bpmn-js-element-id-displayer
v1.0.3
Published
A plugin to display element IDs in BPMN diagrams.
Downloads
8
Maintainers
Readme
bpmn-js Element ID Displayer
A plugin for BPMN diagrams that displays element IDs directly on the diagram. This plugin is essential for debugging and understanding complex BPMN workflows, allowing you to easily visualize and identify each element by its unique ID.

Features
- ID Display: Automatically displays the IDs of BPMN elements.
- Customizable: Easily toggle which types of elements should display their IDs.
- Seamless Integration: Works with BPMN-js out of the box.
- Development and Production Builds: Optimized builds for both development and production environments.
- Persistent Settings: User preferences for displaying IDs are saved in localStorage, ensuring settings persist across sessions.
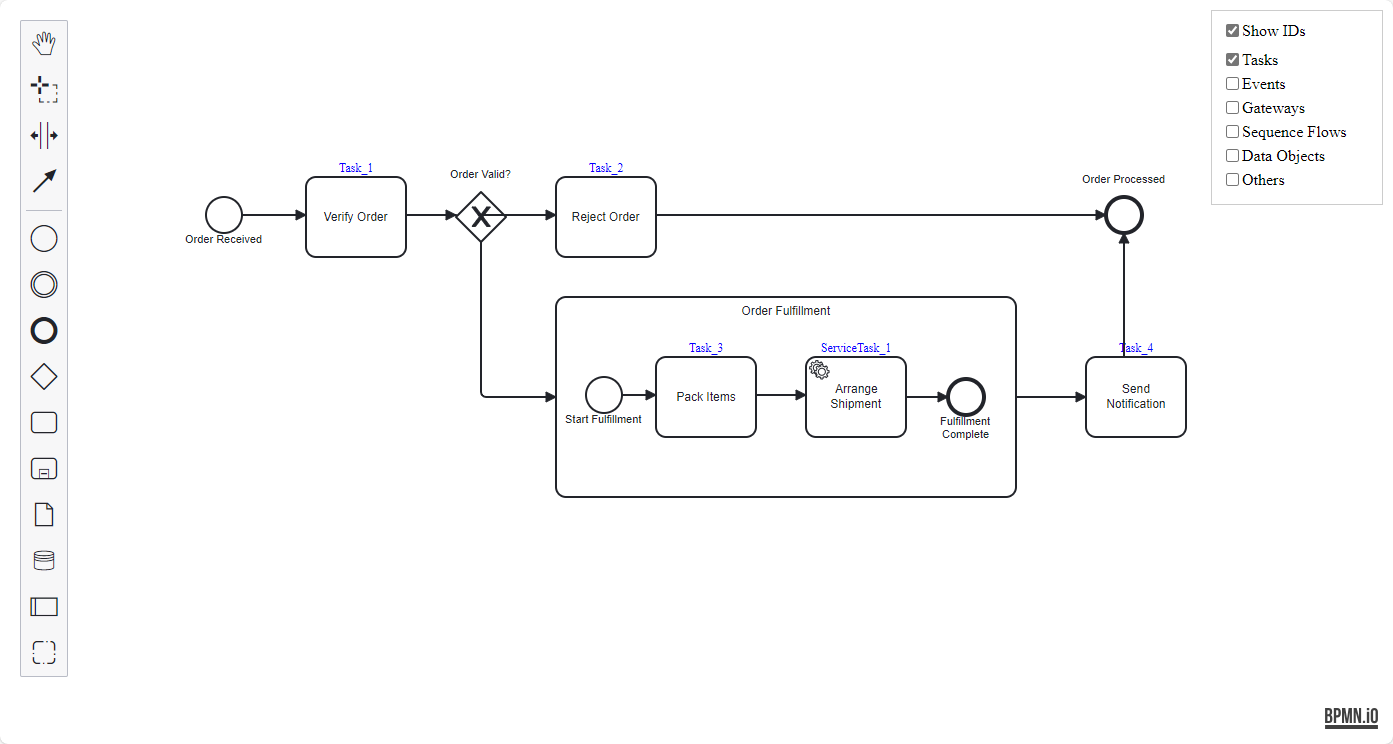
Demo
You can see a live demo of this project here.
Usage
Installation
First, install the plugin using npm:
npm install bpmn-js-element-id-displayerExample with BpmnModeler
Here is an example of how to use the bpmn-js Element ID Displayer plugin with BpmnModeler:
import BpmnModeler from 'bpmn-js/lib/Modeler';
import ElementIdDisplayer from 'bpmn-js-element-id-displayer';
import diagramXML from './diagram.bpmn';
const modeler = new BpmnModeler({
container: '#canvas',
additionalModules: [
ElementIdDisplayer
]
});
modeler.importXML(diagramXML, function(err) {
if (err) {
console.error('Error importing BPMN diagram', err);
} else {
console.log('BPMN diagram imported successfully');
}
});Development
To start the development server, run:
npm startBuild
To build the library for production, run:
npm run buildThis will create a bundled file bpmn-js-element-id-displayer.bundle.js in the dist directory.
Linting
To lint the code and automatically fix issues, run:
npm run lint