ccms-layout-antd
v0.0.36
Published
## 介绍 >CCMS是将内容管理系统前端页面抽象为在若干对后台API的请求之间进行流转的系统。进一步的又将对后台API的请求按照逻辑类型划分为表单提交、列表展示、查询数据等类型。通过JSON数据格式描述各API请求的接口信息、入参、出参及各种常见校验和简单逻辑,动态渲染前端页面。最终实现零开发搭建内容管理系统。
Downloads
12
Readme
CCMS
介绍
CCMS是将内容管理系统前端页面抽象为在若干对后台API的请求之间进行流转的系统。进一步的又将对后台API的请求按照逻辑类型划分为表单提交、列表展示、查询数据等类型。通过JSON数据格式描述各API请求的接口信息、入参、出参及各种常见校验和简单逻辑,动态渲染前端页面。最终实现零开发搭建内容管理系统。
系统架构

在进行后台系统开发的过程中,发现后台系统主要由表单页面,列表页面,按钮操作这3大类功能组成。
而他们各自的操作流程都可以总结为数据输入、接口调用和返回数据展示。
基于这一规律,设计了一种配置文件格式来描述后台系统中的每一个功能点。通过输入配置描述输入参数的数据类型、输入控件以及各种数据校验;通过接口配置描述接口的URL、调用方法和权限校验相关信息; 通过输出配置描述需要展示在列表中的数据项以及需要展示给用户的提示信息。
