cccards
v1.2.0
Published
Generates *Cards Against Humanity* style playing cards. Adjustable DPI and renders with Chrome allowing SVG and custom layout rendering.
Downloads
25
Readme
cccards
Generates Cards Against Humanity style playing cards. Adjustable DPI and renders with Chrome allowing SVG and custom layout rendering.
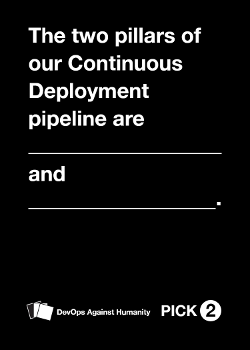
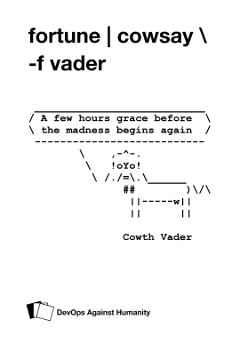
Examples






Features
- Card data is inserted directly into rendered HTML, so anything that can be rendered in Chrome can be rendered on the card.
- Automatically generates pick/draw marks based on number of substitutions on card.
- Adjustable DPI for PNG output. Can also output HTML.
- Reads card data in JSON and XLSX formats.
Installing
Requires NodeJS 10+
npm install cccards
Usage
Just generate cards with default settings
cccards cards.json output/
Generate 900DPI cards from xlsx
cccards --dpi 900 --title 'DevOps Against Humanity' cards.xlsx output/
Generate HTML only
cccards --no-png --html cards.json output/
Help
cccards --help
Fonts
CAH is rendered using Helvetica Neue, which is a commercial font that cannot be distributed by this project. Cards should also render fine with other sans-serif fonts, but if you want to have authentic looking cards, you will need to obtain Helvetica Neue and have it accessible to Chrome.
If you want to know what font is being picked for rendering, you can output html, open it in Chrome, and check in the debug tools which font is being used.
Card Data
Blanks
In the name field of the card data, a _ character will be interpreted as a blank line. By default, it will occupy an entire line of the card, along with any text immediately proceeding or following the _.
This should suffice for most basic formatting. If you want to pull in text seperated by a space, the easiest way is to use a non-breaking whitespace character (anything pulled into the blank line won't have line breaks anyway). Ex: Foo _. will render similar to Foo _______. on its own line.
See the 'Given, when, then' card in cards.json for an example.
Manual blanks
Instead of using _, you can simply write the generated HTML yourself:
<div class="underline"><span class="underline"> </span></div>
Anything in the div will be on its own line, and anything in the span will be underlined. Make sure at least one is in the underline span or it won't render an underline at all.
You should also remember to manually specify picks and draws as the autogenerated indicators generate based on _ chars.
See cards.json for an example.
Additionally, if you want to manually control the length of the underline, add manual to the span class and add the number of chars for the length desired.
Manual Pick & Draw
You may specify pick and draw counts in the xlsx/json card data, and it will use those instead of calculating based on _ char. Useful when manually specifying blanks or when no blanks are present (Make a Haiku style CAH cards).
Examples
Licensing
Code is MIT License
Generated cards are Creative Commons BY-NC-SA 2.0 according to CAH:
"Cards Against Humanity is available under a Creative Commons BY-NC-SA 2.0 license. That means you can use and remix the game for free, but you can’t sell it. Please do not steal our name or we will smash you."
