browser-navigation-warning
v1.0.1
Published
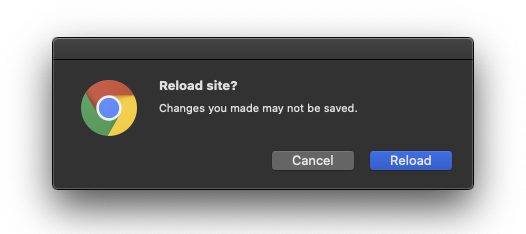
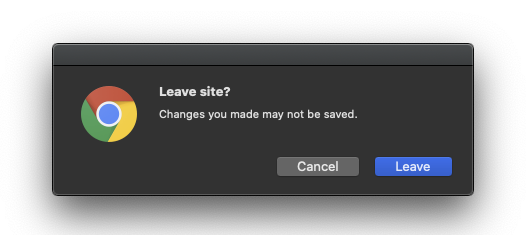
Will trigger the browsers default pop-up before navigating away.
Downloads
22
Maintainers
Readme
Browser Navigation Warning
Helpful utility function that will trigger the browsers default pop-up before navigating away.


Installation
npm install -D browser-navigation-warningUsage
This function takes in one parameter, trigger (boolean) - this sets whether the navigation warning should be enabled/disabled.
trigger = truewill not trigger the alert immediately. It enables the alert which will only be triggered when the user tries to use a browser action such as refresh, previous page or next page.
Static - always enabled
To have the warning enabled in all your pages, add the line below in the root file of your application (Usually App).
Otherwise, add the line below to the specific pages / components you want to have the warning enabled.
import triggerBrowserWarning from 'browser-navigation-warning';
triggerBrowserWarning(true);Dynamic - conditionally enabled
Add the snippet below to your target page / component. trigger is your dynamic boolean conditional that decides whether the warning should be displayed or not.
React example:
import triggerBrowserWarning from 'browser-navigation-warning';
useEffect(() => {
triggerBrowserWarning(trigger);
}, [trigger]);> More info on useEffect here <
FAQ:
Q: Can I have my own custom dialog or custom text?
A: Nope, unfortunately browsers stopped supporting custom alert messages for navigation
Q: I've got an idea to improve this function, how can I get it to you?
A: Awesome! Check the contributing section below!😄
Contributing
PRs are welcome!
Issues are also welcome!