安装教程
npm install ccms-layout-antd使用方法
import { Node } from 'ccms-layout-antd'<Node
page={{ /* 页面配置文件 */ }}
loadPage={(page) => {
/**
* 获取动态加载页面的配置信息
* page - 页面ID
*/
return new Promise((resolve, reject) => {
resolve({
url: `用于iframe页面部分页面跳转的URL`,
blankUrl: `用于iframe框架部分页面跳转的URL`,
config: { /* 用于直接渲染页面的配置文件 */ }
})
}}
loadAuth={(page) => {
/**
* 获取动态加载页面的权限信息
*/
return true
}}
callback={(success, type) => {
if (success) {
window.history.back();
} else {
alert('操作失败')
}
}}
/>配置文件概览
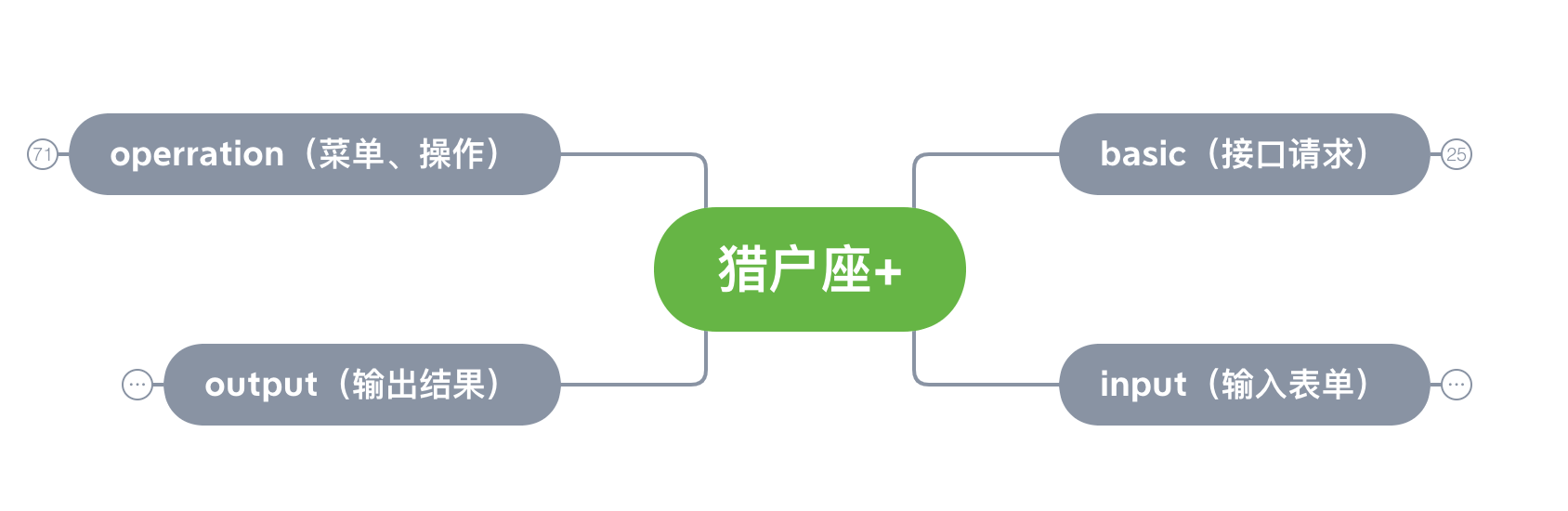
配置化主模块
共分为四个大的模块:接口请求、输入表单 input、输出结果、菜单及操作。

