calerts
v1.1.10
Published
Lightweight and customizable dialogs inspired by sweetalert
Downloads
1,061
Maintainers
Readme
Custom-Alert
Custom-alert is a lightweight alternative for sweetalert.
This library doest not support IE
This library inspire by sweetalert
Checkout the Documentation
Installation
NPM
npm i calertsUnpkg (9kb)
<script src="https://unpkg.com/calerts"></script>Unpkg Unbabel Version (8kb)
<script src="https://unpkg.com/calerts@latest/dist/calert.unbabel.min.js"></script>Usage
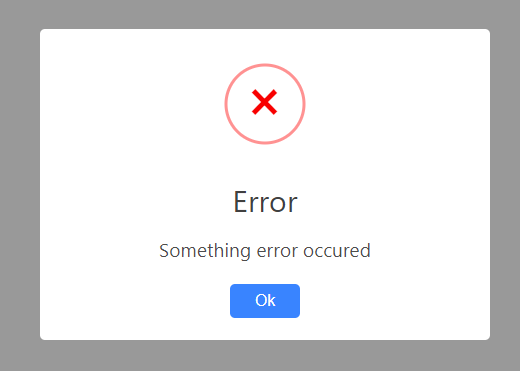
calert('Error', 'Something error occured', 'error')
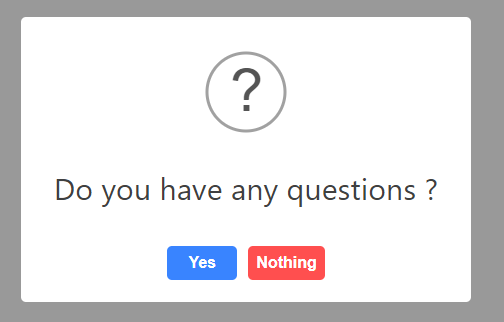
sample 2
calert({
icon: 'question',
title: 'Do you have any questions ?',
confirmButton: 'Yes',
cancelButton: 'Nothing',
}))
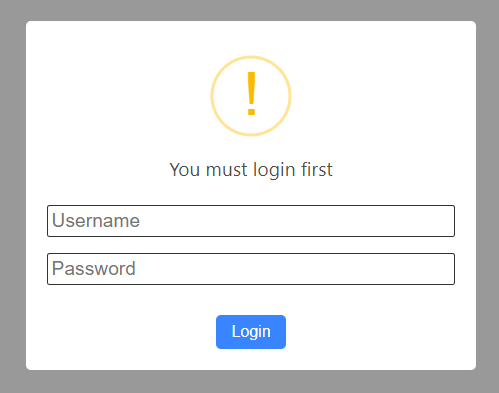
sample 3
calert({
icon: "warning",
text: "You must login first",
inputs: {
username: {
type: "text",
placeholder: "Username"
},
password: {
type: "password",
placeholder: "Password",
}
}
confirmButton: "Login"
})