bootup-sandbox
v0.0.4
Published
bootup a sandbox
Downloads
5
Readme
bootup-sandbox
在当前页面中启动一个沙箱环境, 让所有代码跑在沙箱中
原理
初衷: 在 PC 端页面中接入第三方的 IM 组件, 为了避免接入时可能存在的冲突
- 在当前页面中插入一个空的
<iframe>元素- 作为独立的运行环境, 与当前页面隔离开(特别适合作为第三方的集成方案)
- 避免与当前页面的
CSS/JS冲突
- 将
JS注入到<iframe>元素中执行- 动态创建
<script>元素插入到<iframe>中
- 动态创建
灵感来源反击爬虫,前端工程师的脑洞可以有多大?, 感谢网易云音乐的 FE 们
iframe异步加载式
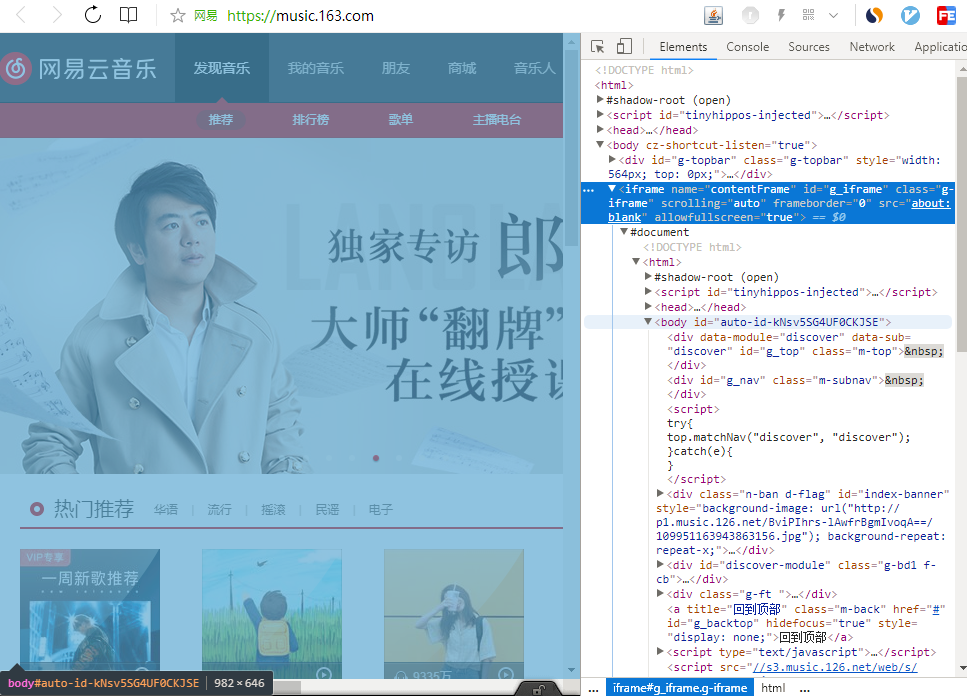
例子:网易云音乐
网易云音乐页面一打开,html源码里几乎只有一个iframe,并且它的src是空白的:
about:blank。接着js开始运行,把整个页面的框架异步塞到了iframe里面…

Example
import BootupSandbox from 'bootup-sandbox';
var sandbox = new BootupSandbox();
sandbox.injectScript('window.foo = "bar"', function() {
console.log(sandbox.window.foo);
});APIDoc
- ESDoc
- 兼容 IE9+
Object.definePropertyscript.onloadpostMessageaddEventListener