chart.xkcd
v1.1.15
Published
xkcd style chart lib
Downloads
6,291
Readme
About
Chart.xkcd is a chart library that plots “sketchy”, “cartoony” or “hand-drawn” styled charts.
Check out the documentation for more instructions and links, or try out the examples, or chat with us in Slack
Sponsors
琚致远 | Bytebase | Madao | SecondState
Quick start
It’s easy to get started with chart.xkcd. All that’s required is the script included in your page along with a single <svg> node to render the chart.
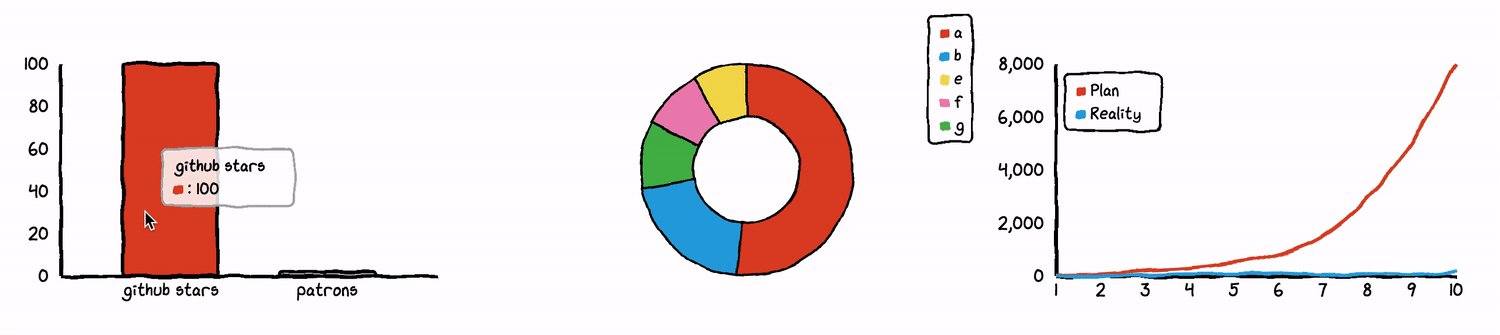
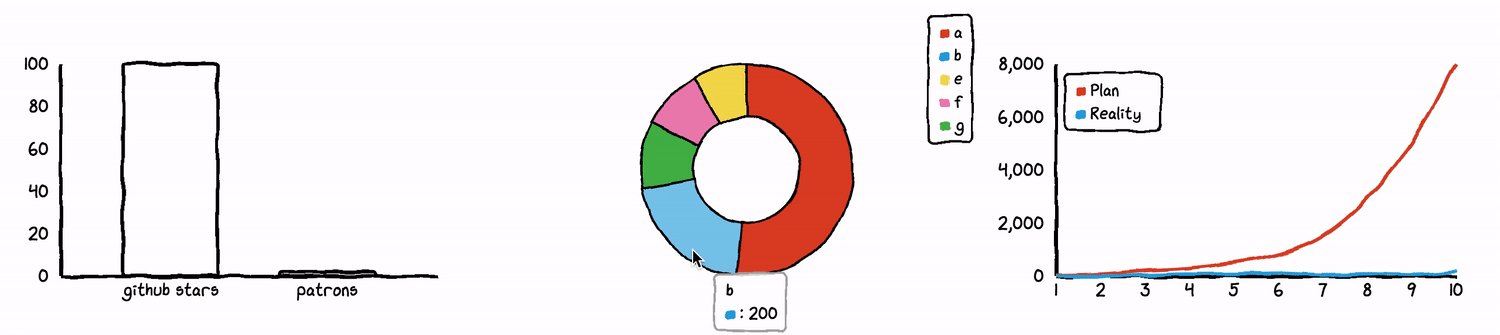
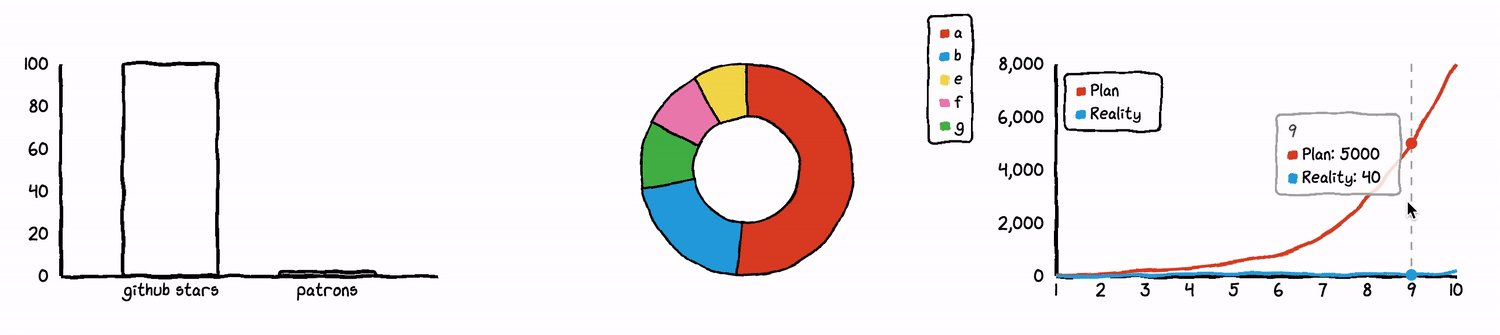
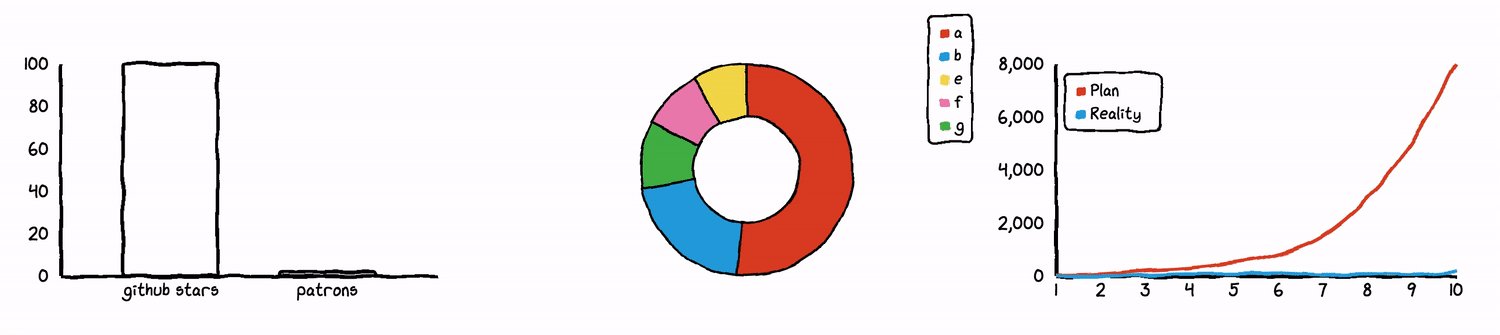
In the following example we create a line chart.
<svg class="line-chart"></svg>
<script src="https://cdn.jsdelivr.net/npm/chart.xkcd@1/dist/chart.xkcd.min.js"></script>
<script>
const svg = document.querySelector('.line-chart')
new chartXkcd.Line(svg, {
title: 'Monthly income of an indie developer',
xLabel: 'Month',
yLabel: '$ Dollars',
data: {
labels:['1', '2', '3', '4', '5', '6','7', '8', '9', '10'],
datasets: [{
label: 'Plan',
data: [30, 70, 200, 300, 500 ,800, 1500, 2900, 5000, 8000],
}, {
label: 'Reality',
data: [0, 1, 30, 70, 80, 100, 50, 80, 40, 150],
}]
},
options: {}
});
</script>Contributing
- Code: read the contributing.md file
- Financial:
- Become a patron - chart.xkcd is an MIT-licensed open source project with its ongoing development made possible entirely by the support of my patrons. If you like this tool, please consider supporting my work by becoming a patron.
- Fund issues on issuehunt - Issues on chart.xkcd can be funded by anyone and the money will be distributed to contributors.