cantor-set-cli
v1.2.0
Published
Print the Cantor Set to the console!
Downloads
5
Maintainers
Readme
cantor-set-cli
Print the Cantor Set to the console!

Why the console? Because it's the cool way.
See All Fractals in the fractals-cli project.
Usage
Via npx:
$ npx cantor-set-cli <n>
$ npx cantor-set-cli <n> [size] [options]where n >= 0 and size >= n (if provided).
Via Global Install
$ npm install --global cantor-set-cli
$ cantor-set-cli <n>
$ cantor-set-cli <n> [size] [options]where n >= 0 and size >= n (if provided).
Via Import
$ npm install cantor-set-clithen:
const cantor_set = require('cantor-set-cli');
console.log(cantor_set.create(<n>);
console.log(cantor_set.create(<n>, {
size: <number>,
line: <bold|double|full|block|standard>
});The config params are optional.
Options
Recursive Step
$ cantor-set-cli <n>The first param <n> is the recursive step. <n> should be an integer greater than or equal to 0.
Examples:
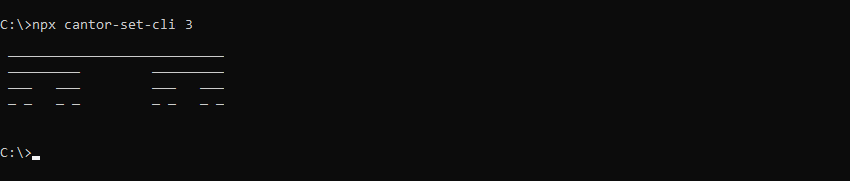
$ cantor-set-cli 3
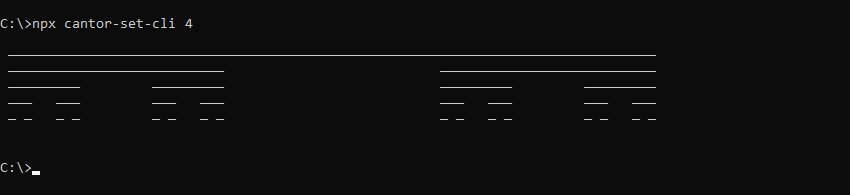
$ cantor-set-cli 4
Size
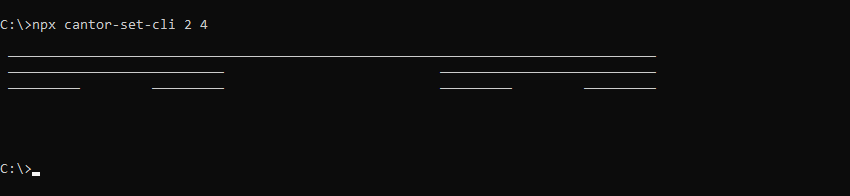
$ cantor-set-cli <n> [size]The optional [size] param allows the Cantor Set to be drawn at larger sizes. [size] should be an integer greater than or equal to <n>. Including size will draw a Cantor Set of <n> recursive steps the size of a Cantor Set fractal with [size] recursive steps.
Example:
$ cantor-set-cli 2 4
Line Type
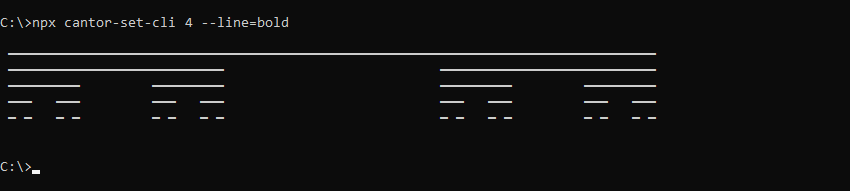
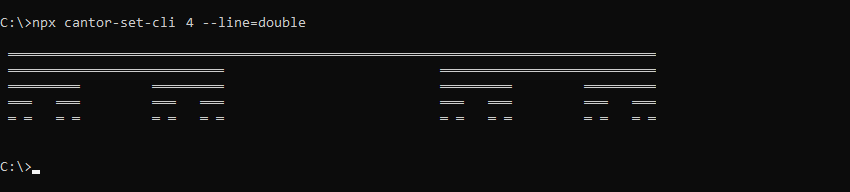
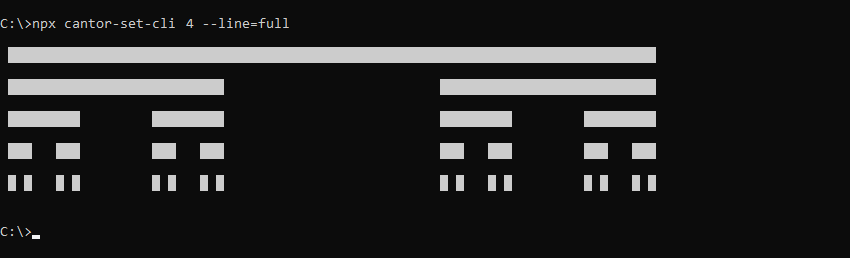
$ cantor-set-cli <n> --line=<bold|double|full|block|standard>The optional --line param draws the Cantor Set using different line types. Supported values:
bold: Draw using bold linesdouble: Draw using double linesfull: Draw using full blocks (ANSI inverse codes:\u001b[7m) **block: Draw using block characters (unicode block characters) **standard: Draw using standard lines (default)
** May look better/worse on certain terminals
Examples:
$ cantor-set-cli 4 --line=bold
$ cantor-set-cli 4 --line=double
$ cantor-set-cli 4 --line=full
Related
Main Project
- fractals-cli - Print 22 Fractals to the console
Fractal Shapes
- sierpinski-triangle-cli - Print the Sierpinski Triangle to the console
- sierpinski-carpet-cli - Print the Sierpinski Carpet to the console
- sierpinski-hexagon-cli - Print the Sierpinski Hexagon to the console
- hexaflake-cli - Print the Hexaflake Fractal to the console
- koch-snowflake-cli - Print the Koch Snowflake to the console
- koch-antisnowflake-cli - Print the Koch Anti-Snowflake to the console
- triflake-cli - Print the Triflake Fractal to the console
Fractal Patterns
- cantor-dust-cli - Print the Cantor Dust Fractal to the console
- h-tree-cli - Print the H-Tree Fractal to the console
- minkowski-sausage-cli - Print the Minkowski Sausage to the console
- t-square-cli - Print the T-Square Fractal to the console
- vicsek-fractal-cli - Print the Vicsek Fractal to the console
- v-tree-cli - Print the V-Tree Fractal to the console
Space Filling Curves
- dragon-curve-cli - Print the Dragon Curve to the console
- hilbert-curve-cli - Print the Hilbert Curve to the console
- moore-curve-cli - Print the Moore Curve to the console
- peano-curve-cli - Print the Peano Curve to the console
- greek-cross-cli - Print the Greek Cross Fractal to the console
- gosper-curve-cli - Print the Gosper Curve to the console
- sierpinski-arrowhead-cli - Print the Sierpinski Arrowhead Curve to the console
- sierpinski-curve-cli - Print the Sierpinski "Square" Curve to the console




