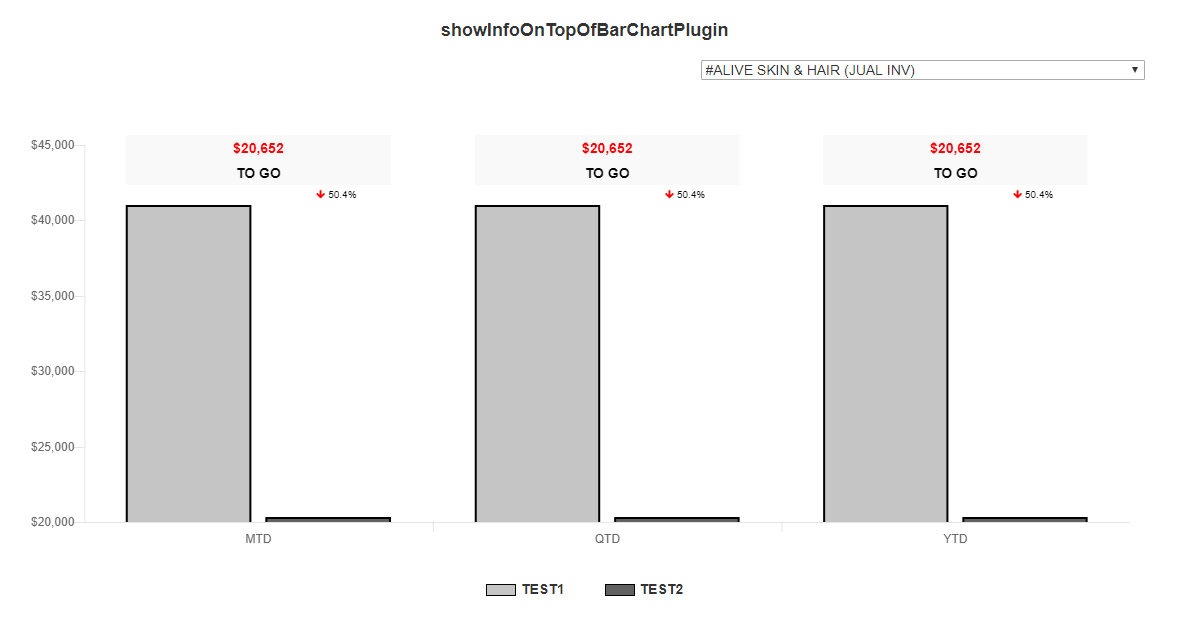
showInfoOnTopOfBarChartPlugin
} = barChartAnnotationPlugin;
const Chart = {}; // Should require('chart.js');// Just in case one plguin gets registered twice
clearPlugins(Chart, [
showNOOnTopOfBarChartPlugin
]);
Chart.pluginService.register(showNOOnTopOfBarChartPlugin);
// Just in case one plguin gets registered twice
clearPlugins(Chart, [
showNOOnBottomOfBarChartPlugin
]);
Chart.pluginService.register(showNOOnBottomOfBarChartPlugin);
// Just in case one plguin gets registered twice
clearPlugins(Chart, [
showInfoOnTopOfBarChartPlugin
]);
Chart.pluginService.register(showInfoOnTopOfBarChartPlugin);
For more examples and usage, please refer to the Wiki.
Development setup
git clone [email protected]:nerdmax/chartjs-plugin-bar-chart-annotation.git
cd chartjs-plugin-bar-chart-annotation
npm installRelease History
- 0.0.2
- Update readme.md
- 0.0.1
- Put all source code here, work in progress
Meta
Max LIU – My personal website – [email protected]
Contributing
- Fork it (https://github.com/nerdmax/chartjs-plugin-bar-chart-annotation/fork)
- Create your feature branch (
git checkout -b feature/fooBar) - Commit your changes (
git commit -am 'Add some fooBar') - Push to the branch (
git push origin feature/fooBar) - Create a new Pull Request