chakra-ui-search
v1.1.1
Published
Search component designed to work seamlessly with Chakra UI
Downloads
23
Maintainers
Readme
chakra-ui-search
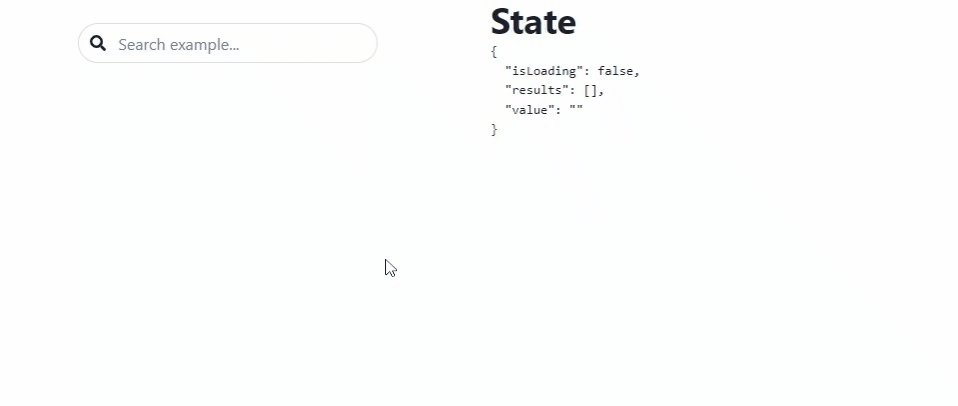
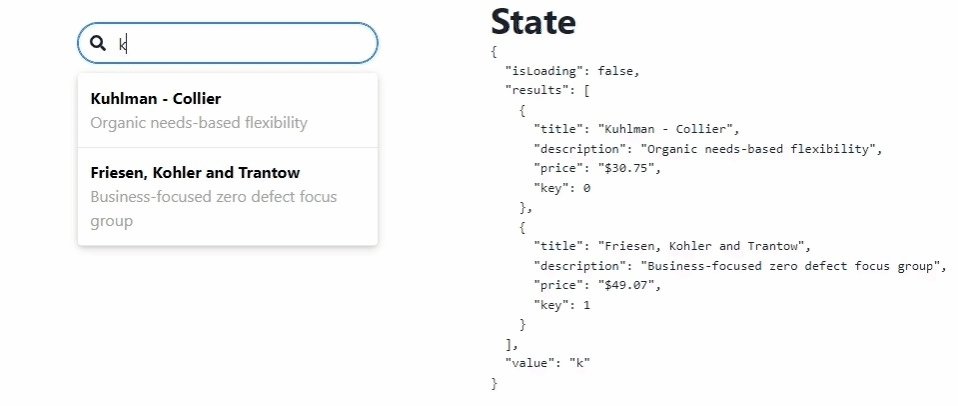
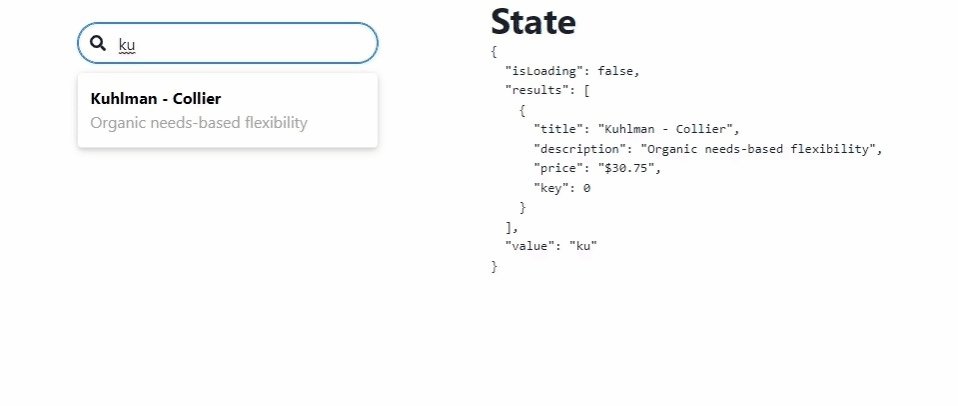
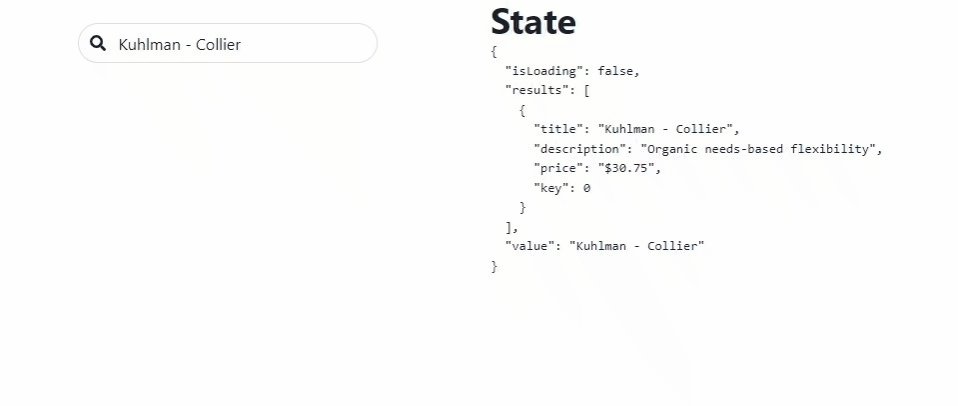
This is a simple search component for Chakra UI inspired in Semantic UI Search.

Installation
Yarn:
yarn add chakra-ui-searchNPM:
npm i chakra-ui-searchBasic Usage Example
import { Search } from 'chakra-ui-search'
export const SearchExample = () => {
// Some logic...
return (
<Search
placeholder="Search book..."
value={ value }
isLoading={ isLoading }
input={ { iconPosition: 'left' } }
onSearchChange={ onValueChange }
searchResults={ results }
resultRenderer={ book => <SearchResult book={ book } /> }
onResultSelect={ handleResultSelect }
/>
)
}Props
Note: The
Searchcomponent extend the Chakra UIBoxcomponent so they accept all the default styling props.
| Prop | Type | Required | Description | Default |
|----------------------------|--------------------------------------|----------|---------------------------------------------------------------------------------------|---------------------------|
| value | string | yes | Input value | undefined |
| isLoading | boolean | yes | Is loading results | undefined |
| onSearchChange | ( event: React.ChangeEvent ) => void | yes | Action to execute when changing the input value | undefined |
| resultRenderer | ( result: any ) => JSX.Element | yes | Element that will be rendered to display the result | undefined |
| onResultSelect | ( result: any ) => void | yes | Action to execute when selecting a result | undefined |
| searchResults | any[] | no | Array of search results, Each item needs to have at least one id, _id or key property | [] |
| placeholder | string | no | Input placeholder | '' |
| input | { iconPosition: 'left' | 'right'; } | no | Input configuration, for now you can only change its position | { iconPosition = 'left' } |
| noResultFoundText | string | no | Text displayed when there are no results | 'No results found.' |
| resultListMaxHeight | string | no | Max Height of the results list | '60vh' |

