bracketry
v1.1.3
Published
JavaScript library that visualizes tournament brackets
Downloads
178
Maintainers
Readme
bracketry · 


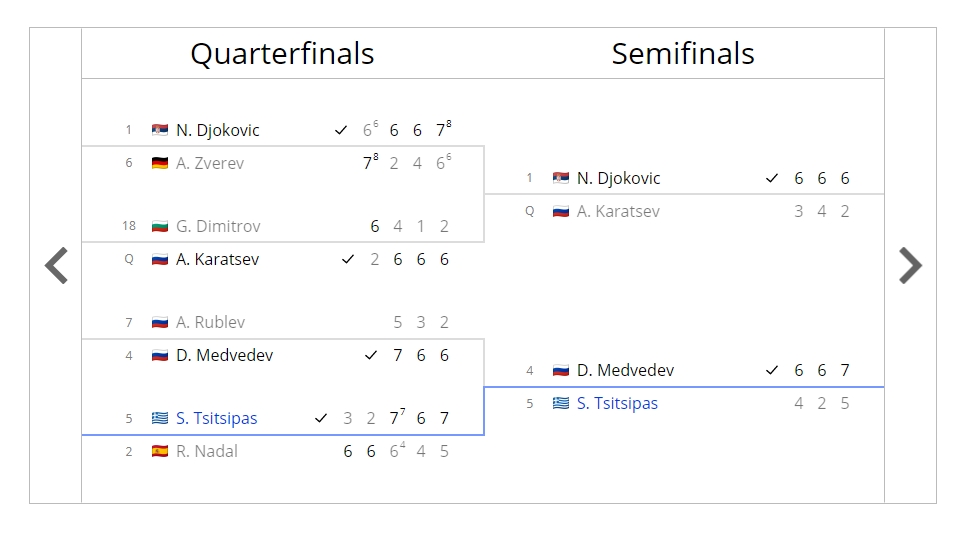
JavaScript library that takes your data and draws the tree of a knockout tournament in the browser. Suitable (hopefully) for any kind of sport

Bracketry is designed to draw single elimination brackets. Technically you can use it to make double elimination brackets too but it won't be that easy and the result won't look very nice (a lot of screen space will be left unused).
Basic usage
import { createBracket } from 'bracketry'
createBracket(your_data, your_wrapper_element)You only need a wrapper element (advisably with explicit height) and some properly formatted data
Some lovely features
🎾 Tennis: doubles, tiebreak, points within a game (15:30 etc), "serving" dot
🍏 Live updates
🔦 Team's path within a tournament is highlighted on click (if you want)
👯 Multiple brackets on a page
📱 Can be easily tuned for mobile devices
3️⃣ Third place match is possible
Plenty of options (try)
- Sizes, margins and fonts are quite flexible
- Navigation between rounds can be adjusted or built from scratch
- Vertical scroll can work with mousewheel or buttons or both
- You can inject your own markup here and there. You may also choose to render matches yourself and use bracketry only as a positioning mechanism
- You can attach click handlers to matches (or their sides)
- It's possible to specify a number of rounds visible at a time
Installation: npm or yarn
npm install bracketry
# or
yarn add bracketryMinified bundle is 48k, gzipped is 12k.
Includes a d.ts file for ease of TypeScript development
Licensing
MIT
