bzoomslider
v1.1.1
Published
openlayers zoomslider
Downloads
4
Maintainers
Readme
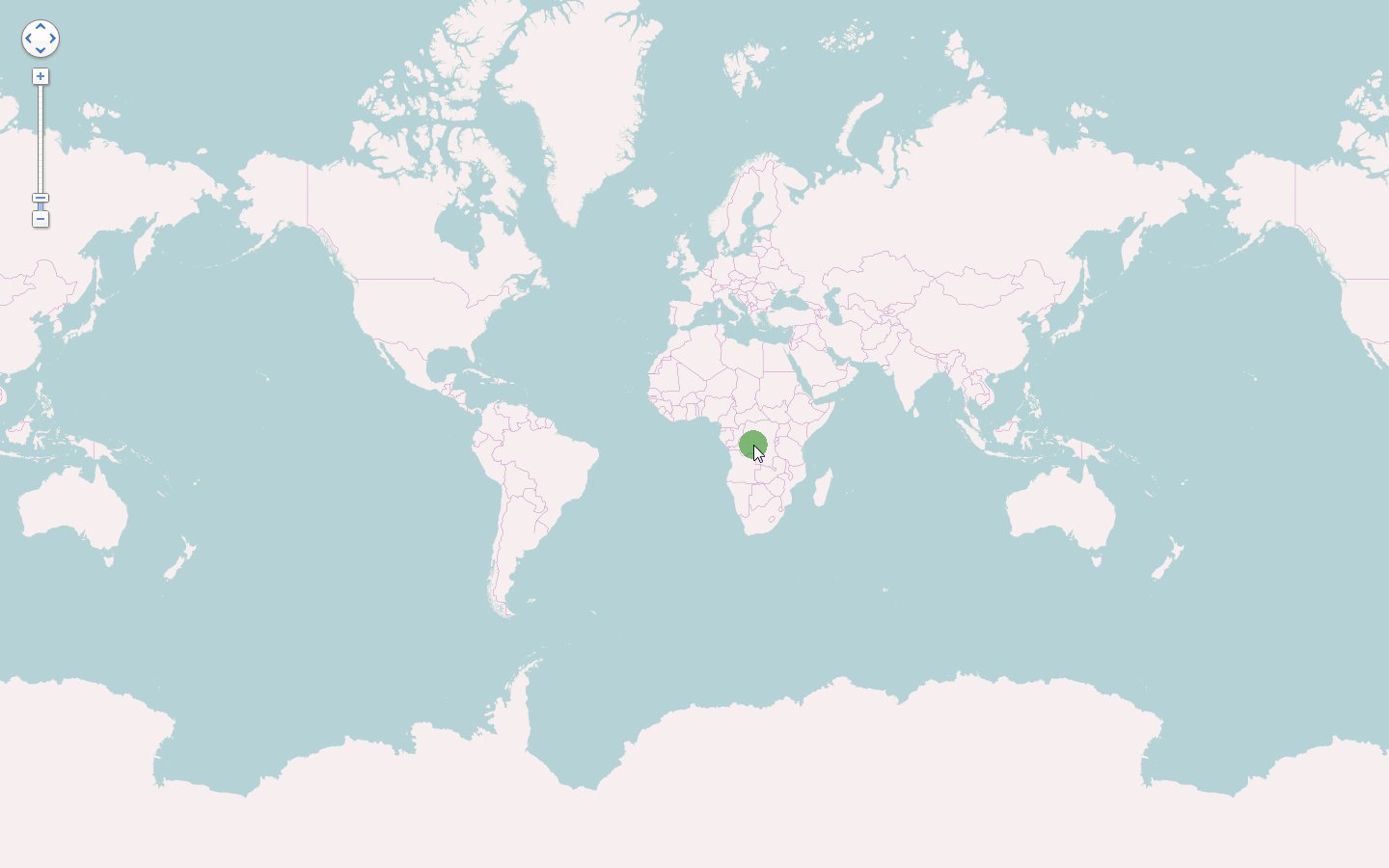
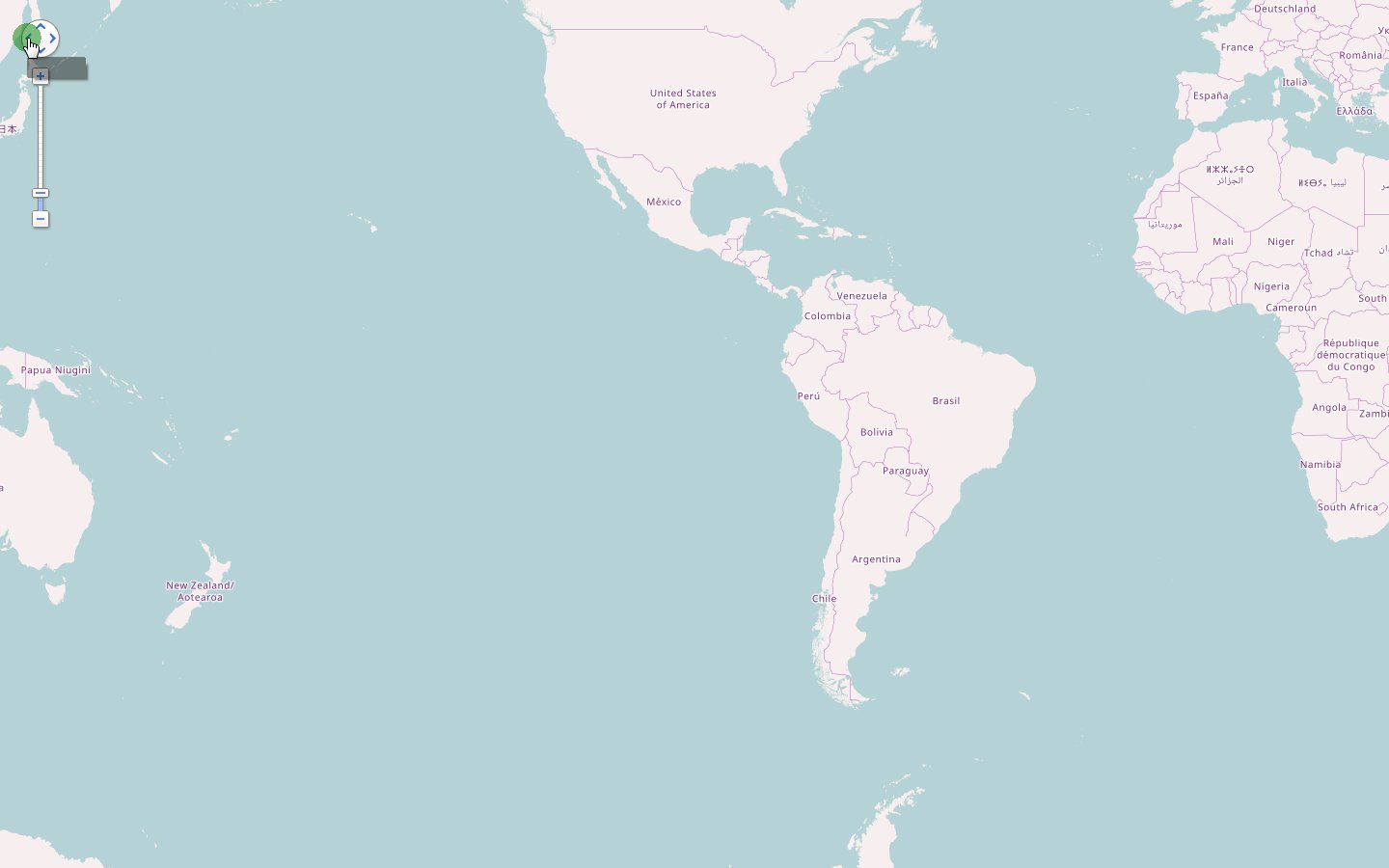
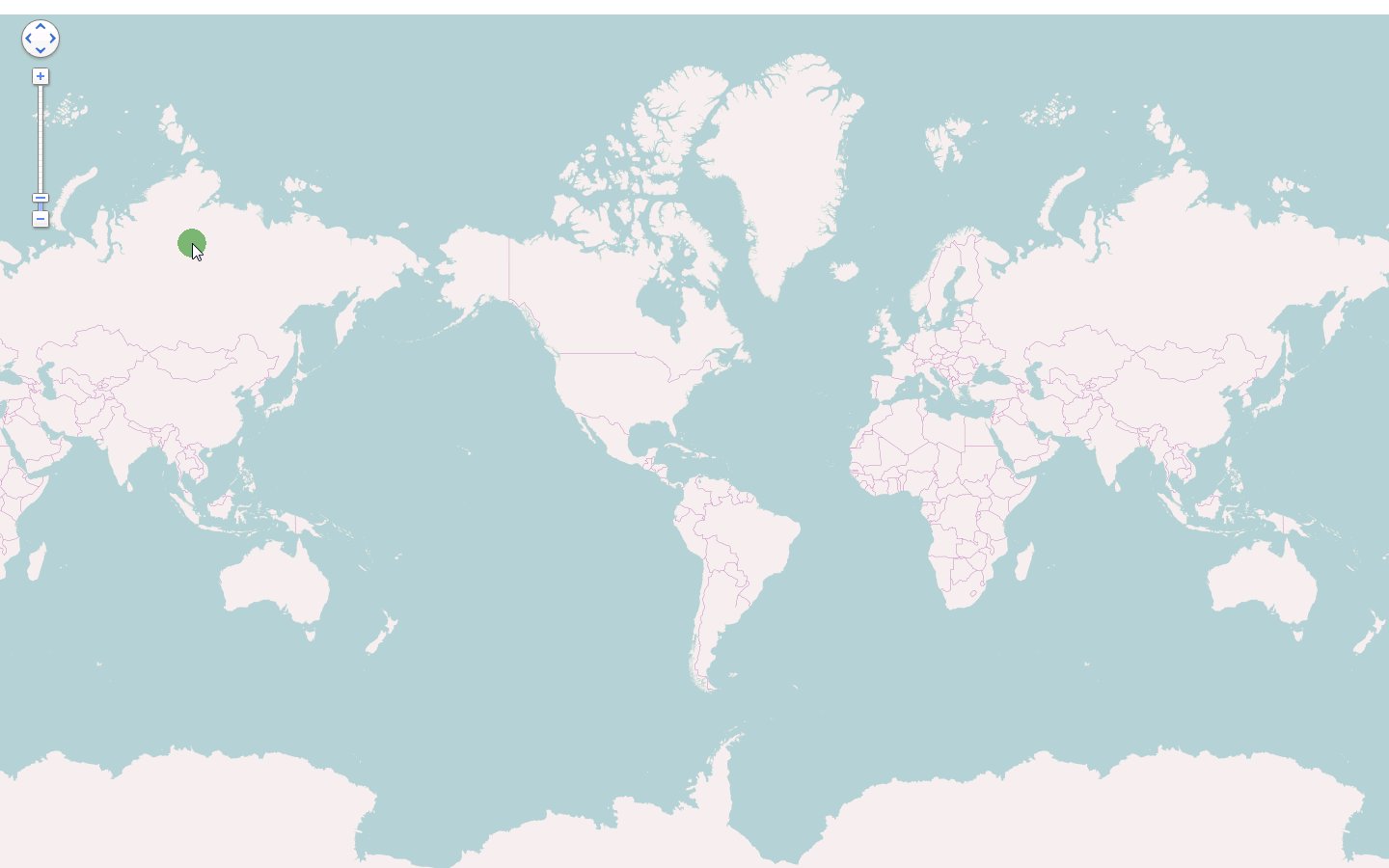
openlayers 扩展 zoomSlider控件
提供地图滑动缩放和平移,支持openlayers3+ 以上。
build
重要: Github 仓库的 /dist 文件夹只有在新版本发布时才会更新。如果想要使用 Github 上最新的源码,你需要自己构建。
git clone https://github.com/aurorafe/ol-control-bZoomSlider.git
npm install
npm run dev
npm run buildUse
new ol.control.BZoomSlider(options)ornew olControlBZoomSlider(options)
CDN
https://unpkg.com/[email protected]/dist/ol-control-BZoomSlider.min.js
https://unpkg.com/[email protected]/dist/ol-control-BZoomSlider.js
https://unpkg.com/[email protected]/dist/ol-control-BZoomSlider.css
https://unpkg.com/[email protected]/dist/ol-control-BZoomSlider.min.cssNPM
npm install ol-control-bzoomslider --save
import 'ol-control-bzoomslider'
new ol.control.BZoomSlider()
// or
import olControlBZoomSlider from 'ol-control-loading'
new olControlBZoomSlider()Examples

其他示例请参看example文件夹
Parameters:
| key | type | desc |
| :--- | :--- | :---------- |
| className | String | 插件dom类名,默认值为 hmap-zoom-slider |
| duration | Number | 动画过渡时间 ,默认 200|
| pixelDelta | Number | 平移的像素距离,默认 128 |
| render | Function | 渲染函数 |
| target | String | 目标dom |
Extends
ol.control.Control
setMap(map)
设置当前地图实例
Parameters:
| key | type | desc |
| :--- | :--- | :---------- |
| map | ol.Map | 地图实例 |