cdp-tag-rule-ui
v101.0.1
Published
`npm i cdp-tag-rule-ui -S`
Downloads
6
Readme
标签规则组件库文档
安装
npm i cdp-tag-rule-ui -S
yarn add -s cdp-tag-rule-ui
使用
全局引入
import Vue from 'vue'
import Element from 'element-ui'
Vue.use(Element, { size: 'small'})
import CdpTagRuleUi from 'cdp-tag-rule-ui'
Vue.use(CdpTagRuleUi)按需引入
import XXX from 'cdp-tag-rule-ui/components/tag-rule/XXX'组件
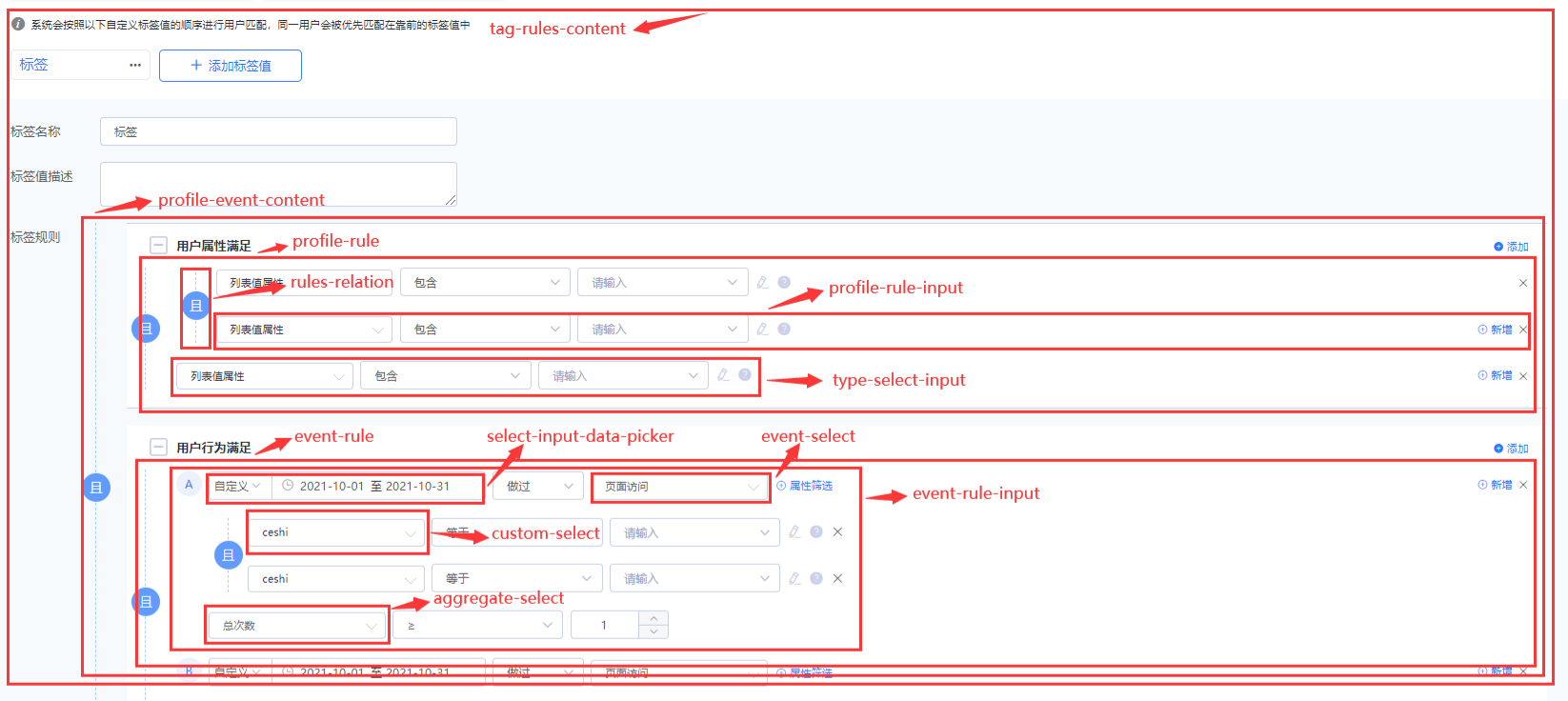
组件库提供组件如下图所示


组件库目录结构
├─components/tag-rule # 标签规则组件目录
| ├─tag-rule-api.js # 组件库调用的接口
| ├─assets # 静态资源
| ├─const # 常量及方法
| ├─rules-relation.vue # 规则关系组件
| ├─profile-rule.vue # 用户属性规则组合组件
| ├─event-rule.vue # 用户行为规则组合组件
| ├─profile-event-content.vue # 用户属性、用户行为规则组合组件
| ├─event-favor-rule-input.vue # 事件偏好规则组合组件
| ├─其他xxx.vue # 各标签规则聚合组件
| ├─components # 标签规则原子组件
| | ├─select-input-dataPicker # 日期及时间范围选择器
| | ├─aggregate-select.vue # 指标选择器
| | ├─batch-paste.vue # 值粘贴复制输入框
| | ├─custom-select.vue # 自定义多类型值选择器
| | ├─event-select.vue # 事件选择器
└────└────────└─type-select-input.vue # 多数据类型规则组合输入框组件文档及数据结构
rules-relation
props: {
// 是否显示规则关系(一般情况下只有一条规则时可不显示)
showRelation: {
type: Boolean,
default: true,
},
// 绑定的规则关系,可通过.sync双向绑定
relation: {
type: String,
default: 'AND',
},
// 是否禁用,禁用则点击无法切换关系
disabled: {
type: Boolean,
default: false,
},
},profile-rule
props: {
// 传入的用户属性规则对象
ruleGroupItem: {
type: Object,
default() {
return {
ruleRelation: 'AND',
frontKey: Math.floor(Math.random() * 1000000),
ruleList: [
{
fieldType: '',
filedName: '',
operandList: [],
operator: '',
tableName: 'user',
tagGroupId: null,
tagValueId: null,
frontKey: Math.floor(Math.random() * 1000000),
},
],
}
},
},
// 禁用则不可编辑
disabled: {
type: Boolean,
default: false,
},
