canvas-tint-image
v2.1.1
Published
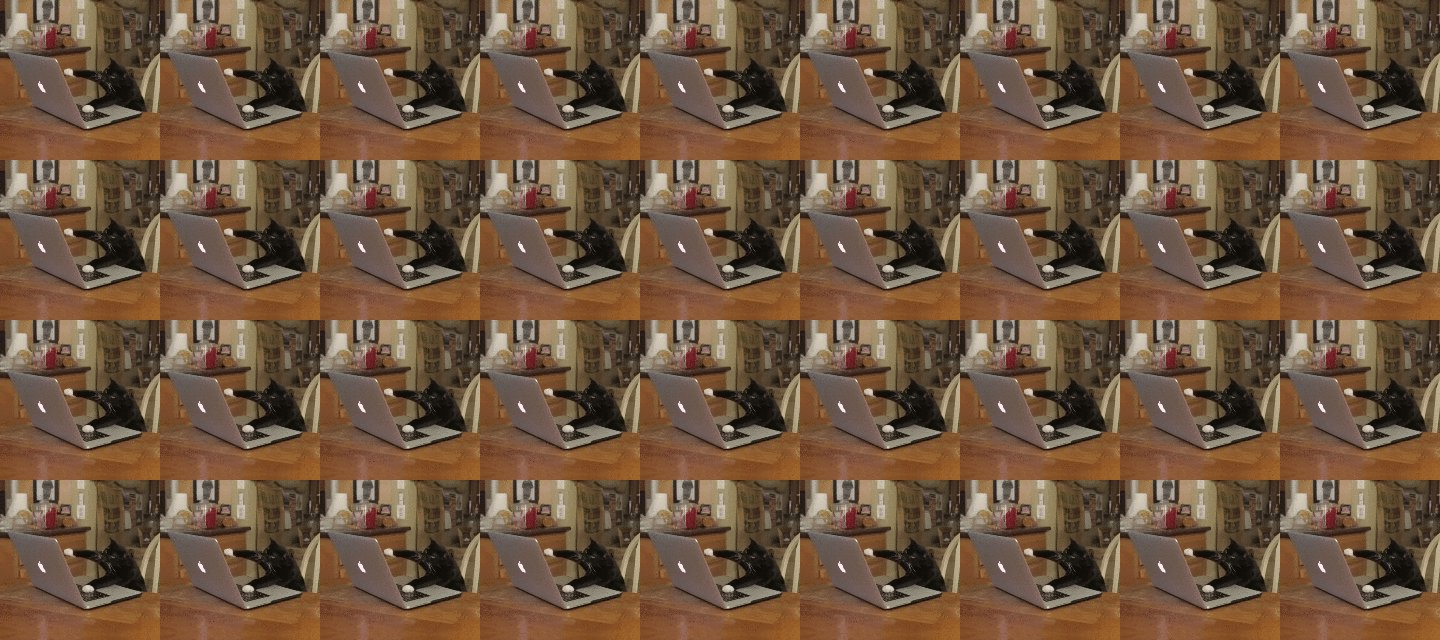
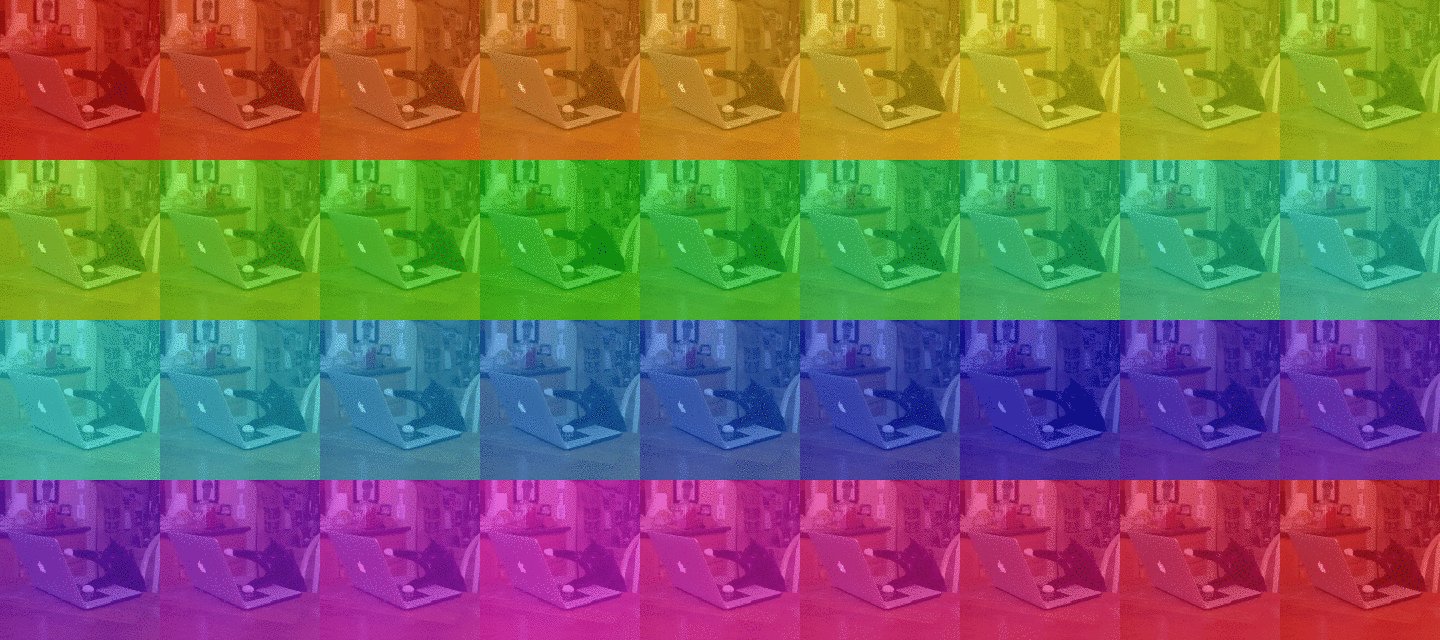
A one trick pony package to tint an image with a canvas 2D context.
Downloads
118
Readme
canvas-tint-image
A one trick pony package to tint an image with a canvas 2D context.

Installation
npm install canvas-tint-imageUsage
import canvasTintImage from "canvas-tint-image";
import getCanvasContext from "get-canvas-context";
import AsyncPreloader from "async-preloader";
const context = getCanvasContext("2d", {
width: 100,
height: 100,
});
(async () => {
const image = await AsyncPreloader.loadImage({ src: "image.jpg" });
context.drawImage(canvasTintImage(image, "#f00", 0.5), 0, 0);
})();API
canvasTintImage(image, color, [opacity]) ⇒ HTMLCanvasElement
Tint an image with a canvas 2D context.
Kind: global function
| Param | Type | Default | Description | | --------- | -------------------------------------------------------------------------------- | ---------------- | ----------------------------------- | | image | CanvasImageSource | | The image to tint | | color | string | CanvasGradient | CanvasPattern | | A CSS value | | [opacity] | number | 0.5 | Opacity of the tint between 0 and 1 |
License
MIT. See license file.












