catalyst-frontend
v1.4.1
Published
A configurable frontend build pipeline that caters for everything from simple SASS compilation only, right through to ES2015 plus React.
Downloads
17
Readme
catalyst-frontend
A configurable frontend build pipeline that caters for everything from simple SASS compilation only, right through to ES2015 plus React.

Available functionality
This opinionated tool (as used at Catalyst) aims to get you up and running with one of two configurable frontend build pipelines (Gulp or Webpack). It generates documentation to get you started and gives you the config files so you can tweak them further yourself if you like.
Gulp pipeline
For simple projects where you are not intending to utilise ES2015.
Basic functionality:
- SASS (.scss) support
- Autoprefixer
- CSS minification with cssnano
- PostCSS Flexbugs Fixes
- CSS sourcemaps
- A basic .editorconfig
- Choice of project structures
Optional functionality:
- Browsersync integration for auto-reloading
- JS file concatenation and minification
- sourcemaps
- jQuery
- Bootstrap CSS - choice of Boostrap 3 or 4
- Bootstrap JS
Webpack pipeline
For projects where you want to use ES6 transpilation.
Basic functionality:
- ES2015 transpilation with Babel (plus plugin-proposal-object-rest-spread)
- SASS (.scss) support
- Autoprefixer
- CSS minification with cssnano
- PostCSS Flexbugs Fixes
- Webpack build process
- webpack-dev-server with hot reload
- sourcemaps
- production build command
- A basic .editorconfig
- Linting with eslint
- babel-polyfill, whatwg-fetch and es6-promise support for older browsers
Optional functionality:
- React and hot loading
- Jest for testing
- Bootstrap 4
Installation
We assume you have pre-installed node.js (for a Ubuntu package managed version see the package manager instructions) at least version 6.
Install catalyst-frontend for global use (you may need to run this command as root):
npm install -g catalyst-frontendUsage
From the location where you want your project to be located, generate your new project:
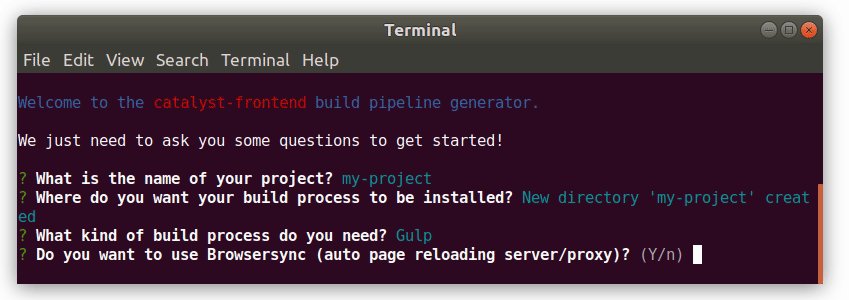
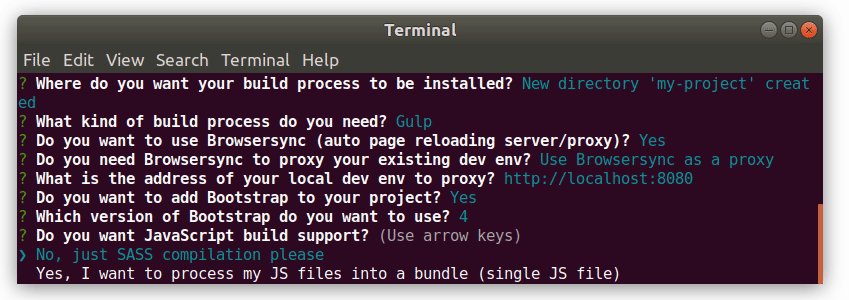
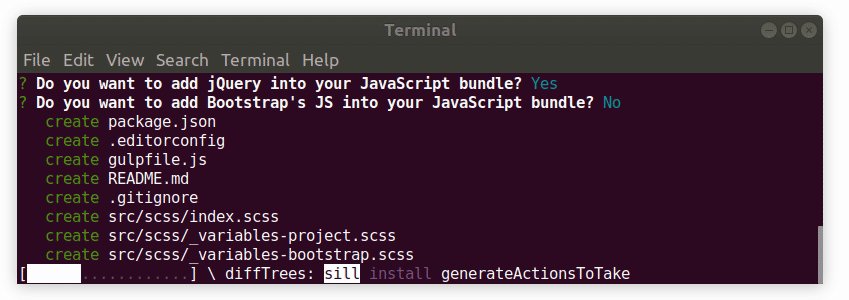
catalyst-frontendYou'll be asked questions about your project and the build pipeline will be built according to your answers.
Storing configuration
When you run the generator a .yo-rc.json file will be generated that remembers
the answers you provided. If you want to force the project to re-ask you the
questions next time, just re-run with the --reconfigure flag set.
catalyst-frontend --reconfigureTODO
- Ask for project setup parameters e.g. tabs vs whitespaces, semicolons or not
License
GPL-3.0 © Catalyst
