c-htmlpdf
v1.0.0
Published
A tool script for converting HTML elements to PDF,modified based on k-htmlpdf
Downloads
2
Maintainers
Readme
k-htmlpdf 是能将Dom一键配置输出pdf的包,
- 这个包是借鉴了qq_251025116大佬的解决方案并优化升级完成的,原文链接
jspdf分页有个比较不好的地方就内容过长的时候虽然会虽然能做到分页,但是会把内容给截断,解决思路是给每个可能会被截断元素加上类,然后动态的计算该元素的位置是否在下一页和上一页之间,如果在的话就添加一个空白元素把这个元素给挤下去,这样就能实现了
1.安装依赖
npm install c-htmlpdf2.使用方法
import PdfLoader from 'k-htmlpdf'
let dom = document.querySelector("#pdfDom");
let pdf = new PdfLoader(dom, "测试", "itemClass",'break_page');
pdf.outPutPdfFn("测试");- 使用说明
let pdf = new PdfLoader(<ele>,<pdfFileName>,[width],[height],[orientation],[splitClassName],[breakClassName])
- ele:需要导出pdf的容器元素(dom节点 不是id)
- pdfFileName: 导出文件的名字 通过调用outPutPdfFn方法也可传参数改变
- width: pdf宽度 默认为595
- height: pdf高度 默认为842
- orientation: pdf方向 默认为p,可选值为p和l,或者portrait和landscape
- splitClassName: 避免分段截断的类名 当pdf有多页时需要传入此参数 , 避免pdf分页时截断元素 如表格
- 调用方式 先 let pdf = new PdfLoader(ele, 'pdf' ,'itemClass');
- 若想改变pdf名称 pdf.outPutPdfFn(fileName); outPutPdfFn方法返回一个promise 可以使用then方法处理pdf生成后的逻辑
