camera-poster
v1.3.7
Published
一个应用与 h5 活动页的拍照合成海报 Vue 组件, 使用简单、操作方便、兼容性好.
Downloads
5
Readme
camera-poster
一个应用与 h5 活动页的拍照合成海报 Vue 组件, 使用简单、操作方便、兼容性好.

特点
- 支持相机拍照, 兼容性好无图片旋转 bug.
- 支持配置并, 增加删除装饰 icon.
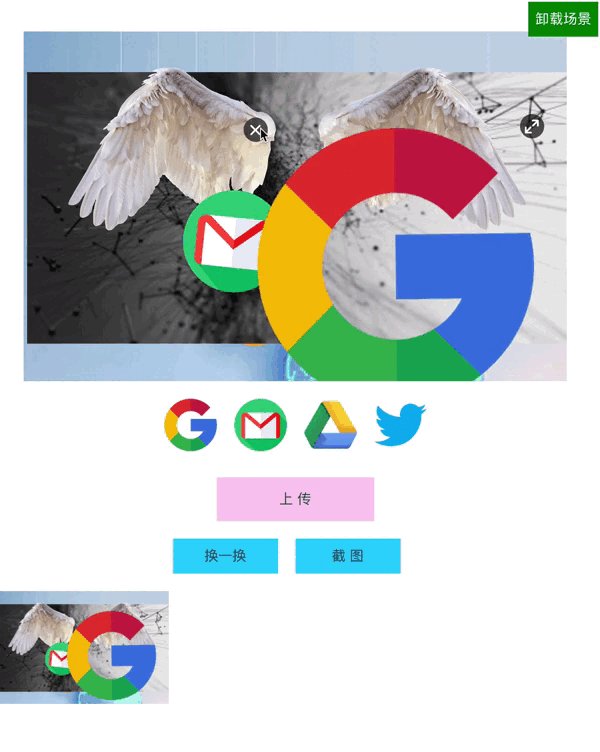
- 支持缩放、旋转、移动等手势操作图片.
- 支持配置前景图、背景图.
- 支持配置切换前景图, 适应于换皮肤等场景.
安装
npm install camera-poster使用
import { CameraInput, CameraPoster } from "camera-poster";
...
components: {
CameraInput,
CameraPoster
},<!-- 插入相机 -->
<CameraPoster
class="poster"
ref="cameraposter"
:styleObject="styleObject"
:frontImg="front1"
:backImg="back"
frontImgPos="CB"
background="transparent"
/>
<!-- 插入按钮 -->
<div class="button">
<CameraInput />
上 传
</div>const cameraposter = this.$refs.cameraposter
// 添加icon , 两种方式
/// 1. require
cameraposter.addIcon(require(`./assets/${id}.png`))
/// 2. import
import img from './assets/front2.png'
cameraposter.addIcon(require(img))
// 修改前景图
const img = this.index % 2 == 0 ? front1 : front2
cameraposter.changeFrontImg(img)
// 获取截图图片
const img = cameraposter.toImage(200)
// 获取截图dataurl
const dataUrl = cameraposter.toDataURL()组件属性
styleObject- 组件样式, 可以包含宽高width- 组件宽-同上宽, 非必填height- 组件高-同上高, 非必填quality- 保存图片品质, 非必填photoWidth- 图片宽度设置, 非必填background- 组件背景色, 透明为transparent, 非必填frontImg- 前景图片 url, 非必填frontImgPos- 前景图片位置, 默认为CC, 其他可填LT、RT、LB、RBbackImg- 背景图片 url, 非必填backImgPos- 背景图片位置, 默认为CC, 其他可填LT、RT、LB、RBbackImgSize- 背景图片尺寸, 默认为coverratio- 显示比率, 默认为 2
