capacitor-snackbar-gfc
v1.0.0
Published
implement snackbar android
Downloads
3
Maintainers
Readme
SnackBarGFC - Android
Le plugin capacitor-snackbar-gfc est une implementation native du composant SnackBars d'Android. Vous pouvez maintenant utiliser ce package comme plugin Ionic Capacitor dans votre application.

Soutenez nos développements
Votre don nous permettra de developper plus de plugin open source mais également a maintenir ceux déjà publiés pour garantir une compatibilité avec les future version d'android, d'ios et de capacitor. Merci de votre soutien !
Sommaire
- Plateformes prise en charge
- Installation
2.1 Récuperation du package sur npm
2.2 Ajout du plugin dans votre MainActivity.java - Screenshot
- Méthodes du plugin
- Interfaces du plugin
5.1 SnackbarOpts
5.2 MessageStyleOpts
5.3 ButtonActionStyleOpts - Enums du plugin
6.1 DURATION_ENUM
6.2 POSITION_ENUM
6.3 TYPE_LINE_ENUM - Utilisation du plugin
7.1 Intégration du plugin
7.2 Méthode show(options:SnackbarOpts)
7.3 Méthode dismissShowingSnackbar()
7.4 Méthode addListener('snackbarEvent') - Demo
- Nos autres plugins
1. Plateformes prise en charge
- [x] Android
2. Installation
2.1 Récuperation du package sur npm
npm install capacitor-snackbar-gfc --save
2.2 Ajout du plugin dans votre MainActivity.java
Le fichier MainActivity est disponible dans
app/java/packageid/depusi android studio
// Autres imports...
