bx-tooltip
v0.1.6
Published
bizcharts自定义tooltip 插件
Downloads
100
Readme
bizcharts自定义tooltip 插件
bx-tooltip
bizcharts自定义tooltip 插件
安装
npm install bx-tooltip --save使用Demo

import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import { Button } from '@alifd/next';
import useCustTooltip from 'bx-tooltip';
import {
Chart,
Geom,
Axis,
Tooltip,
} from "bizcharts";
const data = [
{year: "1991",value: 3 },
{year: "1992",value: 4},
{year: "1993",value: 3.5},
{year: "1994",value: 5},
{year: "1995", value: 4.9},
{year: "1996",value: 6},
{ year: "1997",value: 7 },
{year: "1998",value: 9},
{year: "1999", value: 13}
];
const Basic = () => {
const [ BxChart, CustTooltip ] = useCustTooltip.create(Chart, Tooltip);
return (
<div>
<BxChart height={400} padding='auto' data={data} forceFit>
<Axis name="year" />
<Axis name="value" />
<Geom type="line" position="year*value" />
<Geom type="point" position="year*value" />
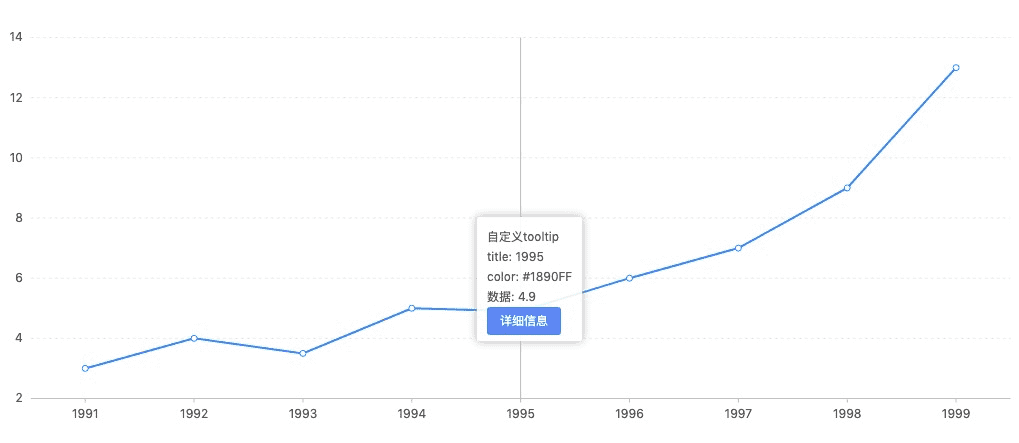
<CustTooltip enterable triggerOn="click" >
{(title, items) => {
return <>
自定义tooltip <br/>
title: {title}
{items.map((it, idx) => <div key={idx}>
color: {it.color}<br/>
数据: {it.point._origin.value}<br/>
<Button type="primary" >详细信息</Button>
</div>)}
</>;
}}
</CustTooltip>
</BxChart>
</div>
);
};
ReactDOM.render((
<Basic />
), mountNode);已知问题
- 在靠近右侧时,tooltip可能会出现被挤压的情况,这时可以通过给tooltip设置一个minWidth解决
