callendly
v0.0.4
Published
Simple easy to use calendar component for Next.js and React.js project
Downloads
29
Maintainers
Readme
CALLENDLY
Overview
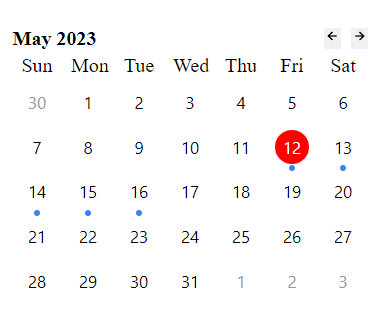
The Callendly component is a React/Next.js component that displays a calendar and allows users to interact with it by clicking on dates and using next/previous month buttons.

Features
- simple to use component
- light weight
- easily customizable
- get access to the data easily
- just to the point library
Installation
Callendly can be easily installed using npm
Install callendly by running the following commands.
npm install callendlyExample
simple calendar display
To display the calendar with its default behaviour.
import styles from "./page.module.css";
import { Calendar } from "callendly";
return (
<div style={{width:"300px"}}>
<Calendar />
<div>
);
}Import the calendar from Callendly Then use the component inside your preferrable wrapper. Its advisable to give a width to the parent wrapper for better display.
Note: By default Callendly doesn't take any props.
Example
simple calendar display
To display the calendar with its default behaviour.
import styles from "./page.module.css";
import { Calendar } from "callendly";
return (
<div style={{width:"300px"}}>
<Calendar />
<div>
);
}Import the calendar from Callendly Then use the component inside your preferrable wrapper. Its advisable to give a width to the parent wrapper for better display.
Links
GitHub - callendly
Created by LinkedIn Profile- Sanjoy Pator
Created by Github Profile- Sanjoy Pator
For support or inquiries, please contact sanjoypatorwork@gmail.com.
Documentation
To see more about the usage please follow the documentation on this link
Codesandbox
License
MIT
Free Software, Hell Yeah!