import com.gfc.snackbargfc.SnackBarGFC;
public class MainActivity extends BridgeActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.init(savedInstanceState, new ArrayList<Class<? extends Plugin>>() {{
add(SnackBarGFC.class); // Ajout du plugin SnackBarGFC
}});
}
}3. Screenshot
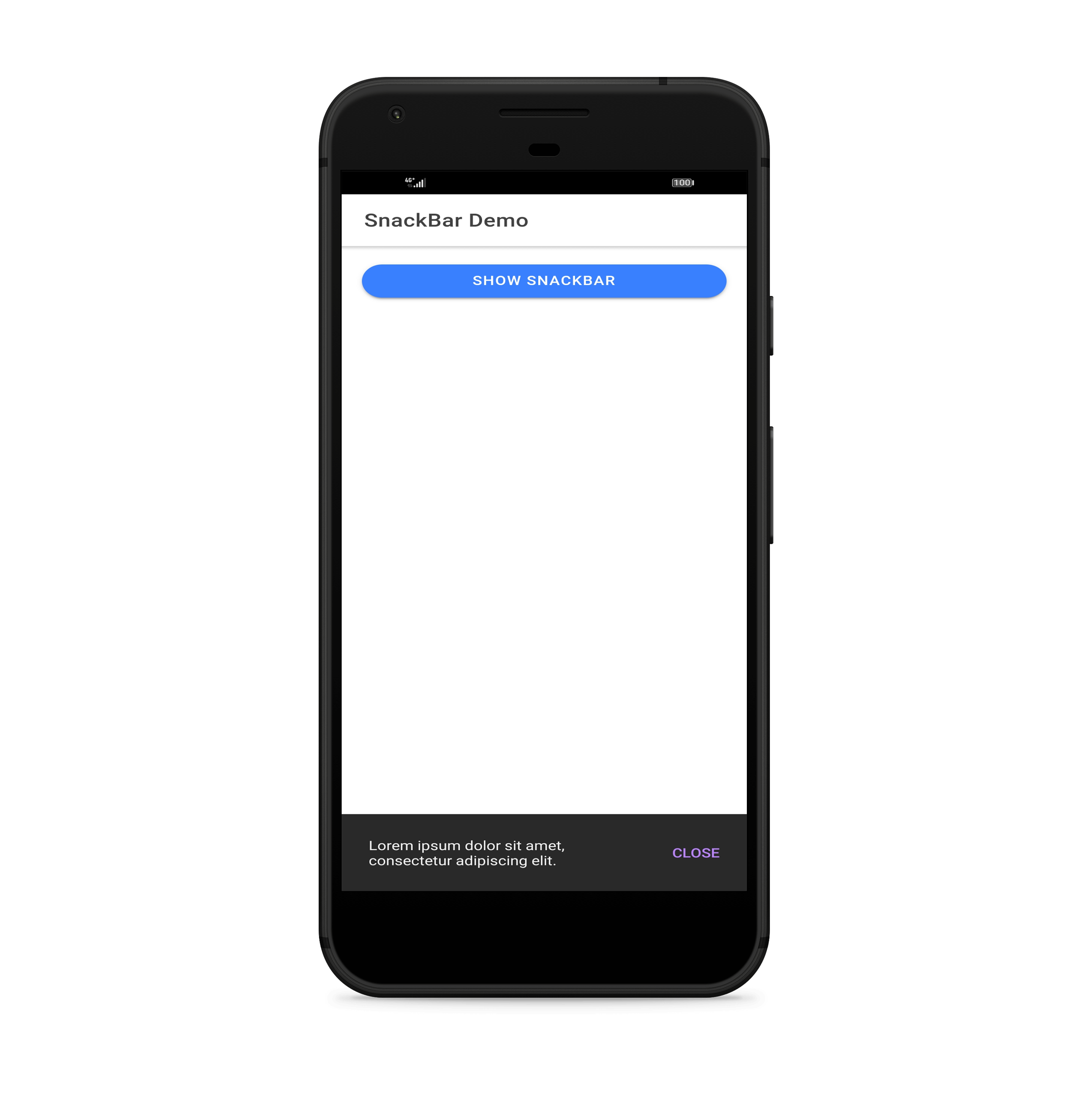
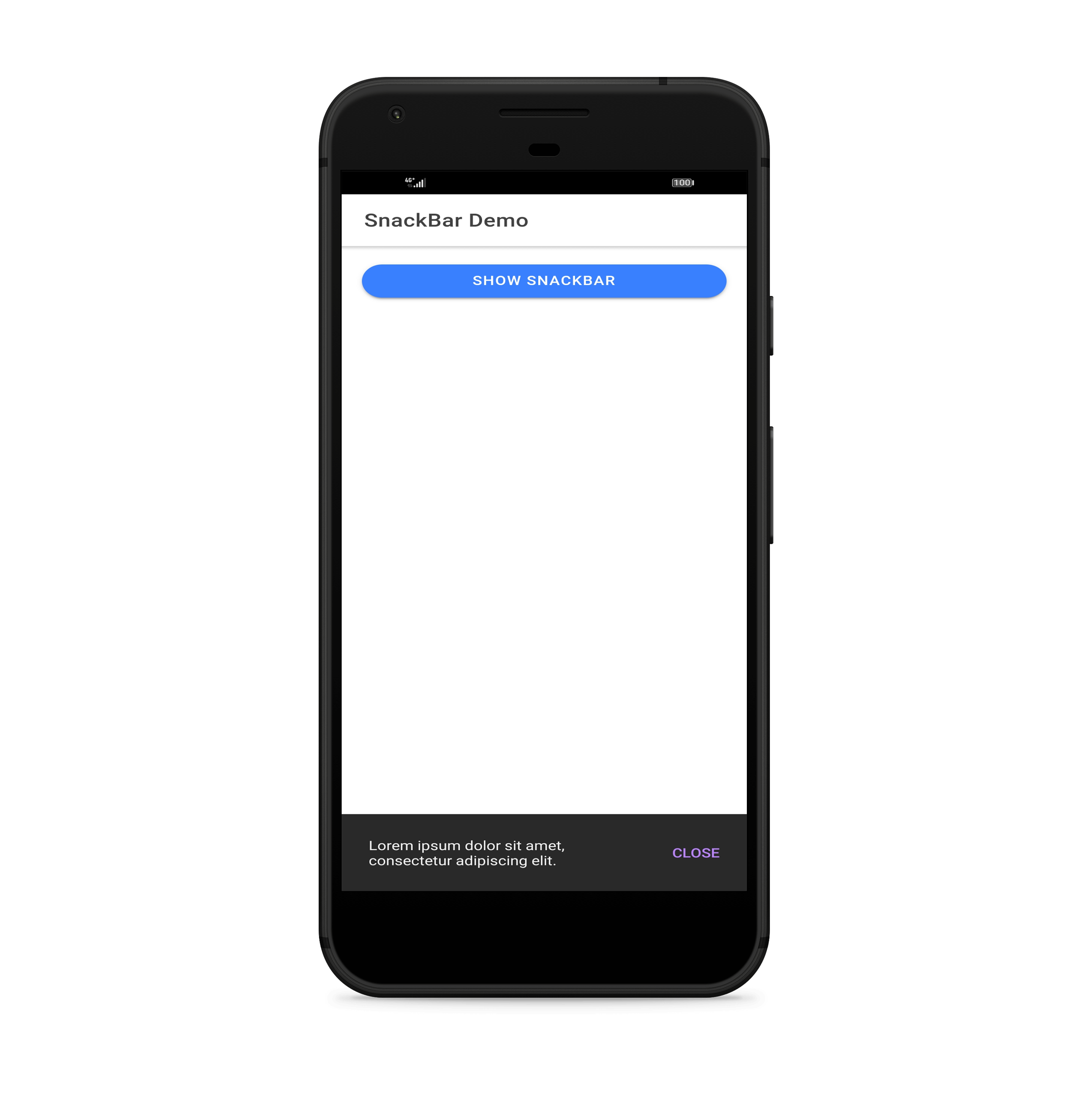
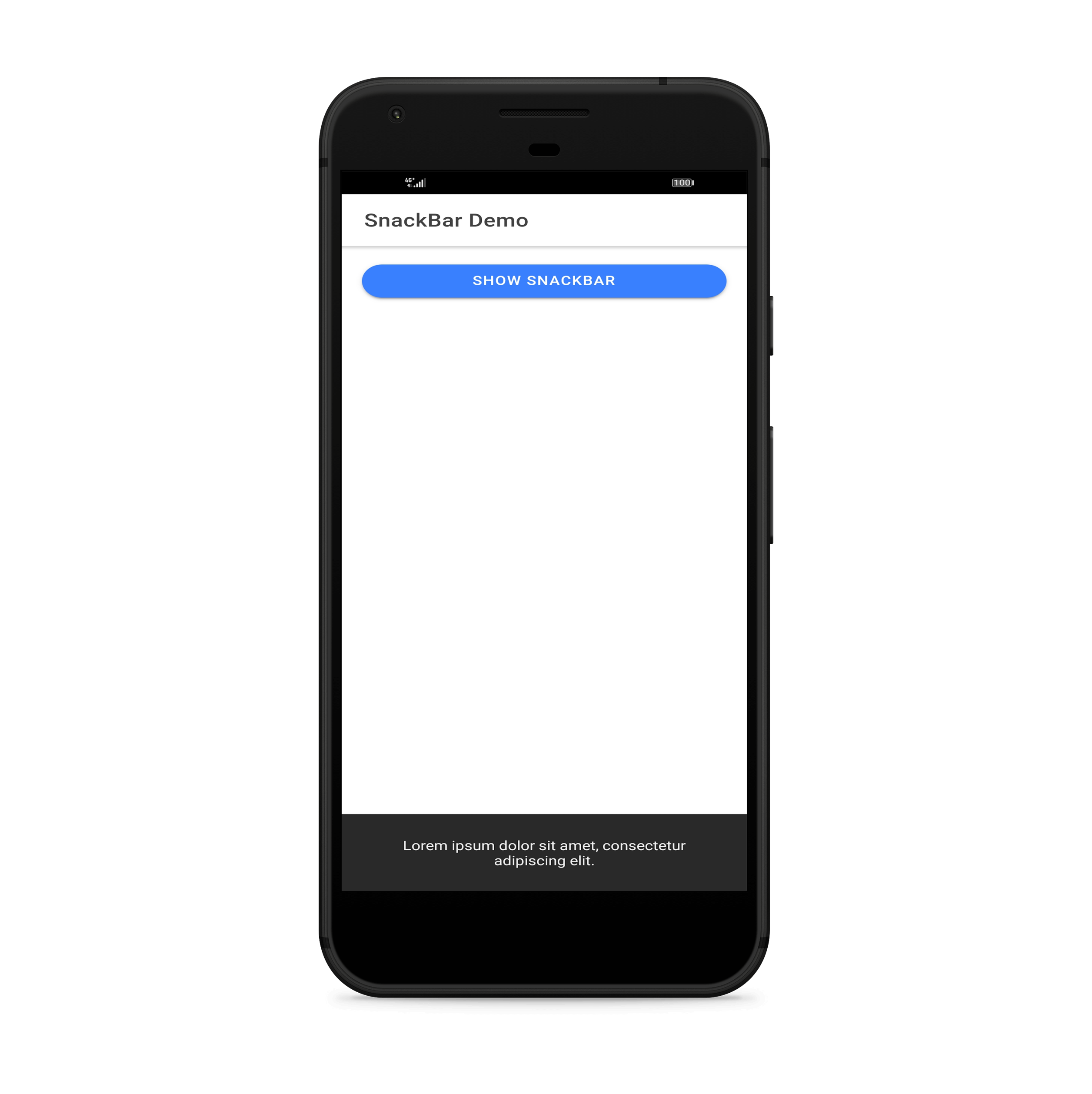
| Message seulement | Message seulement + centré | Message seul + Multiline |
|---------------------------------------------------------------------------------------------------------------------------------------------------------|---------------------------------------------------------------------------------------------------------------------------------------------------------|---------------------------------------------------------------------------------------------------------------------------------------------------------|
| |
| |
| |
|
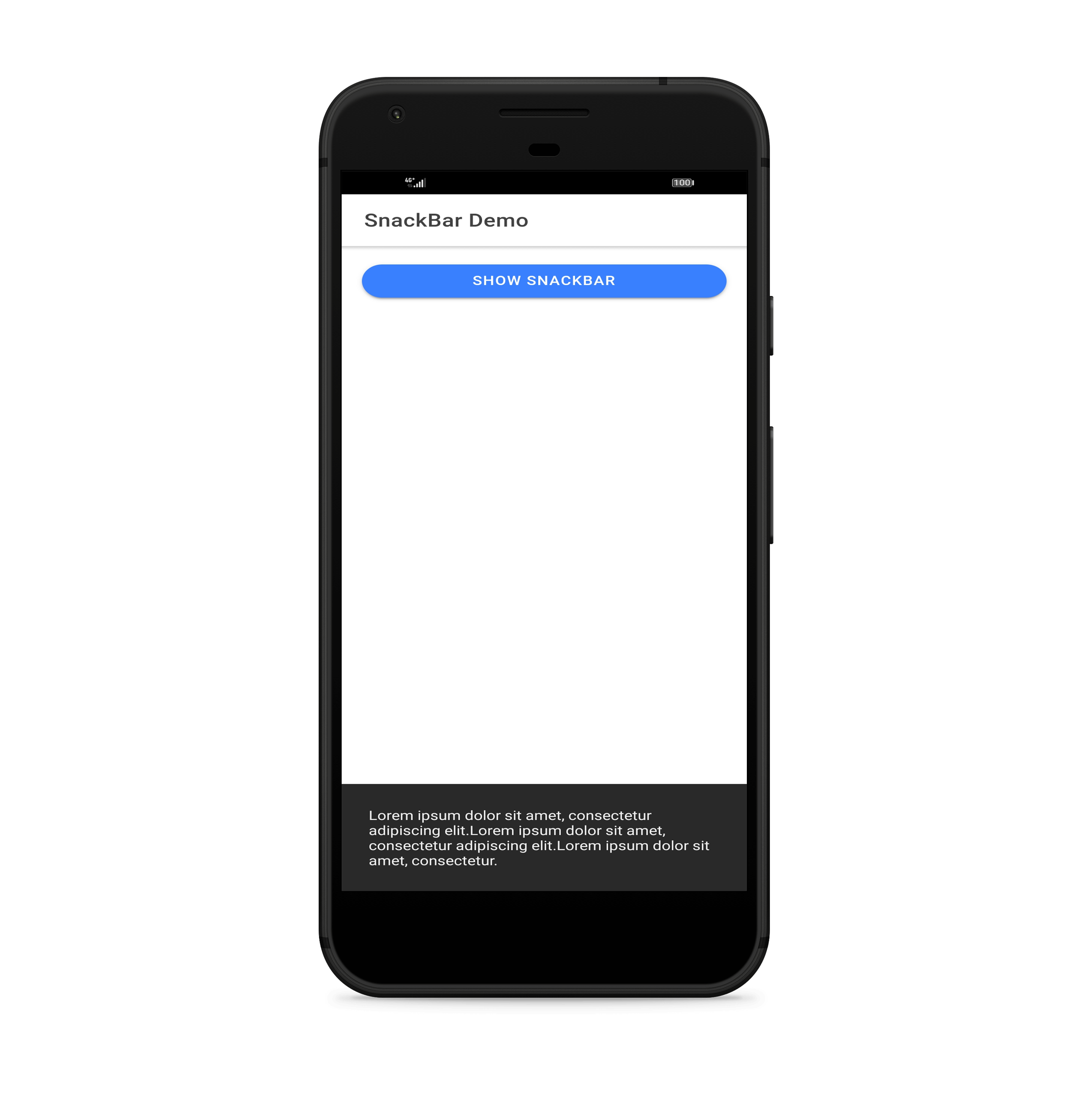
| Basic + changement couleur bouton + multiline | Changement de couleur + Message centré + multiline | Changement de couleur |
|---------------------------------------------------------------------------------------------------------------------------------------------------------|---------------------------------------------------------------------------------------------------