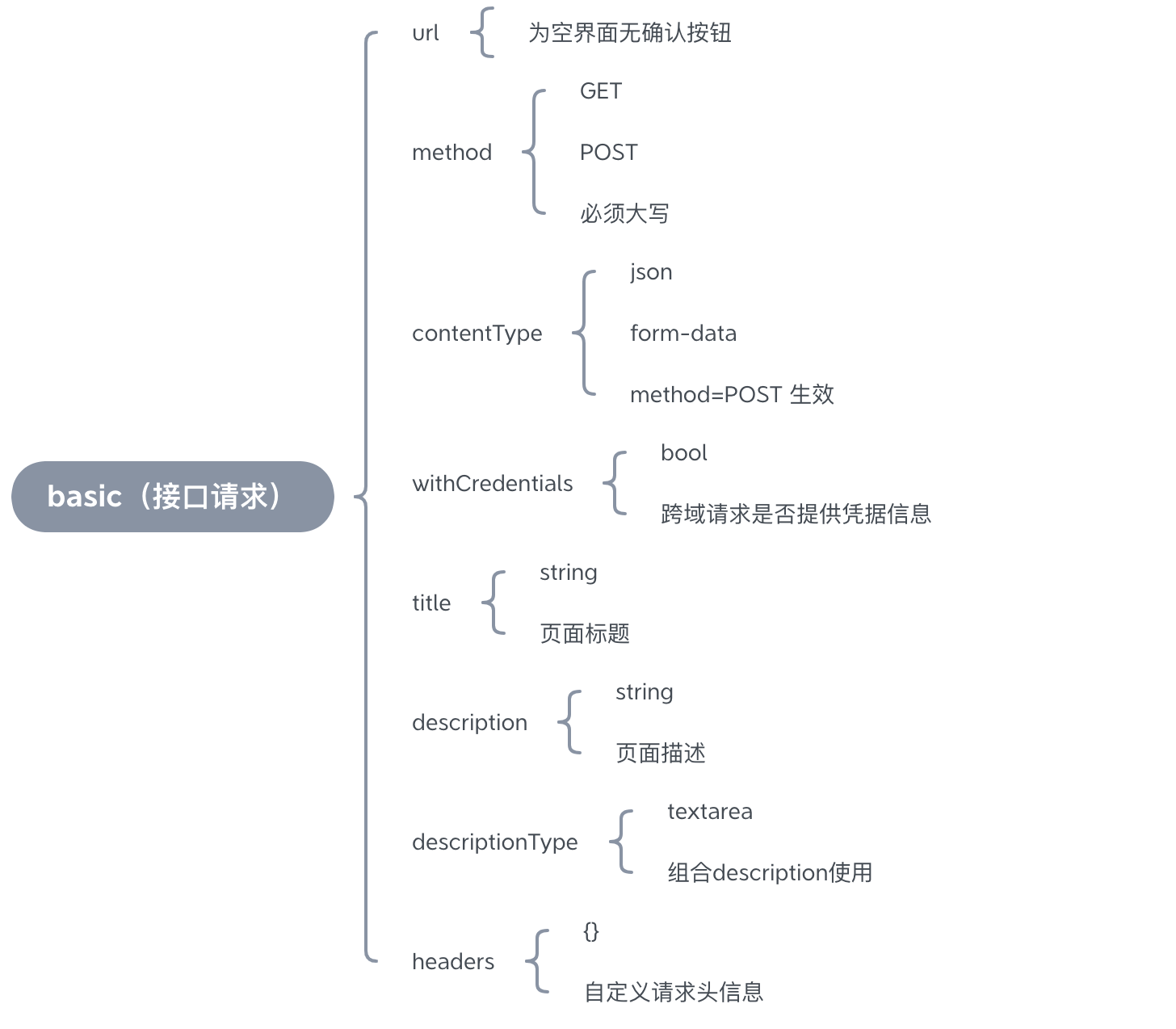
接口相关功能参数
支持GET、POST请求,可配置化的请求头信息。

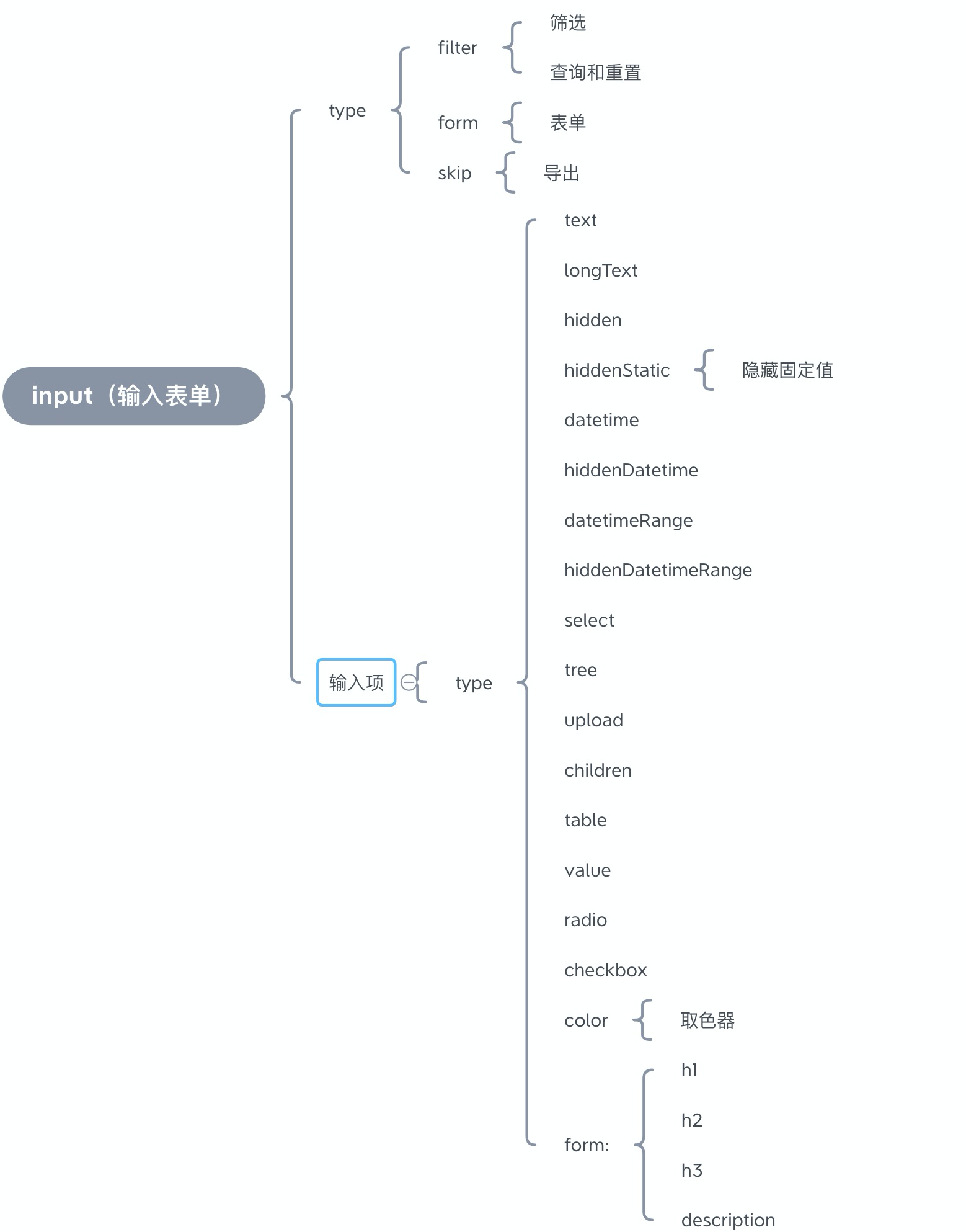
输入表单支持项
支持3种类别:表单、筛选、导出,20种表单类型。覆盖90%表单输入项。
可根据业务需要进行表单拓展。

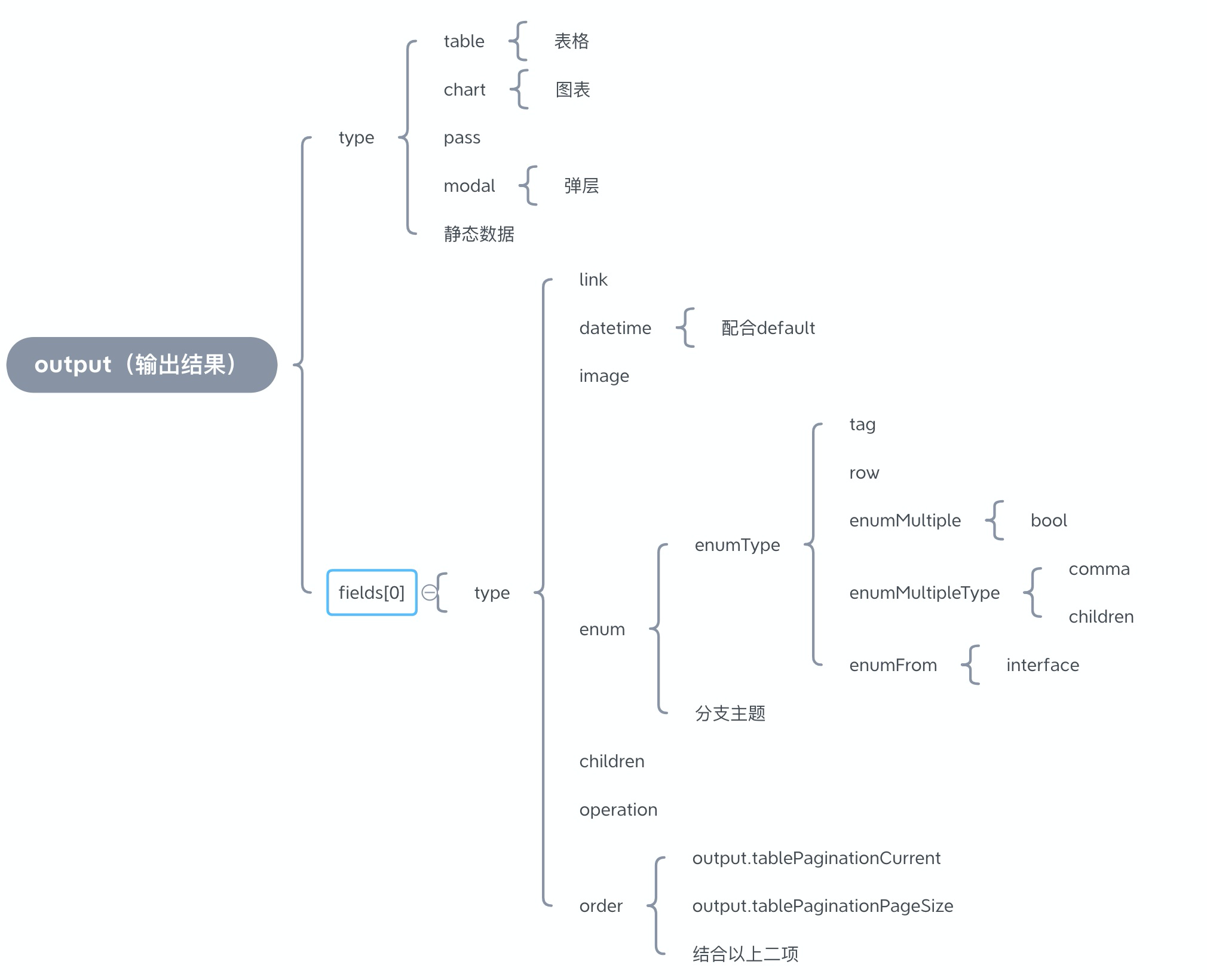
输出项
支持4种类别:表格、图表、弹层 pass,7种输出展示类型。

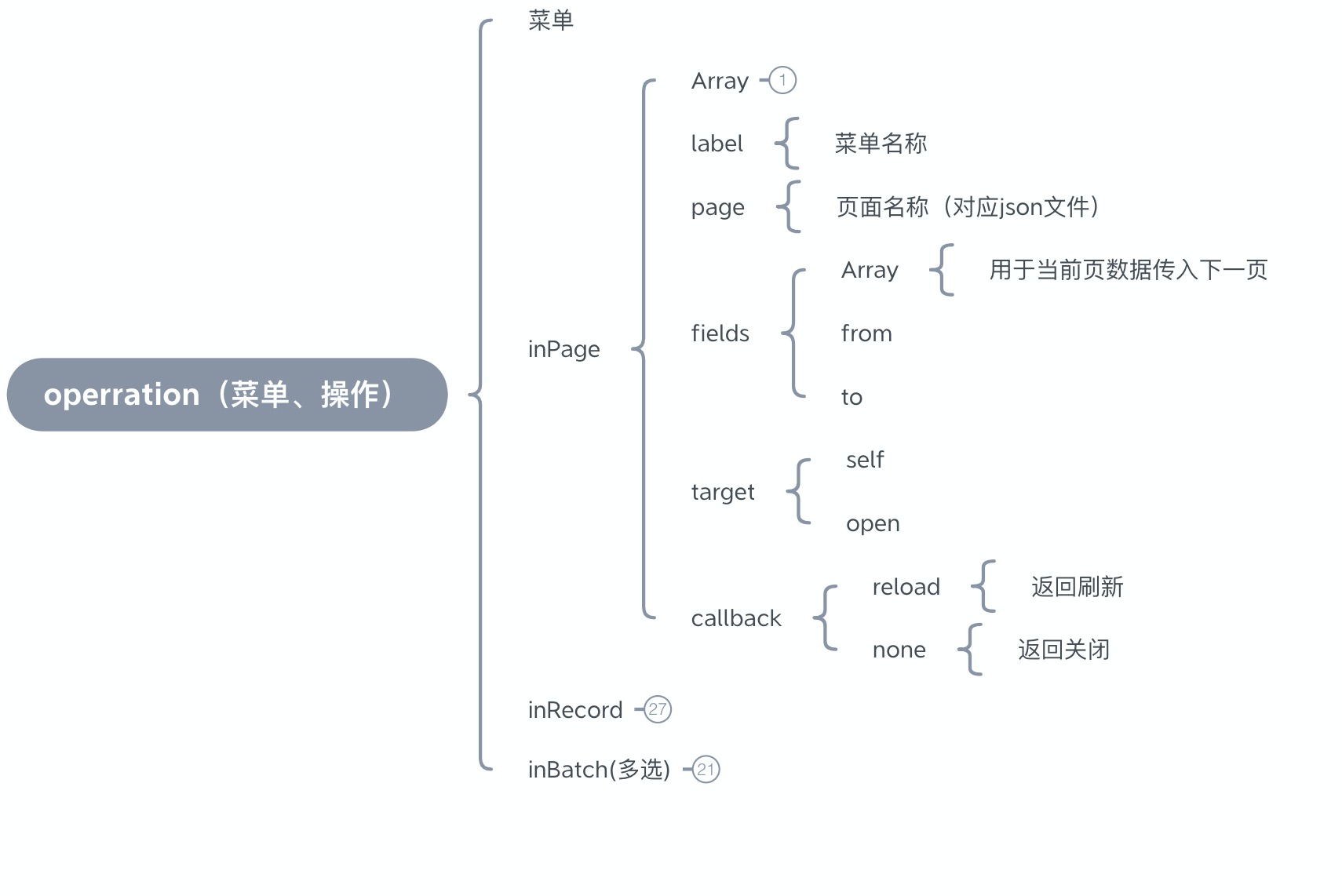
菜单项