c-swipe
v2.1.5
Published
A swipe (touch slider) component for Vue2.x in mobile device.
Downloads
629
Maintainers
Readme
English | 简体中文
c-swipe
A swipe (touch slide) component for Vue2.x in mobile device. Only support touch event now.

Install
npm install c-swipe --save
Usage
register components:
// main.js
// import c-swipe files into main.js
import 'c-swipe/dist/swipe.css';
import { Swipe, SwipeItem } from 'c-swipe';
// global register components
Vue.component('swipe', Swipe);
Vue.component('swipe-item', SwipeItem);Use in .vue files.
<swipe
v-model="index"
style="text-align: center; line-height: 80px; height: 100px; background: #42b983;"
>
<swipe-item style="height: 100px; line-height: 100px">item1</swipe-item>
<swipe-item style="height: 100px; line-height: 100px">item2</swipe-item>
<swipe-item style="height: 100px; line-height: 100px">item3</swipe-item>
</swipe>new Vue({
data: function () {
return {
index: 0, // two way
};
},
});Or, you want import it by html tag
<link href="https://unpkg.com/c-swipe/dist/swipe.css" rel="stylesheet"></head>
<script type="text/javascript" src="https://unpkg.com/c-swipe/dist/swipe.js"></script>var vueSwipe = swipe.Swipe;
var vueSwipeItem = swipe.SwipeItem;
new Vue({
el: 'body',
// register components
components: {
'swipe': vueSwipe,
'swipe-item': vueSwipeItem
}
// ...
// ...
});Options
| Option | Type | Defalut | Description | | ------ | ---- | -------- | ----------- | | v-model| Number | 0 |The value binding index of swipe-item | | pagination | Boolean | true |If need default pagination.| | loop | Boolean | true | loop move | | autoplayTime | Number | 0 | ms. Interval time of change card. The card will not auto change when this value is equal to 0 | speed | Number | 300 | ms, the spend time of change card. |minMoveDistance | String | '20%' | Such as '20%', '80px'. The minimum distance that trigger to change card
Methods
- swipe.reset()
The c-swipe internally recalculates the width of the Swipe and calculates the scroll distance based on the new width. This solves the problem that the c-swipe scroll distance is not correct after the container is resized.
Example:
<swipe ref="swipe">
<swipe-item>item1</swipe-item>
<swipe-item>item2</swipe-item>
<swipe-item>item3</swipe-item>
</swipe>
<script>
export default {
// ...
// ...
mounted() {
// Avoid losing context
this.handleResize = this.handleResize.bind(this);
window.addEventListener('resize', this.handleResize);
},
destroyed() {
window.removeEventListener('resize', this.handleResize);
},
methods: {
handleResize() {
this.$refs.swipe.reset();
},
},
// ...
// ...
}
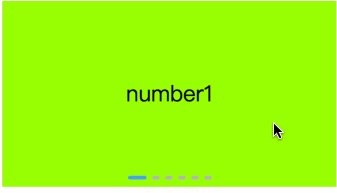
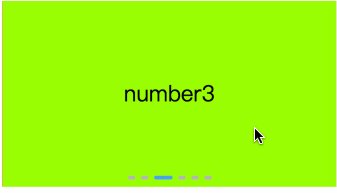
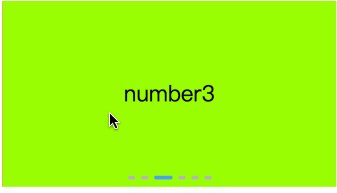
</script>Preview
Scan the QR code below to preview

License
MIT