- breakClassName:自定义分页符类名,默认为break_page,添加改类名的标签被自动分页到下一页
- 获取jsPDF实例
pdf.genPdf(jsPDF=>{
console.log(jsPDF)
})- 输出下载pdf
pdf.outPutPdfFn([fileName]) - 预览pdf
pdf.previewPdf()- 效果演示
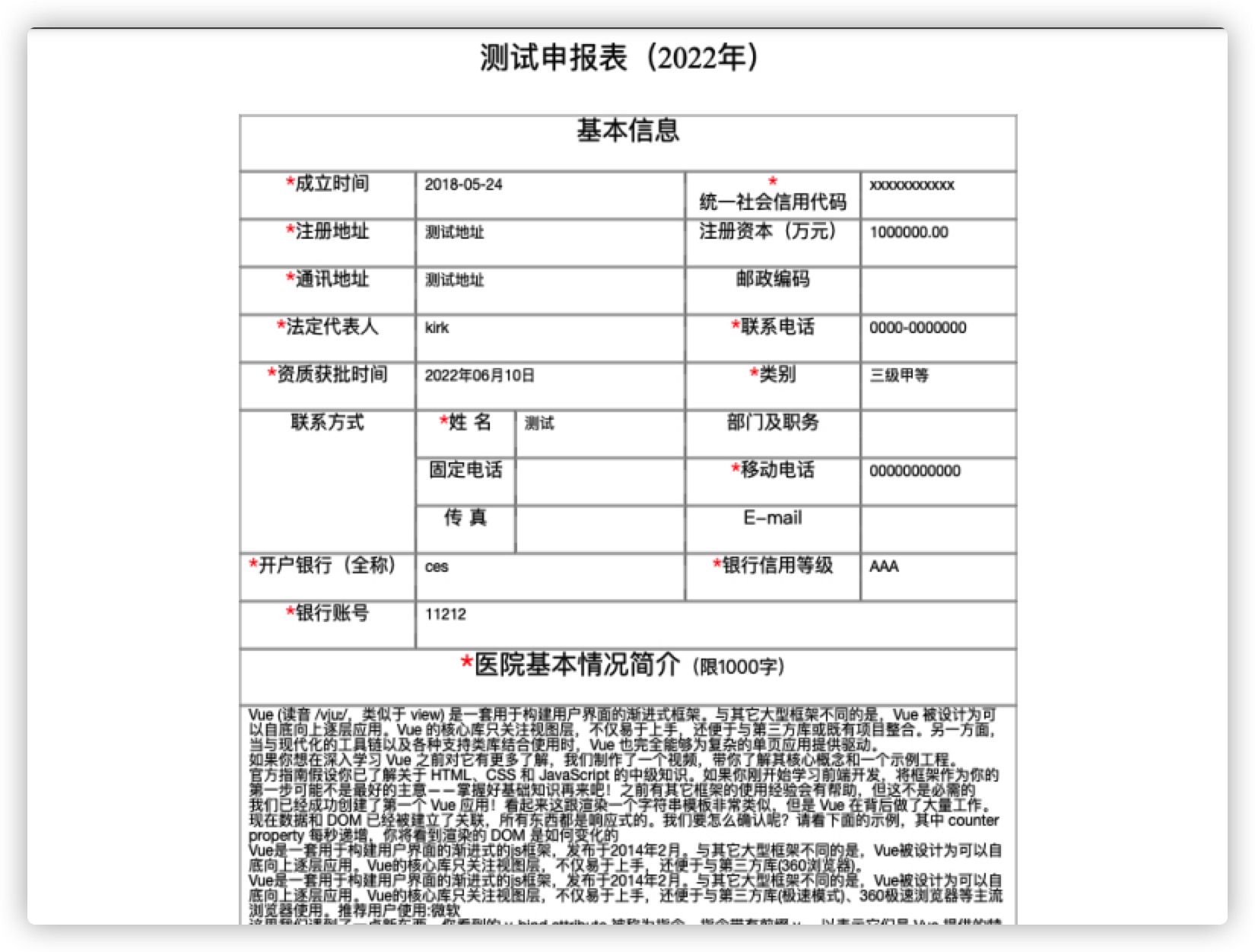
- 正常效果

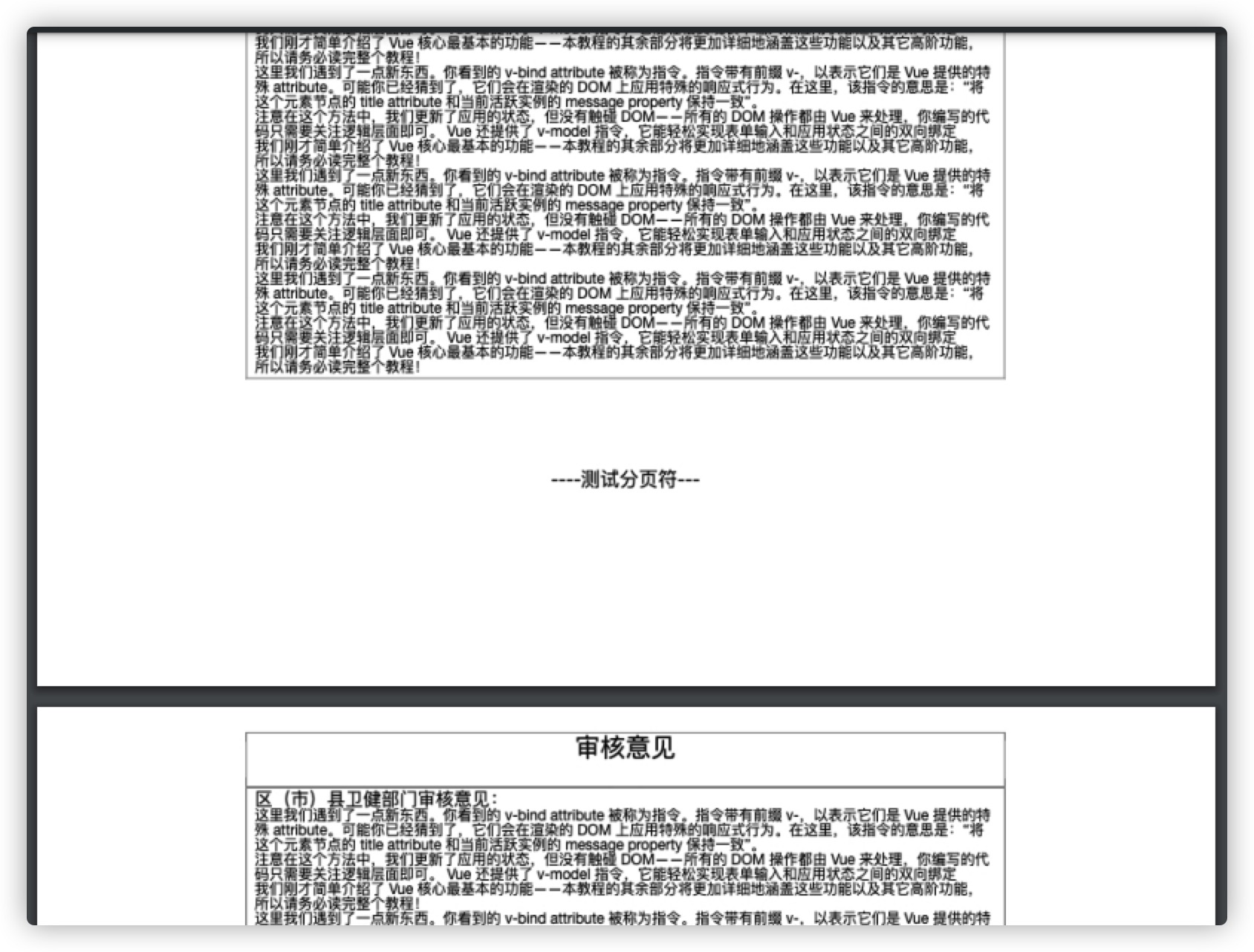
- 分页符

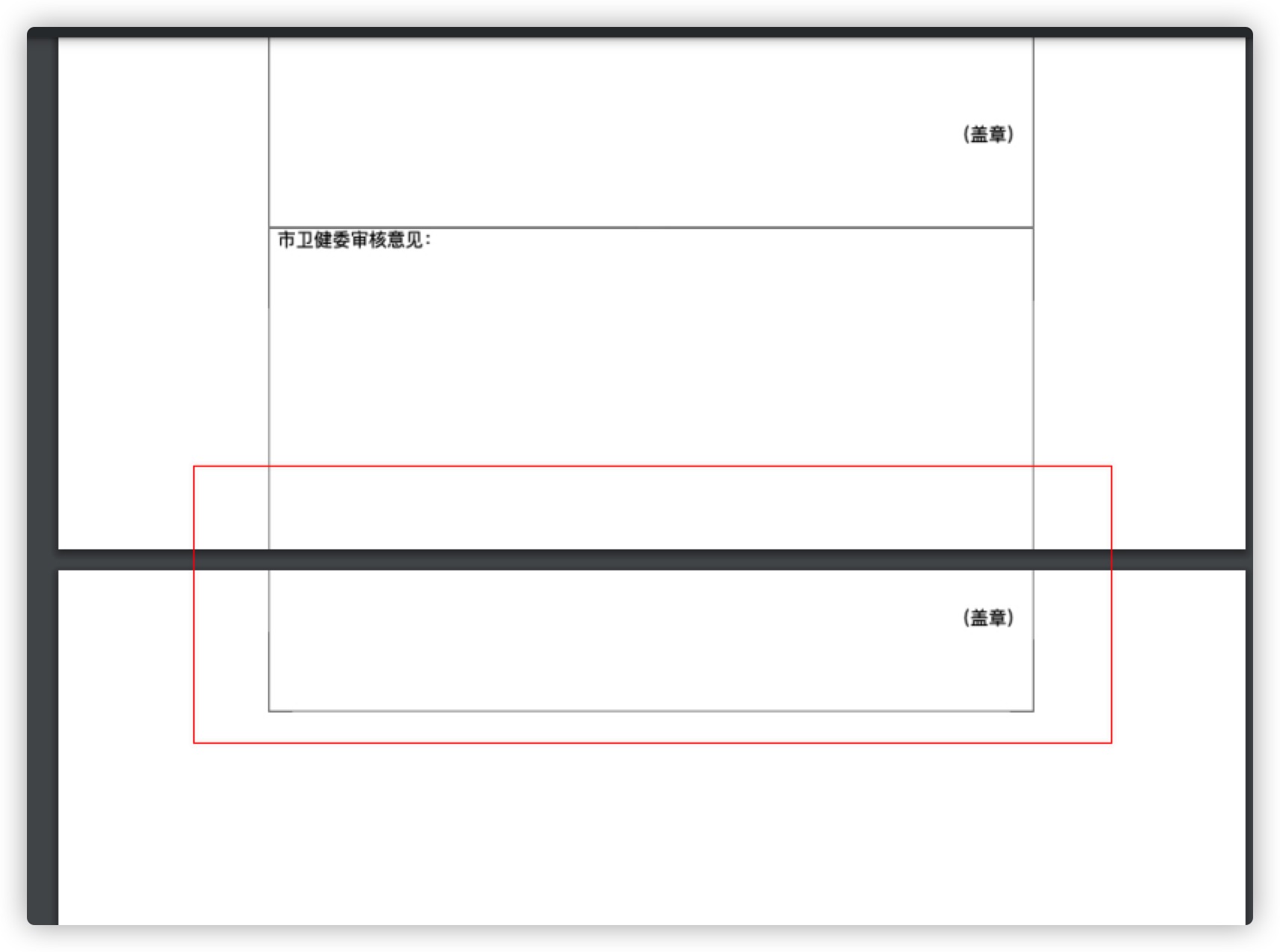
- 自动换页,防止切割

- 我的github 仓库 https://github.com/kiritoko1029/k-htmlpdf
- 原gitee 仓库 https://gitee.com/kirk958617/k-htmlpdf
- 原github 仓库 https://github.com/manongguai/k-htmlpdf
