cfa-toolkit-next
v0.0.2
Published
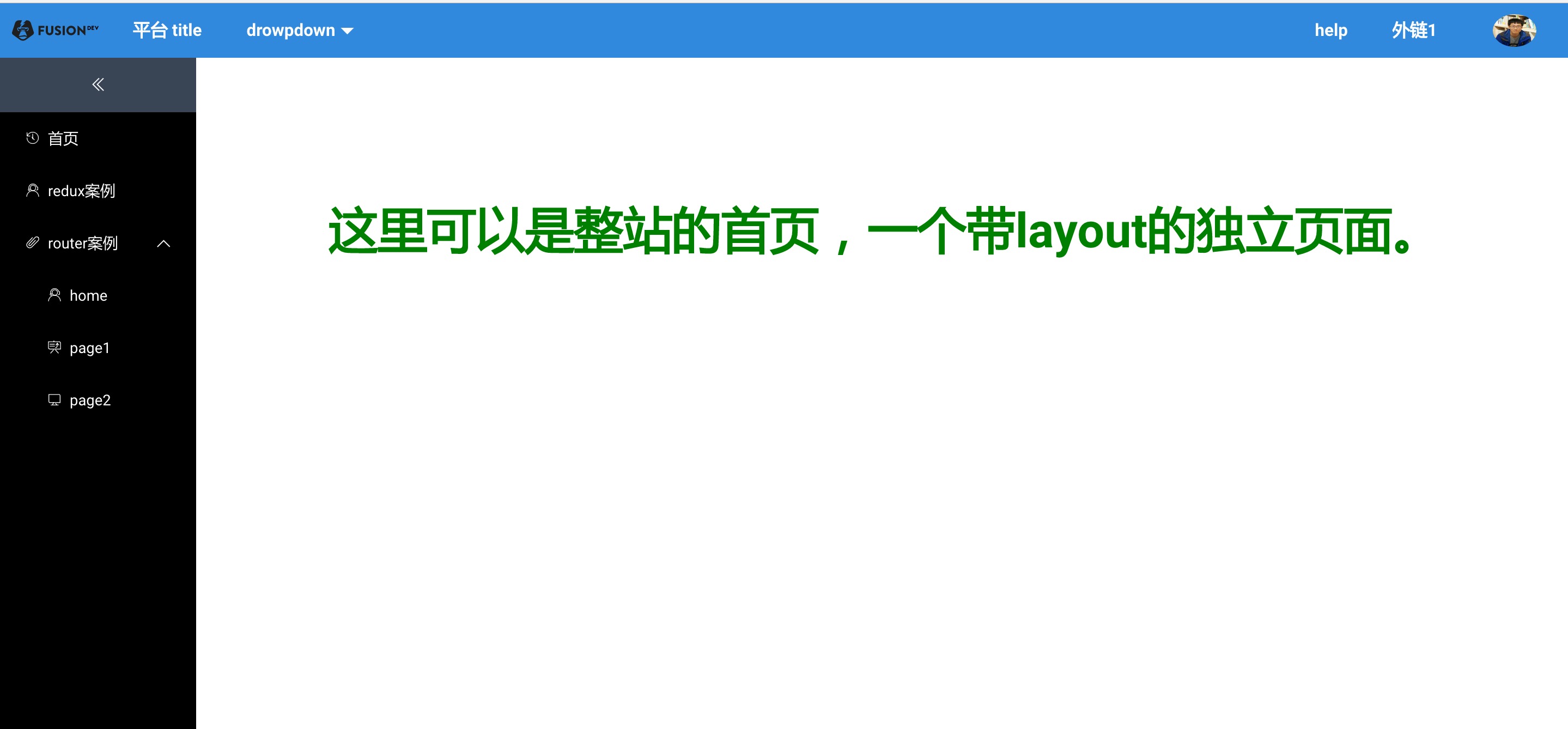
基于React+Redux+Fusion,以后台控制面板做为基础UI, 适用多页面和单页混合的项目. 里面提供了简单的单页面案例,和复杂的多页案例, 完全满足大型项目需求.
Downloads
3
Readme
cfa-toolkit-next
PC 端 React 工程开发套件,集成了 集成了 React + Redux + React-Router + Fusion的开发环境。
说明
注: 本套件生成的模板对 IE8 及以下的浏览器不兼容, 请确定业务的浏览器支持需求后使用
本套件集成了 React + Redux + React-Router + Fusion , 以后台控制面板做为基础UI(使用者可以自行更改), 适用多页面和单页混合的项目. 里面提供了简单的单页面案例,也提供了 Redux + React-Router 复杂的单页案例, 完全满足大型项目需求.