------------------------------------------------------|---------------------------------------------------------------------------------------------------------------------------------------------------------|
| |
| |
| |
|
4. Méthodes du plugin
| Methodes | Android | |:----------------------------------------------------------------------------------------|:----------| | show(option: SnackbarOpts): Promise<{}> | Disponible| | dismissShowingSnackbar() | Disponible| | addListener(eventName: 'snackbarEvent', listenerFunc: () => void): PluginListenerHandle | Disponible|
5. Interfaces du plugin
5.1 SnackbarOpts
| Propriété | Etat | Type | Defaut | Commentaire | |:------------------|:------------|:---------------------------------------------------|:---------|:-----------------------------------------------------------------------------------------------------------------------| | message | Obligatoire | string | null | Si message est null alors il y a une erreur | | duration | Obligatoire | DURATION_ENUM | 'short' | Si buttonAction est à true et duration à indefinite alors c'est la valeur long qui est prise en compte | | messageStyle | Obligatoire | MessageStyleOpts | Object | il faut renseigner la propriété messagePosition et messageTypeLine | | buttonAction | Obligatoire | boolean | 'false' | La SnackBar contiendra un bouton si buttonAction est à true | | buttonActionStyle | Optionel | ButtonActionStyleOpts | Object | Si buttonAction est à true il faudra renseigner la propriété buttonActionText | | backgroundColor | Optionel | string | '#4A4747'| Les couleurs devront commencer par # et contenir 7 caractères (ex: #4A4747) |
5.2 MessageStyleOpts
| Propriété | Etat | Type | Defaut | Commentaire | |:----------------|:------------|:-------------------------------------|:----------|:----------------------------------------------------------------------------| | messagePosition | Obligatoire | POSITION_ENUM | null | | | messageTypeLine | Obligatoire | TYPE_LINE_ENUM | 'default' | | | messageMaxLine | Optionel | number | 5 | A renseigner uniquement si messageTypeLine est égale à multiline | | messageColor | Optionel | string | '#FFFFFF' | Les couleurs devront commencer par # et contenir 7 caractères (ex: #FFFFFF) |
5.3 ButtonActionStyleOpts
| Propriété | Etat | Type | Defaut | Commentaire | |:------------------|:------------|:-------|:----------|:----------------------------------------------------------------------------| | buttonActionText | Obligatoire | string | null | | | buttonActionColor | Optionel | string | '#E35A5A' | Les couleurs devront commencer par # et contenir 7 caractères (ex: #FFFFFF) |
6. Enums du plugin
6.1 DURATION_ENUM
| Propriété | Valeur | |:----------|:-------------| | SHORT | 'short' | | LONG | 'long' | | INDEFINITE| 'indefinite' |
