buckaroo-js-core
v0.8.5
Published
Core JS/tsx components of buckaroo, packaged separately
Downloads
23
Maintainers
Readme
react-edit-list
Universal Editable List React Component
react-edit-list allows for easy creation of editable lists in React that can be interfaced with a database
- Fully customizable
- Zero-dependency
- Supports async callbacks for calling externals APIs
- Supports input validation
- Supports optional
nullfields - Supports custom field types
Installation
npm i --save react-edit-layersUsage
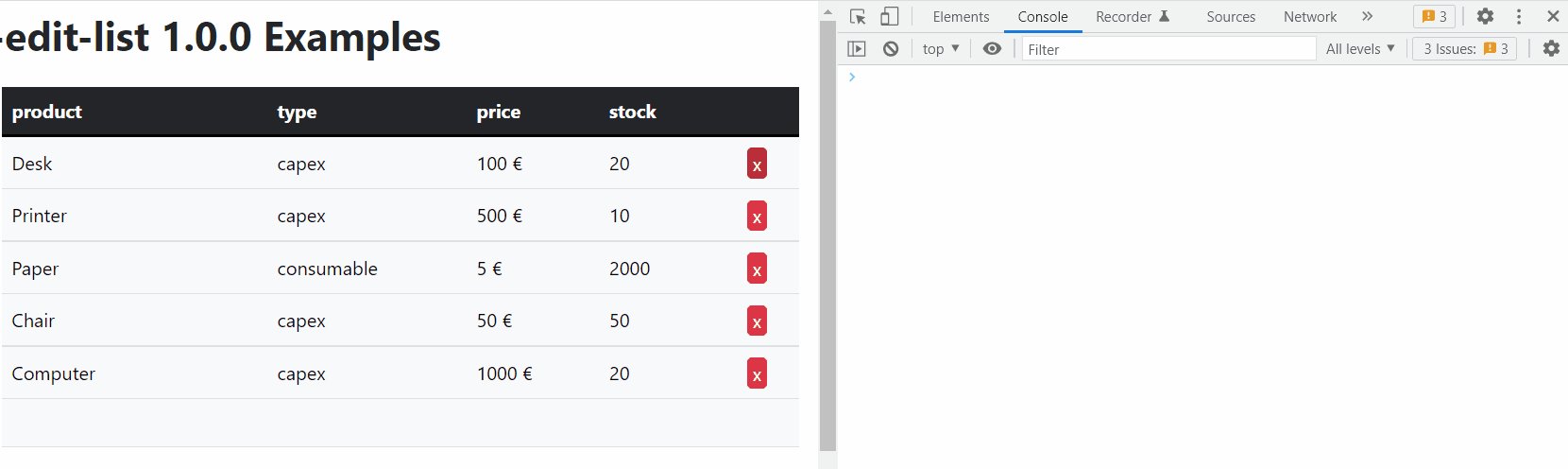
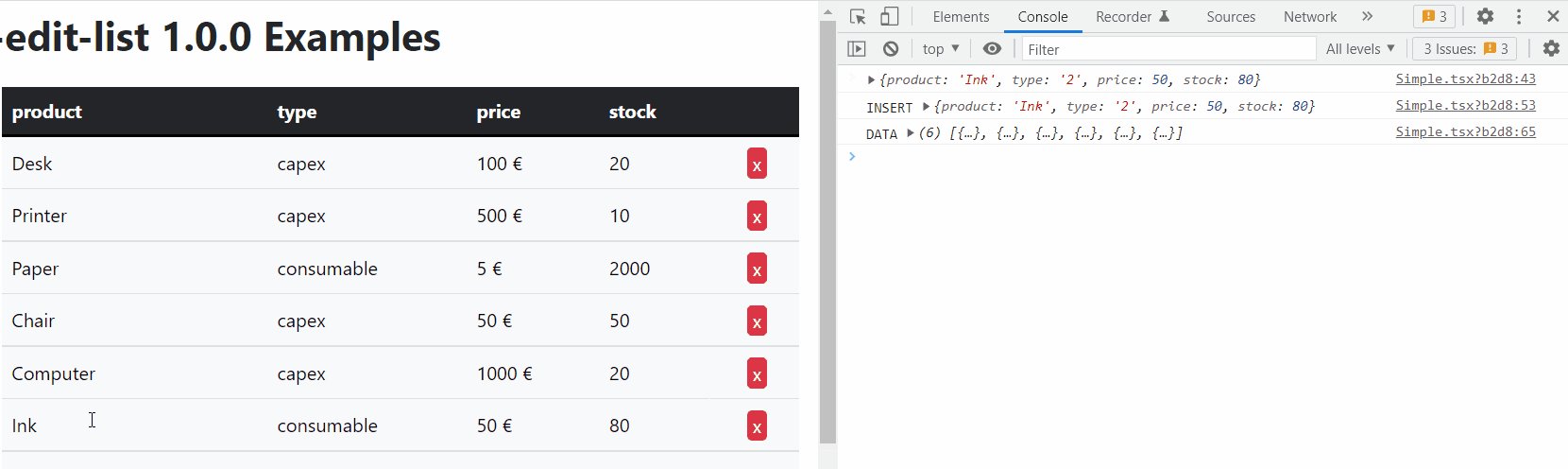
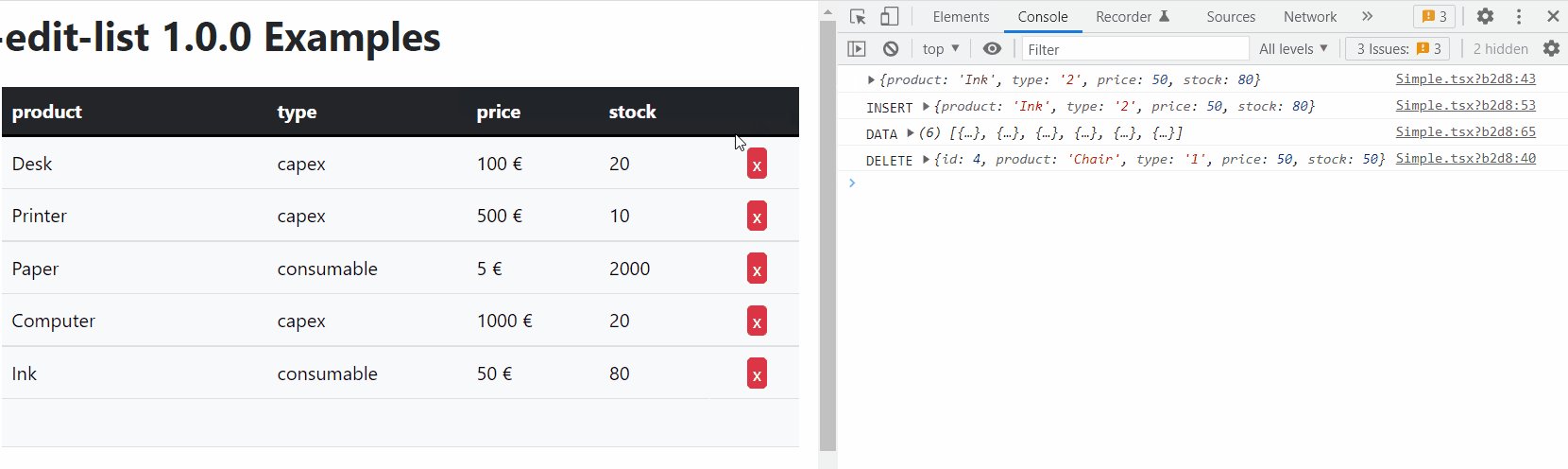
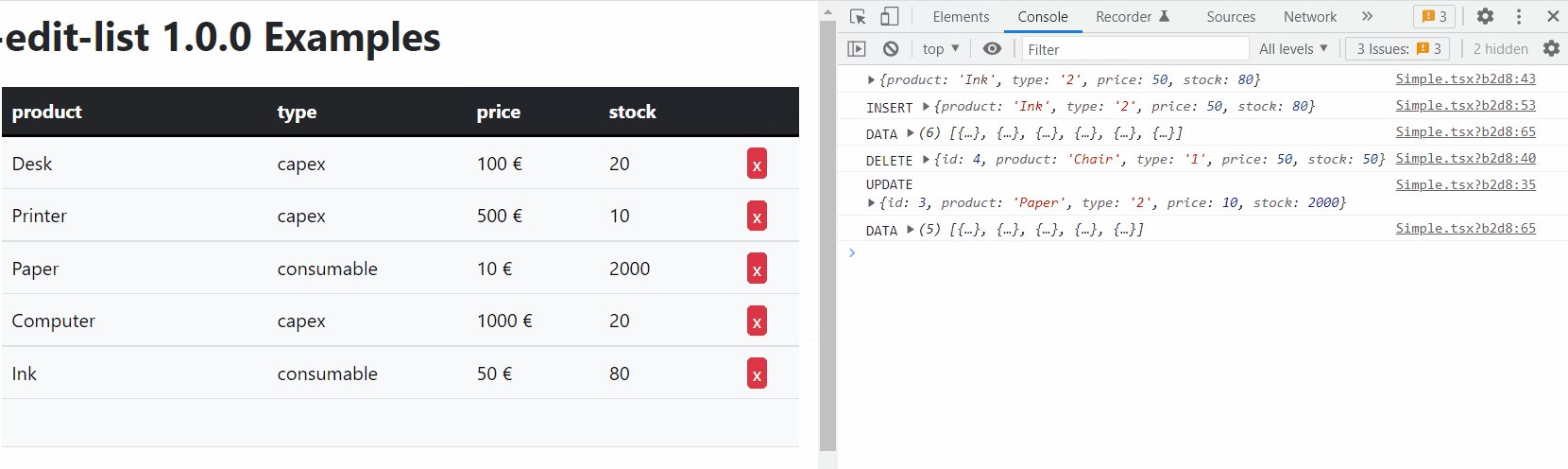
Refer to the examples

API
Table of Contents
_
This module contains the standard library from rechart so that base rechart code cna be imported with the minimum amount of rewriting
AnimationTiming
The type of easing function to use for animations
Type: ("ease" | "ease-in" | "ease-out" | "ease-in-out" | "linear")
AnimationDuration
Specifies the duration of animation, the unit of this option is ms.
Type: number
React
Reimplementation of rechart tooltips. most of this is copied from ??? in the recharts source tree because the parts we are editting are deeply embedded into functions.
Most of the point of this is to get tooltips to be absolutely positioned off of document.body, not the nearest parent element. AG-Grid hides those tooltips otherwise.
defaultProps
needs to be set so that renderByOrder can access an have default values for children.props when there are no props set by the consumer doesn't work if using default parameters