使用场景
无任何依赖的 react 项目
- 项目初始化后,您可以删除
pages/reduxpages/routerpages/home页面,只留下pages/help这个简单的页面。 - next 套件提供了
cfa add sp [name]命令,生成的页面便是没有任何依赖的,您可以自由添加自己的 UI 及逻辑。
按制台单页面项目
- 如果您的项目想前后端分离得彻底点,后端只提供一个 vm 容器的话,那您可以使用
pages/router类型的页面,里面建好了reactreduxreact-router相关的使用模板 - 通过
cfa add rp [name]可以添加这样一个页面 - 通过
cfa add rrp [name]可以添加一个react-router对应的一个路由页面
控制台多页面项目
- 如果项目里面您觉得 react-router 太复杂 , 不希望使用它,那您可以使用 删除掉
pages/router这个页面 - 使用
cfa add lp [name]来添加带layout的简单页面 - 使用
cfa add rd [name]来添加带redux及带layout的页面
安装
$ cfa install toolkit-next该套件依赖 Node.js、cfa 。请先确保本机已安装了cfa的运行环境.
参数配置
//cfa.config.js中的参数配置
{
toolkit: 'next',
toolkitConfig: {
port: 9000, //本地服务器端口号
open: true, //是否自动打开浏览器
log: true, //是否打印本地服务器访问日志
openTarget: "src/index.html", //打开浏览器后自动打开目标页面
liveload: false //是否自动刷新
}
}使用
初始化
$ cfa init next开启本地服务器
$ cfa start代码打包
$ cfa build添加模块
$ cfa add sp [name] # 添加简单页面
$ cfa add lp [name] # 添加带 layout 的简单页面
$ cfa add rd [name] # 添加带 layout 及 redux 的简单页面
$ cfa add rp [name] # 添加带 layout 及 redux、router 的复杂页面
$ cfa add rrp [topPageName]/[subPageName] # 添加带复杂页面的子页面
$ cfa add routerpage [name] # 添加只有 router 的页面
$ cfa add routersubpage [name] # 添加只有 router 的子页面
$ cfa add data [name] # 添加本地数据接口
$ cfa add c [name] # 添加组件
$ cfa add template # 添加脚手架模板配置平台主题相关
项目默认主题@alifd/dpl-next-default: 对应配置平台连接 @alifd/dpl-next-default
显示本地主题
$ cfa theme list
安装切换到新的主题
$ cfa theme install @alifd/dpl-xxx-xxx
tip: 不要手动修改cfa.config.js中的theme配置。
配置更新
# 将项目配置文件(cfa.config.js、webpack.config.js、build.js)更新到最新,解决项目升级问题
$ cfa upgrade项目说明
目录结构
.
├── README.md # 当前项目的说明文件
├── build.js # 打包文件,将node_modules及src中的文件编译到build目录
├── data # 本地mock数据文件夹,mock数据均放该文件
│ ├── home.json
│ └── page2List.json
├── demos # 页面入口文件夹,所有页面入口文件均放该文件夹
│ ├── help.html
│ ├── index.html
│ ├── redux.html
│ └── router.html
├── cfa.config.js # cfa的配置文件,用于启动cfa的相关命令
├── node_modules
├── package.json
├── src # 项目源码文件夹
│ ├── components # 项目中公共的react组件文件夹
│ ├── pages # 单个页面相关的文件夹
│ ├── styles # 项目样式文件夹,存放所有样式相关的文件
│ └── utils # 项目中医学共用的功能及函数集合
└── webpack.config.js # webpack 的配置文件单页面应用SPM设置
关于单页面应用的SPM埋点方案详情可查看@一桥同学写的文章:http://www.atatech.org/articles/59666
使用 cfa add rp [name] 命令生成的页面,实际是一个单页面应用。以默认初始化的文件结构为例,只需两步即可设置好spm。
在
demos/router.html文件中设置spmA位// demos/router.html 省略其他代码 <meta name="data-spm" data-spm-protocol="i" content="{这里写spm a 位}" />在
src/pages/router/routers.js的<Route>组件设置 propsspm.
