bpmn-js-properties-panel-keeley
v0.0.1
Published
A simple properties panel for bpmn-js
Downloads
7
Maintainers
Readme
Activiti bpmn-js-properties-panel
A properties panel extension for bpmn-js that adds the ability to edit technical properties (generic and Activiti).
Features
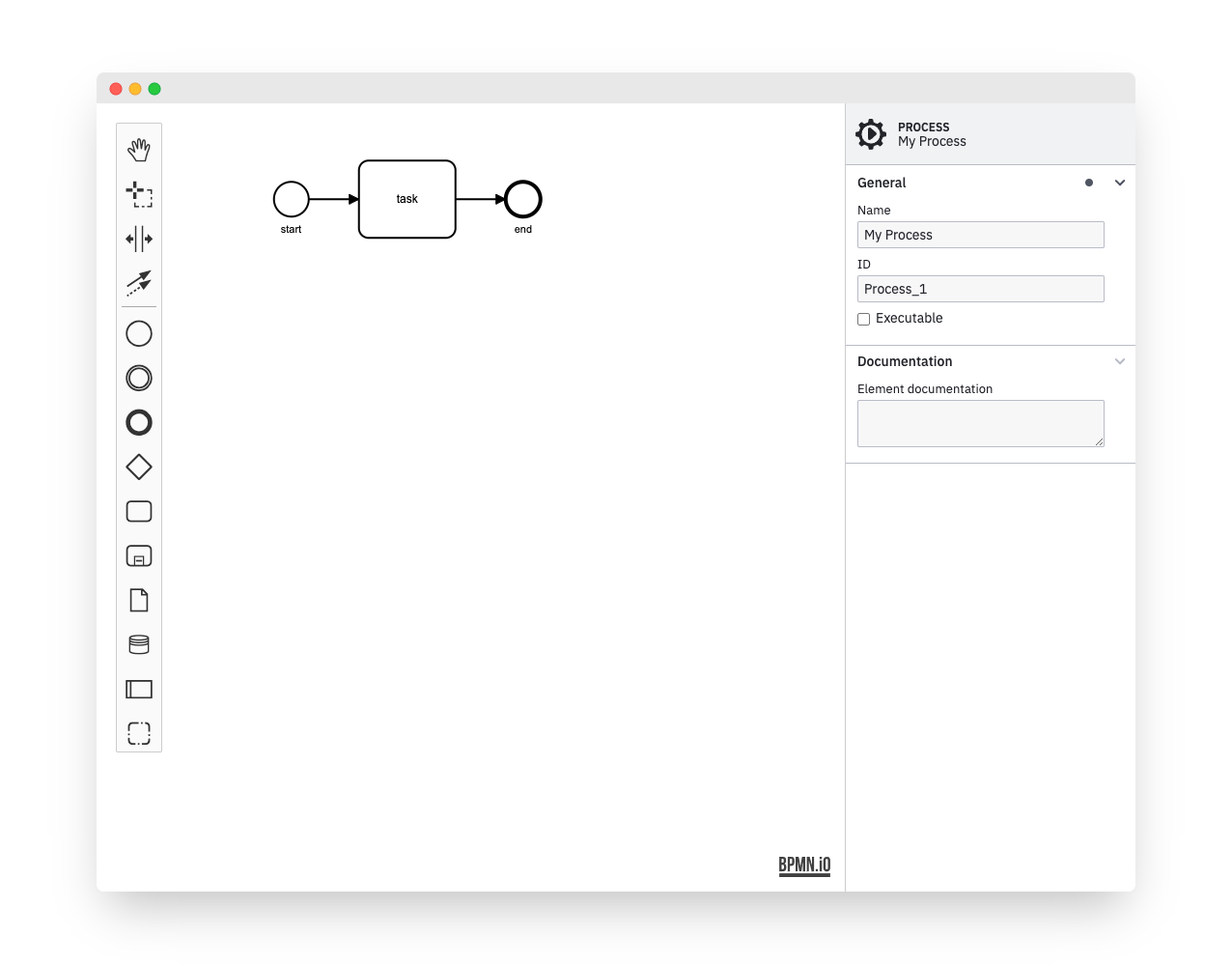
The properties panel allows users to edit invisible BPMN properties in a convenient way.
Some of the features are:
- Edit element ids, multi-instance details and more
- Edit execution related Activiti properties
- Redo and undo (plugs into the bpmn-js editing cycle)
Usage
Provide two HTML elements, one for the properties panel and one for the BPMN diagram:
<div class="modeler">
<div id="canvas"></div>
<div id="properties"></div>
</div>Bootstrap bpmn-js with the properties panel and a properties provider:
var BpmnJS = require('bpmn-js/lib/Modeler'),
propertiesPanelModule = require('bpmn-js-properties-panel'),
propertiesProviderModule = require('bpmn-js-properties-panel/lib/provider/bpmn');
var bpmnJS = new BpmnJS({
additionalModules: [
propertiesPanelModule,
propertiesProviderModule
],
container: '#canvas',
propertiesPanel: {
parent: '#properties'
}
});Dynamic Attach/Detach
You may attach or detach the properties panel dynamically to any element on the page, too:
var propertiesPanel = bpmnJS.get('propertiesPanel');
// detach the panel
propertiesPanel.detach();
// attach it to some other element
propertiesPanel.attachTo('#other-properties');Use with Activiti properties
In order to be able to edit Activiti related properties, use the activiti properties provider.
In addition, you need to define the activiti namespace via activiti-bpmn-moddle.
var BpmnJS = require('bpmn-js/lib/Modeler'),
propertiesPanelModule = require('bpmn-js-properties-panel'),
// use Activiti properties provider
propertiesProviderModule = require('bpmn-js-properties-panel/lib/provider/activiti');
// a descriptor that defines Activiti related BPMN 2.0 XML extensions
var activitiModdleDescriptor = require('activiti-bpmn-moddle/resources/activiti');
var bpmnJS = new BpmnJS({
additionalModules: [
propertiesPanelModule,
propertiesProviderModule
],
container: '#canvas',
propertiesPanel: {
parent: '#properties'
},
// make activiti prefix known for import, editing and export
moddleExtensions: {
activiti: activitiModdleDescriptor
}
});
...Additional Resources
Development
Running the tests
npm install
export TEST_BROWSERS=Chrome
npm run allLicense
MIT