calendula
v0.10.0
Published
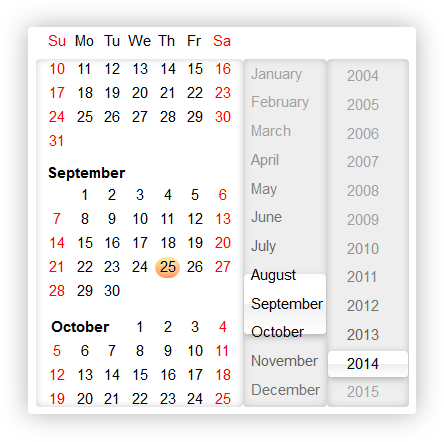
A special datepicker
Downloads
4
Maintainers
Readme
Calendula 

Особенный календарь 📅 на JavaScript

Возможности:
- эргономичный дизайн;
- отсутствие зависимостей от сторонних библиотек;
- отложенная инициализация;
- темы оформления;
- подсветка праздничных дней:
ru,trиuk; - локализация.
Поддержка в браузерах:
- Internet Explorer 11 и выше;
- Mozilla Firefox 46 и выше;
- Google Chrome 67 и выше;
- Safari 8 и выше.
Примеры
Подключение
npm install calendula<link rel="stylesheet" href="node_modules/calendula/dist/calendula.all.css" />
<script src="node_modules/calendula/dist/calendula.all.js"></script>Для подключения только нужной локали и темы:
<link rel="stylesheet" href="node_modules/calendula/dist/calendula.css" />
<link rel="stylesheet" href="node_modules/calendula/dist/themes/default.css" />
<script src="node_modules/calendula/dist/calendula.js"></script>
<script src="node_modules/calendula/dist/locales/en.js"></script>Или воспользуйтесь инструментом для сборки.
Использование
var c = new Calendula({
theme: 'ios',
locale: 'en',
value: '2018-10-11'
//...
});| № | Свойство | Тип | По умолчанию | Описание |
|:---|:----------|:---------------------|:--------------|:--------------------------------------------|
| 1. | autocloseable | Boolean | true | Закрытие календаря при клике мимо него. |
| 2. | closeAfterSelection| Boolean | true | Закрытие календаря при выборе даты. |
| 3. | locale | String | en | Язык интерфейса.be de en es fr it pl ru tr uk |
| 4. | max | StringDateNumber | | Максимальная дата. |
| 5. | min | StringDateNumber | | Минимальная дата. |
| 6. | position | String | auto auto | Позиция календаря относительно switcher.Формат: x y.x: auto, left, center или right.y: auto, top, center или bottom.|
| 7. | switcher | DOMElement | | Кнопка, при клике на которую открывается и позиционируется календарь. |
| 8. | theme | String | default | Тема оформления.default black ios metro android|
| 9. | value | StringDateNumber | текущая дата | Выбранная дата. |
| 10. | years | String | -11:1 | Установка диапазона для списка лет. |
Поддерживаемые форматы дат:
2018-11-222018/11/222018.11.2222-11-201822/11/201822.11.2018new Date(2018, 11, 12)1418328000000{day: 22, month: 10 /* 0-11 */, year: 2018}
API
.open()
Открыть календарь.
.close()
Закрыть календарь.
.toggle()
Открыть/закрыть календарь.
.isOpened()
Проверка открытия календаря.
.setting(name, [value])
Получить или установить значение настройки.
.on(type, callback)
Установить событие.
c.on('select', function(e, data) {
console.log(data.day, data.month, data.year);
});.off(type, callback)
Снять событие.
.title.set(data)
Установить цветную подсказку на дату.
c.title.set({date: '2018-12-15', text: 'Hello world!', color: 'red'});
c.title.set([
{date: '2018-12-11', text: 'Hello world!', color: 'red'},
{date: '2018-12-12', text: 'Hello world!', color: 'orange'},
{date: '2018-12-13', text: 'Hello world!', color: 'blue'}
]);.title.remove(date)
Удалить цветную подсказку.
c.title.remove('2018-12-15');
c.title.remove(['2018-12-11', '2018-12-12', '2018-12-13']);.title.removeAll()
Удалить все цветные подсказки.
.destroy()
Уничтожить календарь: привязку событий, DOM-элементы и пр.
События
open
Календарь открыт.
close
Календарь закрыт.
select
Выбрана дата.
Разработка
Тесты:
npm testПересборка:
npm run buildЛицензия
MIT License
