bunadmin
v1.1.0
Published
A simple graphql admin dashboard. Easy to expand with the flexible plugin. Graphql first, also supports api. Based on React, Material-UI, Realtime RxDB, Formik, I18N.
Downloads
14
Maintainers
Readme
BunAdmin
A simple graphql admin dashboard(Front-End Only). Easy to expand with the flexible plugin. Graphql first, also supports api. Based on React, Next.js, Material-UI, Realtime RxDB, Formik, I18N. Free and Open Source for personal and commercial purposes.
Feature
- ✅ Package / Use as a node module *
- ✅ Plugins / One-click Update Plugins *
- ✅️ Multi-user *
- ✅️ Multi-language
- ✅ Data migration *
- ✅ Log / message *
- ✅ Common Components
- ✅ MDX Documentation
- ✅ Dockerfile & Deploy Shell
Quick Start
yarn create react-app my-admin --template bunadmin
cd my-admin
yarn update-plugins && yarn devScreenshot
Sign in

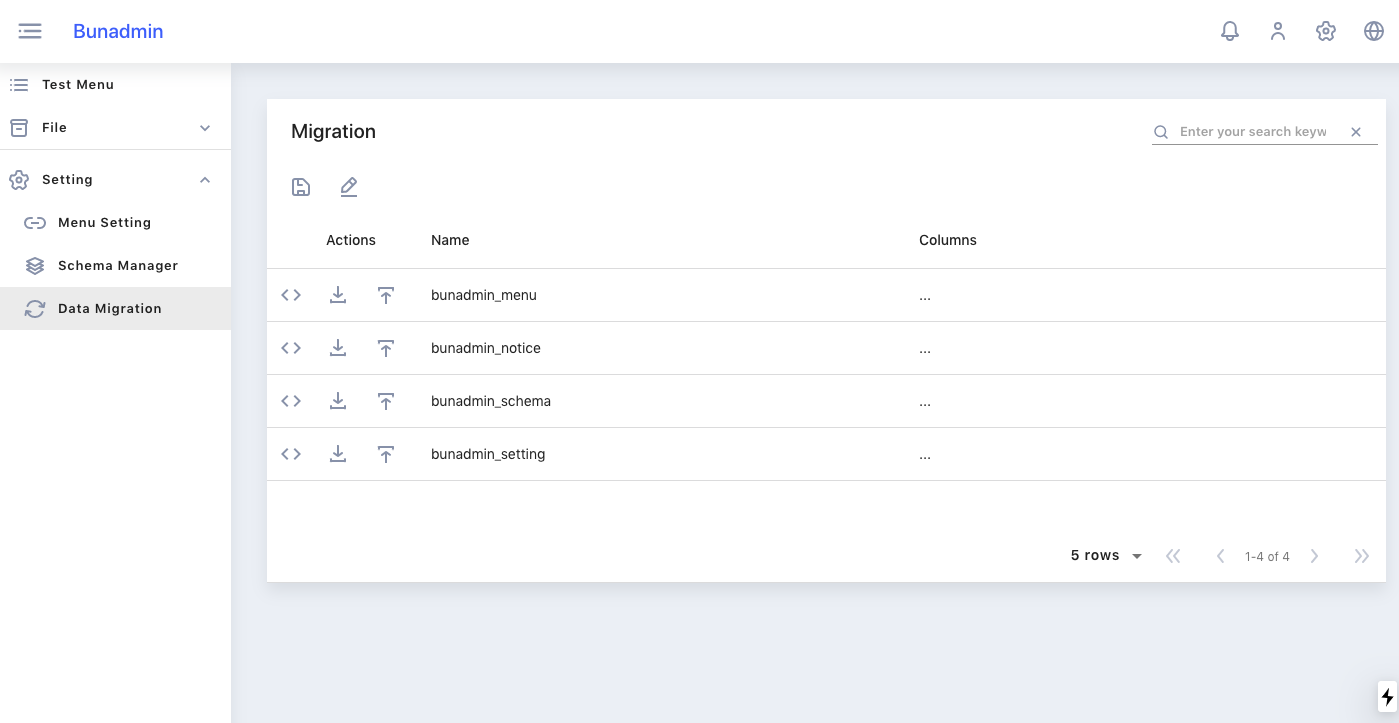
Data Migration

Plugins
Functions need to be implemented by plugins, you need to build and update plugin-info
[
{
"enable": true,
"plugin-id": "bunadmin-plugin-auth",
"plugin-folder": "buncms-user"
}
]Required
User Auth: api example
Examples
Strapi User: api example
File Explore: graphql example
Data Source Strapi: data source api example
Strapi Blog: api example
Plugin structure
- /plugins/[team]-[group]
- /[name]
- index.tsx
- column.tsx
- types.ts
- /[name]
- index.tsx
- column.tsx
- types.ts
- /utils
- i18n/
- en.ts
- zh.ts
- initData.ts
- i18n/
- package.json
- /[name]
Example:
- /plugins/bunadmin-blog
- /post
- index.tsx
- column.tsx
- /category
- index.tsx
- /utils
- initData.ts
- package.json
- /post
Develop
intData
Used to generate schema and menus data. example code
Column
Column define how your data looks. example code | read more
Theme
There is only one theme for now which refers to ngx-admin.
Deployment
cp e.g./deploy-*.sh deploy-my-admin.sh
./deploy.shAliCloud:
Append the following content to deploy.sh
docker tag ${container} registry.cn-shenzhen.aliyuncs.com/bunlu/${container}:1.0.1
docker push registry.cn-shenzhen.aliyuncs.com/bunlu/${container}:1.0.1Heroku:
Checkout the branch delpoy_heroku_example
Replace the following content to deploy.sh
heroku container:push web
heroku container:release webDemo
Username / password: bunadmin_test
See more on bunadmin-example-strapi
Backup private files
Usually you need to manually backup the following files
- env-prod.env
- deploy-my-admin.sh
Create your own document
Use mdx to combine your own components.
Add these two plugins to plugin-info.json
doc file
Refer to bunadmin-plugin-doc to make your document
Thanks
material-ui material-table next.js rxdb formik ngx-admin ant-design-pro react-admin ...
❤️🎉