},event-rule
props: {
// 传入的用户行为规则对象
ruleGroupItem: {
type: Object,
default() {
return {
ruleRelation: 'AND',
frontKey: Math.floor(Math.random() * 1000000),
ruleList: [
{
aggregateFieldName: '*',
aggregateFunction: 'COUNT',
begin: '',
customDays: 0,
done: true,
end: '',
eventTableName: '',
filterList: [],
operator: '',
operands: [],
filterRelation: 'AND',
timeType: 'CUSTOM',
frontKey: Math.floor(Math.random() * 1000000),
},
],
}
},
},
// 该标签下所有的用户行为规则
ruleGroupList: {
type: Array,
default() {
return []
},
},
// 当前用户行为规则下标
ruleGroupIndex: {
type: Number,
default: 0,
},
disabled: {
type: Boolean,
default: false,
},
},profile-event-content
props: {
customRule: {
type: Object,
default() {
return {
relation: 'AND',
userAttributeRule: {
groupRelation: 'AND',
ruleGroupList: [],
},
userEventRule: {
groupRelation: 'AND',
ruleGroupList: [],
},
}
},
},
disabled: {
type: Boolean,
default: false,
},
},event-favor-rule-input
props: {
rule: {
type: Object,
default() {
return {
begin: '',
customDays: 0,
end: '',
eventTimeField: '',
filterList: [],
indicatorFieldName: '',
indicatorType: '',
outcomeFieldName: '',
filterRelation: 'AND',
tableName: '',
timeType: 'CUSTOM',
topRangeCount: 1,
frontKey: Math.floor(Math.random() * 1000000),
}
},
},
disabled: {
type: Boolean,
default: false,
},
},select-input-dataPicker
props: {
// 传入的规则数据
rule: {
type: Object,
default() {
return {
fieldType: '',
filedName: '',
operandList: [],
operator: '',
tableName: '',
tagGroupId: null,
tagValueId: null,
frontKey: Math.floor(Math.random() * 1000000),
}
},
},
// 下拉选框数据
customSelectOptions: {
type: Array,
default() {
return []
},
},
disabled: {
type: Boolean,
default: false,
},
},