browser-capture-screenshot
v0.1.2
Published
[](https://github.com/amoshydra/browser-capture-screenshot) [](htt
Downloads
476
Maintainers
Readme
Browser Capture Screenshot
Browser Capture Screenshot utilises the Region Capture API to capture screenshot of a given Element from the page.
npm install browser-capture-screenshotDemo
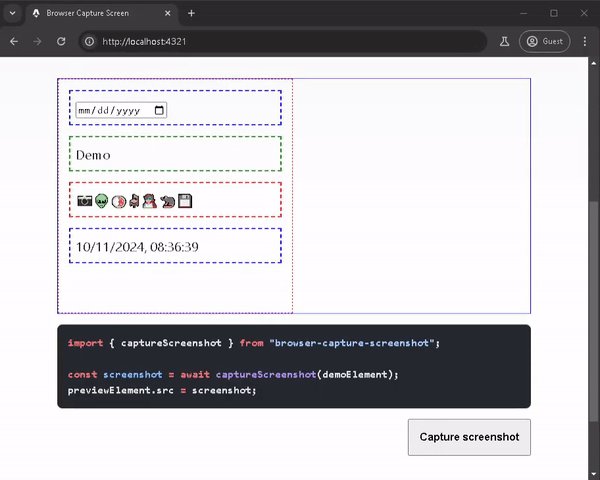
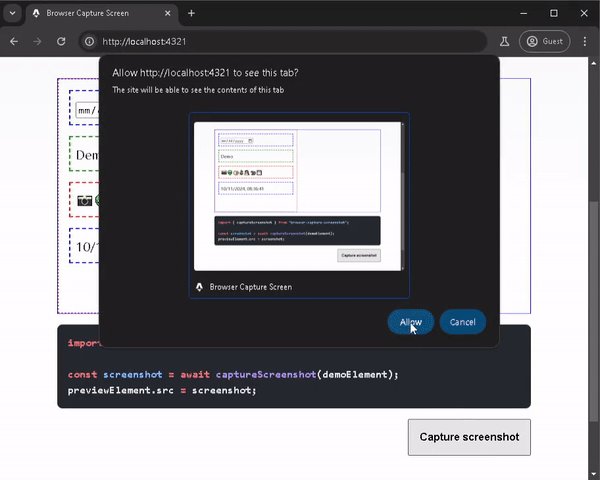
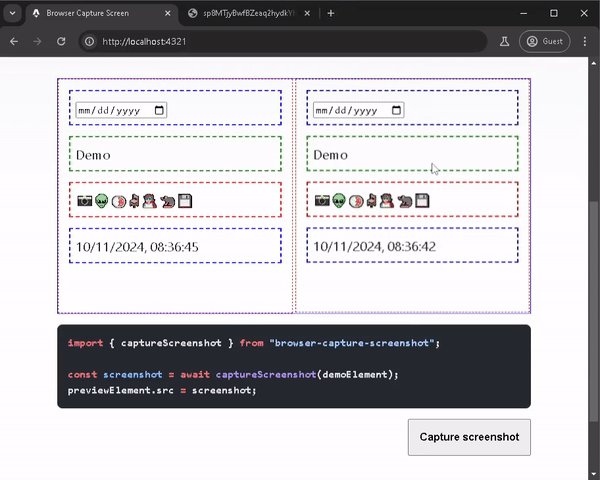
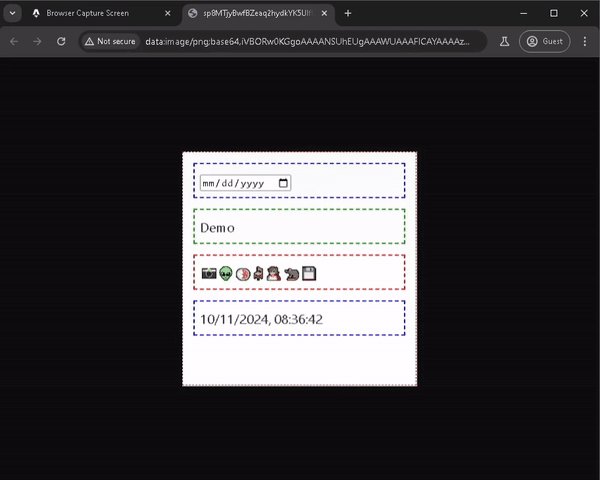
See demo at https://amoshydra.github.io/browser-capture-screenshot

Usage
import { capture } from "browser-capture-screenshot";
const screenshot = await capture(demoElement);
previewElement.src = screenshot;ScreenshotSession provides more granular controls:
import { ScreenshotSession } from "browser-capture-screenshot";
const session = new ScreenshotSession();
await session.start();
// capture screenshot 1 second later
setTimeout(async () => {
const screenshot = await session.capture(demoElement);
previewElement.src = screenshot;
await session.stop();
}, 1000);Compatibility
This implementation requires the browser to support the following experimental API:
getDisplayMediawithprefereCurrentTaboptionsCropTarget.fromElement()and BrowserCaptureMediaStreamTrack.cropTo
Known issues:
- The captured screenshot will also include any element occluding the given element
- The capture region need to be visible in the viewport
- System UI (such as context menu) or User Agent widget (i.e. Date Picker, Select option list) will not be captured
References
References
- https://stackoverflow.com/a/74597490
- https://developer.chrome.com/docs/web-platform/region-capture
Similar projects
- https://github.com/xataio/screenshot/pull/6
Future Proposals
- https://developer.chrome.com/docs/web-platform/element-capture