6.2 POSITION_ENUM
| Propriété| Valeur | |:---------|:----------| | DEFAULT | 'default' | | CENTER | 'center' |
6.3 TYPE_LINE_ENUM
| Propriété| Valeur | |:---------|:------------| | DEFAULT | 'default' | | MULTILINE| 'multiline' |
7. Utilisation du plugin
7.1 Intégration du plugin
// Autres imports...
import{Plugins} from '@capacitor/core'
const {SnackBarGFC} = Plugins;7.2 Méthode show(options: SnackbarOpts)
const opts: SnackbarOpts = {
message: 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.',
duration: DURATION_ENUM.INDEFINITE,
messageStyle: {
messagePosition: POSITION_ENUM.DEFAULT,
messageTypeLine: TYPE_LINE_ENUM.DEFAULT,
messageColor: '#F0F0F0'
},
buttonAction: true,
buttonActionStyle: {
buttonActionText: 'Close',
buttonActionColor: '#BA85FA'
},
backgroundColor: '#292929'
}
SnackBarGFC.show(opts);7.3 Méthode dismissShowingSnackbar()
ionViewWillLeave() {
SnackBarGFC.dismissShowingSnackbar();
}7.4 Méthode addListener('snackbarEvent')
Cette évenement est déclenché lorsque l'utilisateur clique sur le bouton du composant
ngOnInit() {
SnackBarGFC.addListener('snackbarEvent', () => {
// votre code...
});
}8. Demo du plugin
Téléchargez notre demo.
9. Nos autres plugins
| Nom | Package | Version | Plateformes |
|:-----------------|:---------------------------------|:--------|:------------|
| AppRateGFC | capacitor-apprate-gfc | 



