canvas-screenshot
v4.2.2
Published
A one trick pony package to download an image from a canvas.
Downloads
604
Maintainers
Readme
canvas-screenshot
A one trick pony package to download an image from a canvas.

Installation
npm install canvas-screenshotUsage
import canvasScreenshot from "canvas-screenshot";
import canvasContext from "canvas-context";
// Create
const { context, canvas } = canvasContext("2d", {
width: 100,
height: 100,
});
// Draw
context.fillStyle = "salmon";
context.fillRect(40, 40, 20, 20);
// Export
const button = document.createElement("button");
button.addEventListener("click", () => {
canvasScreenshot(canvas);
});API
Modules
Typedefs
canvasScreenshot
canvasScreenshot(canvas, [options]) ⇒ string | Promise.<Blob> ⏏
Take a screenshot.
Setting options.useBlob to true will consequently make the module async and return the latter.
Kind: Exported function
Returns: string | Promise.<Blob> - A DOMString or a Promise resolving with a Blob.
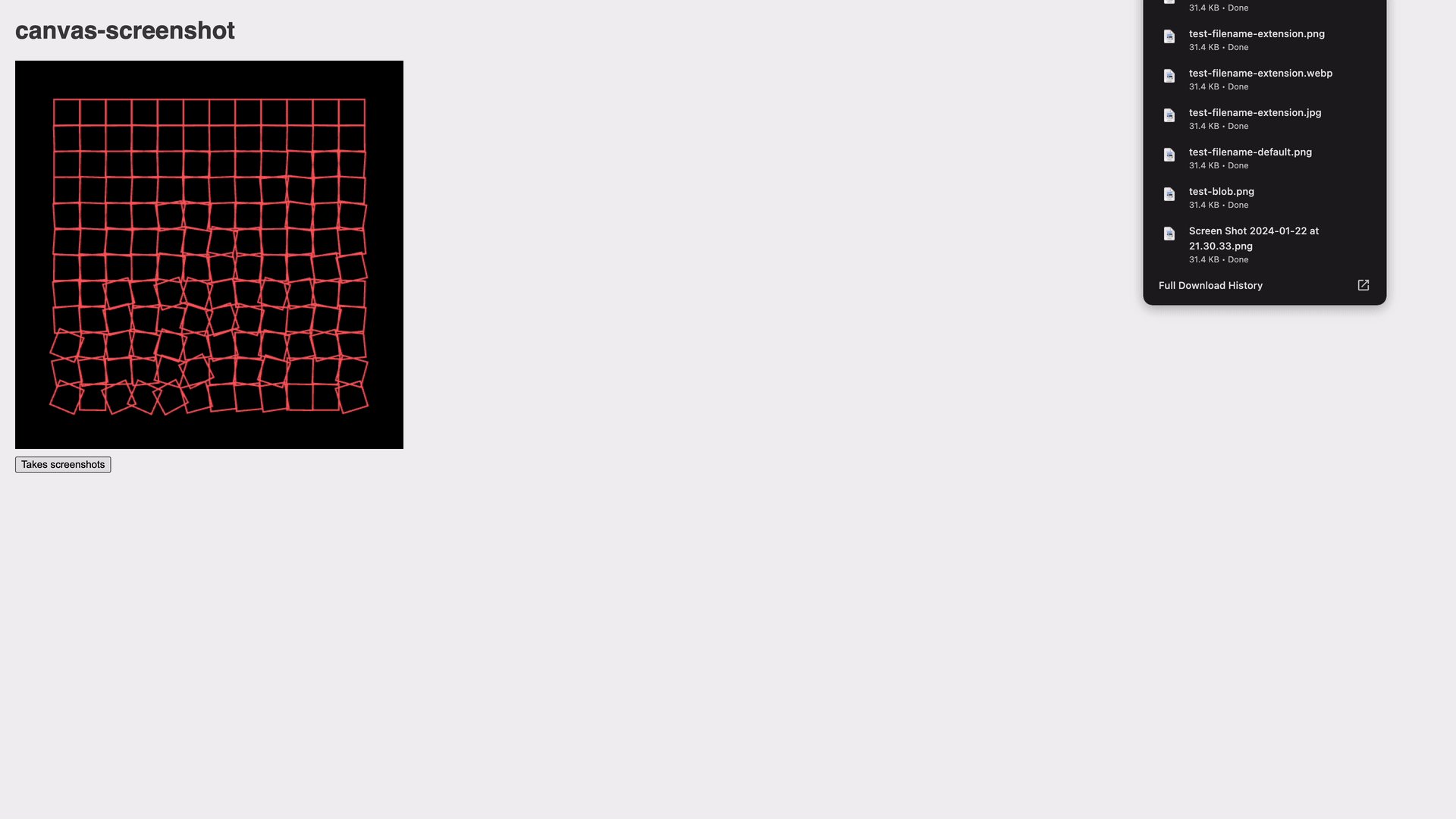
Type is inferred from the filename extension:
- png for
"image/png"(default) - jpg/jpeg for
"image/jpeg" - webp for
"image/webp"
| Param | Type | Default | Description | | --------- | ---------------------------------------------------------------- | --------------- | ------------------ | | canvas | HTMLCanvasElement | | The canvas element | | [options] | CanvasScreenshotOptions | {} | |
CanvasScreenshotOptions : object
Options for canvas screenshot. All optional.
Kind: global typedef Properties
| Name | Type | Default | Description |
| ---------- | -------------------- | --------------------------------------------------------------- | -------------------------------------- |
| [filename] | string | "Screen Shot YYYY-MM-DD at HH.MM.SS.png" | File name. |
| [quality] | number | 1 | Quality between 0 and 1. |
| [useBlob] | boolean | | Use canvas.toBlob. |
| [download] | boolean | true | Automatically download the screenshot. |
License
MIT. See license file.












