breadcrumb-wap
v1.0.0
Published
Documentação do componente de Breadcrumb
Downloads
1
Readme
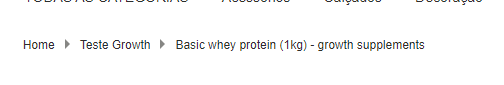
Breadcrumb
Sobre
Um componente usado para exibir os nomes (com links) das páginas usadas para chegar até a página atual.

Dependências
Props
| Prop | Descrição | Tipo |
|---|---|---|
| dataBreadcrumb 1.0.0 | Dados do breadcrumb responsáveis por trazer os valores a serem impressos. | Array |
Instalação
- Instale o app através do seu terminal
npm install @wapstore/breadcrumb- Valide se seu arquivo package.json possui a dependência
"dependencies": {
"@wapstore/breadcrumb": "^1.0.0"
}Agora a loja está apta para o uso da aplicação.
Uso
O componente de Breadcrumb pode ser inserido em qualquer lugar da pasta "components" ou "pages". Neste arquivo você pode inserir todas as props e slots que o componente aceita, além de seus estilos.
Exemplo
-Este é um exemplo da aplicação de um arquivo padrão para um Breadcrumb em página de produto:
<template>
<breadcrumb v-if="pageData" :dataBreadcrumb="pageData.estrutura.breadcrumb">
<template #arrow>
>
</template>
</breadcrumb>
</template>
<script>
...
</script>
<style>
...
</style>Recursos
Slots
| Slot | Descrição | Name | Exemplo de uso |
|---|---|---|---|
| Arrows 1.0.0 | Campo para inserção de ícones ou caracteres (normalmente arrows), que ficam entre os termos inseridos no breadcrumb. | arrow | <breadcrumb><template #arrow><img src="arrow.png" alt="arrow"></template></breadcrumb> |
Estilização
Para a estilização, basta utilizar estilos sem escopos dentro do componente onde for inserido, utilizando sempre de um ID ou classe específica para a chamada do componente, para que em outras chamadas o estilo não influencie. Caso o estilo seja para várias chamadas do componente é recomendado a inserção dos estilos em um arquivos CSS separado.
