boutique
v0.1.7
Published
The finest representations to emphasize natural beauty of your MSON AST
Readme
Boutique
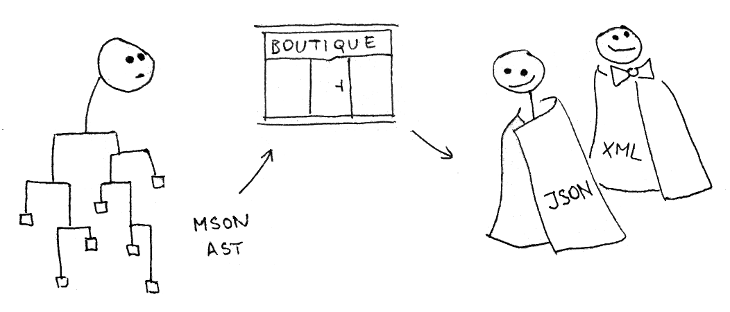
Looking for the best fashion for your MSON AST? Boutique offers the finest quality, luxury representations to emphasize natural beauty of your AST.

Introduction
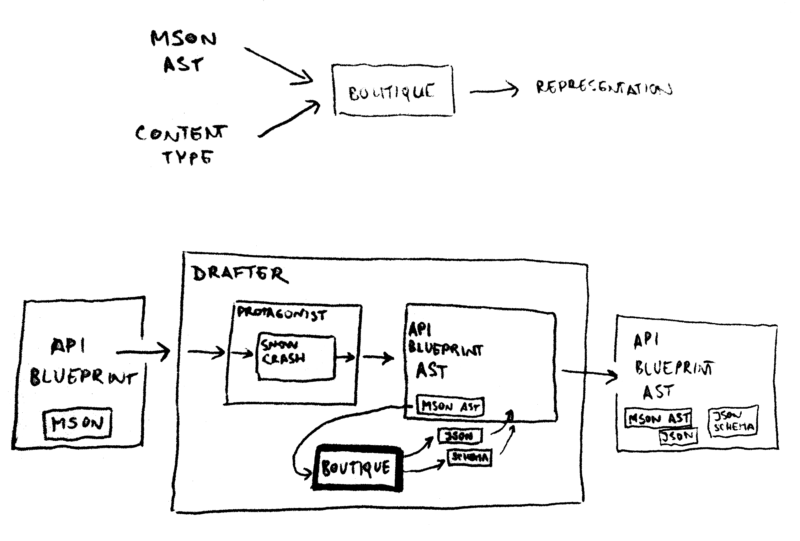
Imagine you have some MSON to describe body attributes in your API Blueprint. Drafter should be able not only to parse it, but also to provide representations of those body attributes in formats you specified, e.g. in application/json. Boutique is a simple tool to do exactly that.
Boutique takes an MSON AST and provides a representation of it in JSON, JSON Schema or other formats.

NOTE: Boutique knows nothing about hypermedia. For example, it understands that
application/hal+jsonmeans it should generate JSON, but it generates plain JSON. To generate HAL document properly, the AST has to explicitly contain all HAL structures already on input to this tool.
Usage
Using the MSON AST from this example as the ast variable, we can convert it by Boutique to a representation:
boutique = require 'boutique'
boutique.represent
ast: ast,
contentType: 'application/json'
, (err, body) ->
# body contains following string:
# '{"id":"1","name":"A green door","price":12.50,"tags":["home","green"],"vector":["1","2","3"]}'
boutique.represent
ast: ast,
contentType: 'application/schema+json'
, (err, body) ->
# body contains following string:
# '{"type":"object","properties":"id":{"type":"string"},"name":{"type":"string"},"price":{"type":"number"},"tags":{"type":"array"},"vector":{"type":"array"}}'API
NOTE: Refer to the MSON Specification for the explanation of terms used throughout this documentation.
Represent (function)
Generate representation for given content type from given MSON AST.
Signature
boutique.represent({ast, contentType}, cb)Parameters
ast(object) - MSON AST in form of tree of plain JavaScript objects.contentType:application/schema+json(string, default)Smart matching takes place. For example, if following formats are implemented and provided by Boutique...
application/jsonapplication/xmlapplication/schema+json
...then matching will work like this:
image/svg+xml; charset=utf-8→application/xmlapplication/schema+json→application/schema+jsonapplication/hal+json→application/json
NOTE: Distinguishing JSON Schema draft versions by matching according to
profileparameter is not implemented yet.cb(Represent Callback, required) - callback function
Represent Callback (function)
Signature
callback(err, repr, contentType)Parameters
err:null(object, default) - Exception object in case of errorrepr(string) - final string representation of given AST in given formatcontentType(string) - selected content type, which was actually used for rendering the representation
Testing
Inside the Boutique repository you can execute the following to run the test suite:
$ npm install
$ npm testContribute
Fork & Pull Request.
License
Boutique is released under the BSD license. See LICENSE.

