capacitor-voip-ios
v1.0.6
Published
Capacitor Plugins VoiP Ios CallKit
Downloads
14
Readme
capacitor-voip-ios
Capacito Pluging VoiP Ios CallKit
1 Install
npm install capacitor-voip-ios
npx cap sync2. Xcode Project > Capabilities pane. Select the checkbox for Voice over IP, as shown in Image

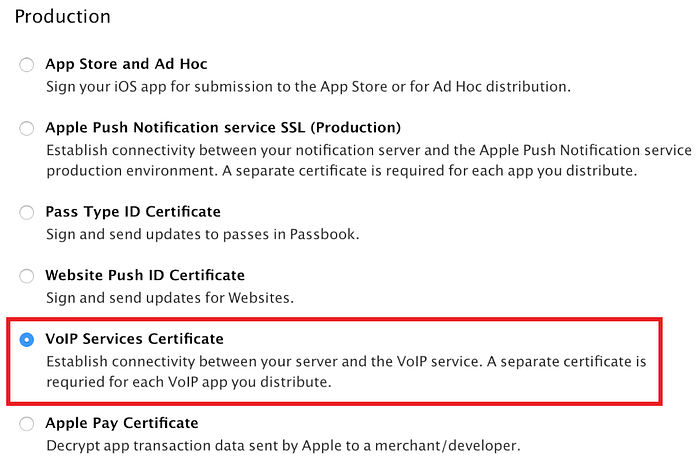
3. Register certificate on developer.apple.com/certificates

4. Download the certificate and open it to import it into the Keychain Access app.
5. Export certificates as shown bellow

6. Now, navigate to the folder where you exported this file and execute following command:
openssl pkcs12 -in YOUR_CERTIFICATES.p12 -out app.pem -nodes -clcerts7. You will receive app.pem certificate file that can be used to send VOIP notification (you can use my script bellow)
8. Recommendation NODEJS
If you want to use Node Js to send notifications, you must do it via APN, which is a direct module to send PushNotification.
npm install apn --save // In your project nodejsUsage
To make this plugin work, you need to call .register({topic:'videocall'}) method and then you can use API bellow.
import {CapacitorVoipIos} from "capacitor-voip-ios"
async function registerVoipNotification(){
// register token
CapacitorVoipIos.addListener("registration", (({token}) =>
console.log(`VOIP token has been received ${token}`)
))
// start call
CapacitorVoipIos.addListener("callAnswered", (({username, connectionId, joinToken, meetingId}) =>
console.log(`VOIP username ${username}`);
console.log(`VOIP connectionId ${connectionId}`);
console.log(`VOIP meetingId ${meetingId}`);
console.log(`VOIP joinToken ${joinToken}`);
));
// init plugin, start registration of VOIP notifications
await CapacitorVoipIos.register({
topic:'videocall'
}); // can be used with `.then()`
console.log("Push notification has been registered")
}Once the plugin is installed, the only thing that you need to do is to push a VOIP notification with the following data payload structure:
{
"Username" : "Display Name",
"ConnectionId" : "Unique Call ID",
"MeetingId" : "Id Meet",
"JoinToken" : "Token Meet",
"Params" : "Object with params"
}You can use my script (bellow) to test it out:
./sendVoip.sh <connectionId> <deviceToken> <username>
sendVoip.sh:
#!/bin/bash
function main {
connectionId=${1:?"connectionId should be specified"}
token=${2:?"Enter device token that you received on register listener"}
username=${3:-Anonymus"}
curl -v \
-d "{\"aps\":{\"alert\":\"Incoming call\", \"content-available\":\"1\"}, \"Username\": \"${username}\", \"ConnectionId\": \"${connectionId}\"}" \
-H "apns-topic: <YOUR_BUNDLE_ID>.voip" \
-H "apns-push-type: voip" \
-H "apns-priority: 10" \
--http2 \
--cert app.pem \
"https://api.development.push.apple.com/3/device/${token}"
}
main $@Pay attention:
- replace <YOUR_BUNDLE_ID> with your app bundle
- ensure that you are using correct voip certificate (specified in
--cert app.pem) - if you'll go to production version, you will need to do request to
api.push.apple.com/3/device/${token}instead ofapi.development.push.apple.com/3/device/${token}, otherwise you will receiveBadDeviceTokenissue
API
register(...)incomingCall(...)addListener('registration', ...)addListener('callAnswered', ...)addListener('callStarted', ...)addListener('callCancelled', ...)- Interfaces
- Type Aliases
register(...)
register(options: { topic: string; }) => Promise<void>| Param | Type |
| ------------- | ------------------------------- |
| options | { topic: string; } |
incomingCall(...)
incomingCall(options: { from: string; }) => Promise<void>| Param | Type |
| ------------- | ------------------------------ |
| options | { from: string; } |
addListener('registration', ...)
addListener(eventName: 'registration', listenerFunc: (token: Token) => void) => Promise<PluginListenerHandle> & PluginListenerHandle| Param | Type |
| ------------------ | ----------------------------------------------------------- |
| eventName | 'registration' |
| listenerFunc | (token: Token) => void |
Returns: Promise<PluginListenerHandle> & PluginListenerHandle
addListener('callAnswered', ...)
addListener(eventName: 'callAnswered', listenerFunc: (callDate: CallData) => void) => Promise<PluginListenerHandle> & PluginListenerHandle| Param | Type |
| ------------------ | -------------------------------------------------------------------- |
| eventName | 'callAnswered' |
| listenerFunc | (callDate: CallData) => void |
Returns: Promise<PluginListenerHandle> & PluginListenerHandle
addListener('callStarted', ...)
addListener(eventName: 'callStarted', listenerFunc: (callDate: CallData) => void) => Promise<PluginListenerHandle> & PluginListenerHandle| Param | Type |
| ------------------ | -------------------------------------------------------------------- |
| eventName | 'callStarted' |
| listenerFunc | (callDate: CallData) => void |
Returns: Promise<PluginListenerHandle> & PluginListenerHandle
addListener('callCancelled', ...)
addListener(eventName: 'callCancelled', listenerFunc: (callDate: CallData) => void) => Promise<PluginListenerHandle> & PluginListenerHandle| Param | Type |
| ------------------ | -------------------------------------------------------------------- |
| eventName | 'callCancelled' |
| listenerFunc | (callDate: CallData) => void |
Returns: Promise<PluginListenerHandle> & PluginListenerHandle
Interfaces
PluginListenerHandle
| Prop | Type |
| ------------ | ----------------------------------------- |
| remove | () => Promise<void> |
Token
| Prop | Type |
| ----------- | ------------------- |
| token | string |
CallData
| Prop | Type |
| ------------------ | ------------------------------------ |
| connectionId | string |
| username | string |
| meetingId | string |
| joinToken | string |
| params | { [key: string]: any; } |
MessageCallData
| Prop | Type |
| ---------------- | ---------------------- |
| type | 'message' |
| callbackId | string |
| pluginId | string |
| methodName | string |
| options | any |
ErrorCallData
| Prop | Type |
| ----------- | ---------------------------------------------------------------------------------------------- |
| type | 'js.error' |
| error | { message: string; url: string; line: number; col: number; errorObject: string; } |
Type Aliases
CallData
MessageCallData | ErrorCallData