// src/pages/router/routers.js 省略其他代码
export default (<Route path="/" component={Layout} onEnter={onRouteEnter} onChange={onRouteChange}>
<Route path="page1" component={Page1} title="page1" spm="{这里写 spma.spmb}" />
<Route path="page2" component={Page2} title="page2" spm="xxx.spmb2" />
<IndexRoute component={Home} spm="xxx.spmb3"/>
<Route path="*" component={Home} spm="xxx.spmb4"/>
</Route>);操作案例
初始化

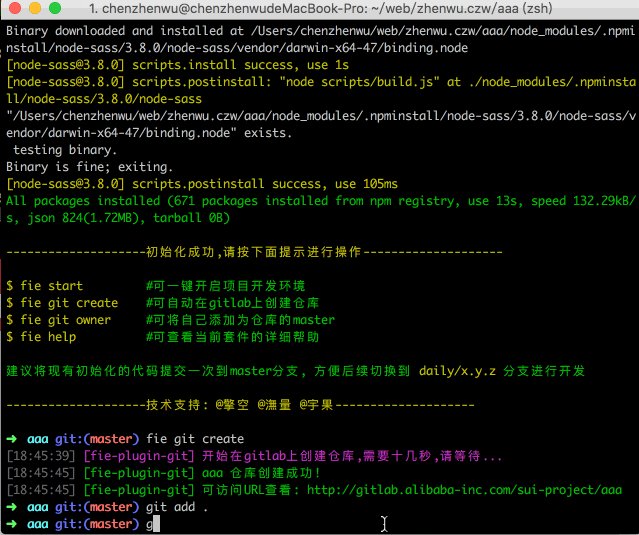
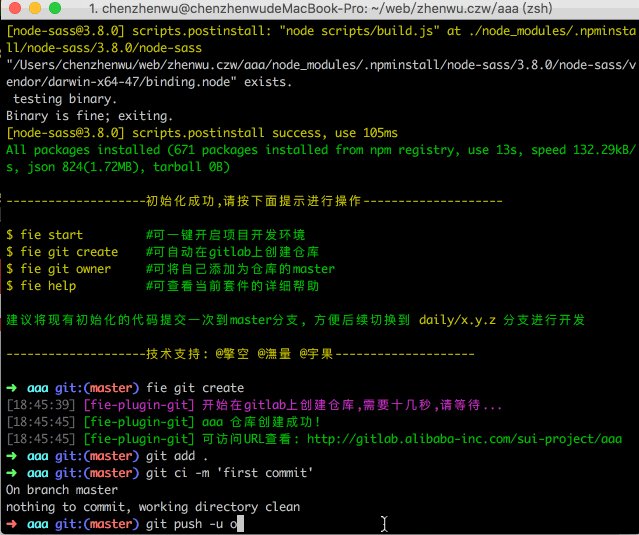
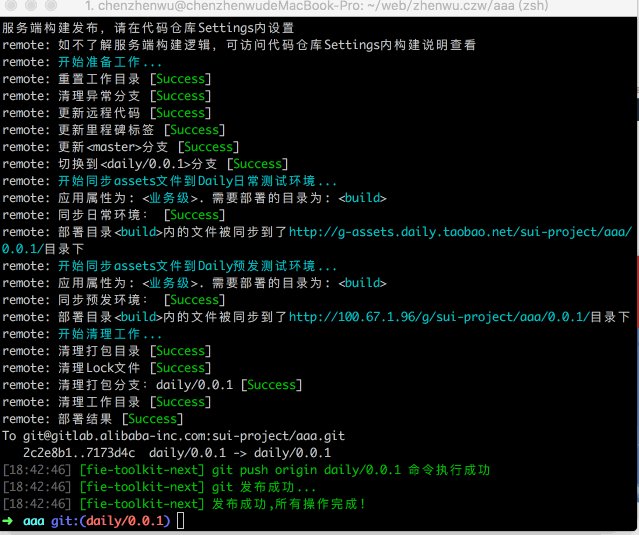
发布代码

高级用法
自定义模板
$ cfa add template使用该命令后,会在项目根目录下创建_template文件夹,该文件夹包含了其他 $ cfa add命令的模板文件。
若需要对模板进行定制,可以通过修改_template文件夹下的模板文件即可。
自定义文件夹结构
默认情况下$ cfa add [xxx] 命令,是按脚手架默认结构初始化出来的,若项目结构复杂,需要多级目录,那么$ cfa add 命令还有一个隐藏功能:可带目录结构进行add
.
├── README.md # 当前项目的说明文件
├── node_modules
├── package.json
├── src # 项目源码文件夹
│ ├── components # 项目中公共的react组件文件夹
│ ├── pages
│ │ ├── one-project # pages下的子文件夹
│ │ │ └── page1
│ │ │ ├── actions
│ │ │ ├── containers
│ │ │ ├── index.js
│ │ │ ├── index.scss
│ │ │ ├── reducers
│ │ │ ├── routes.js
│ │ │ └── store
└── webpack.config.js # webpack 的配置文件如上图的结构,若需要给one-project目录下的page1页面新增一个redux页面的话,可以带上目录结构。
$ cfa add rrp one-project/page1/subpage除了$ cfa add template命令外,其他add命令均可带上目录结构。
