bootstrap-textarea
v1.0.0
Published
Responsive textarea built with Bootstrap 5. How to change size, height, width and style. Examples of comments, contact form, checkout and chat.
Downloads
1
Maintainers
Readme
Responsive textarea built with Bootstrap 5. How to change size, height, width and style. Examples of comments, contact form, checkout and chat.
Check out Bootstrap Textarea Documentation for detailed instructions & even more examples.
Basic example

<div class="form-outline">
<textarea class="form-control" id="textAreaExample1" rows="4"></textarea>
<label class="form-label" for="textAreaExample">Message</label>
</div>Definition
A Bootstrap Textarea is an input dedicated to a large volume of text. It may be used in a variety of components like forms, comment sections, chats and forums.
Textarea can hold an unlimited number of characters, and the text renders in a fixed-width font.
The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the text area will be submitted).
The id attribute is needed to associate the text area with a label.
How to use?
Download MDB 5 - free UI KIT
Choose your favourite customized component and click on the image
Copy & paste the code into your MDB project
▶️ Subscribe to YouTube channel for web development tutorials & resources
More examples
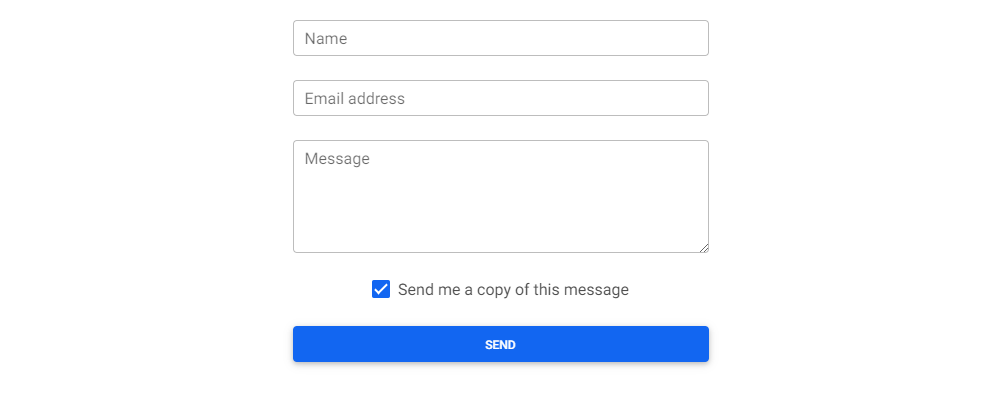
Bootstrap Textarea Contact form:

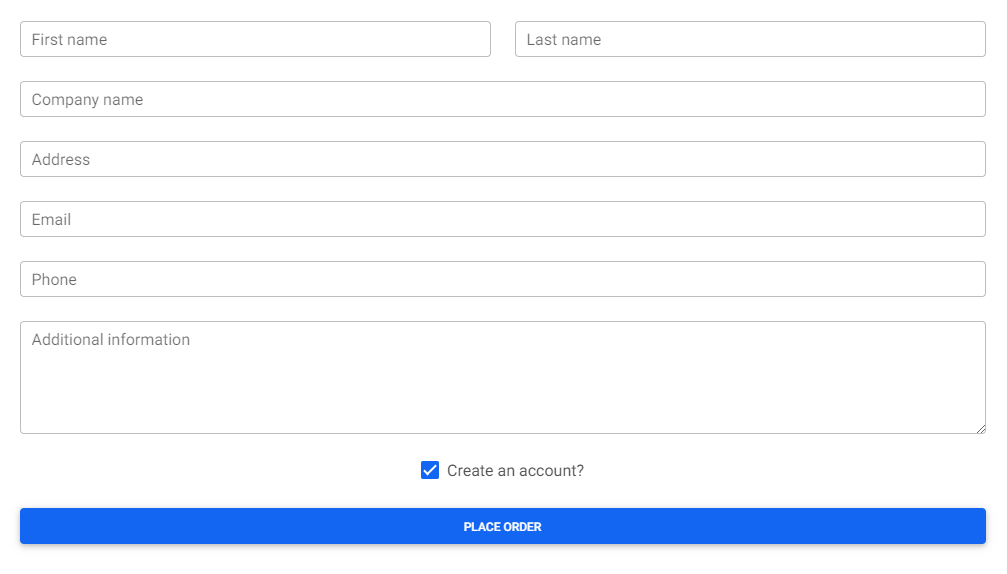
Bootstrap Textarea Checkout form:

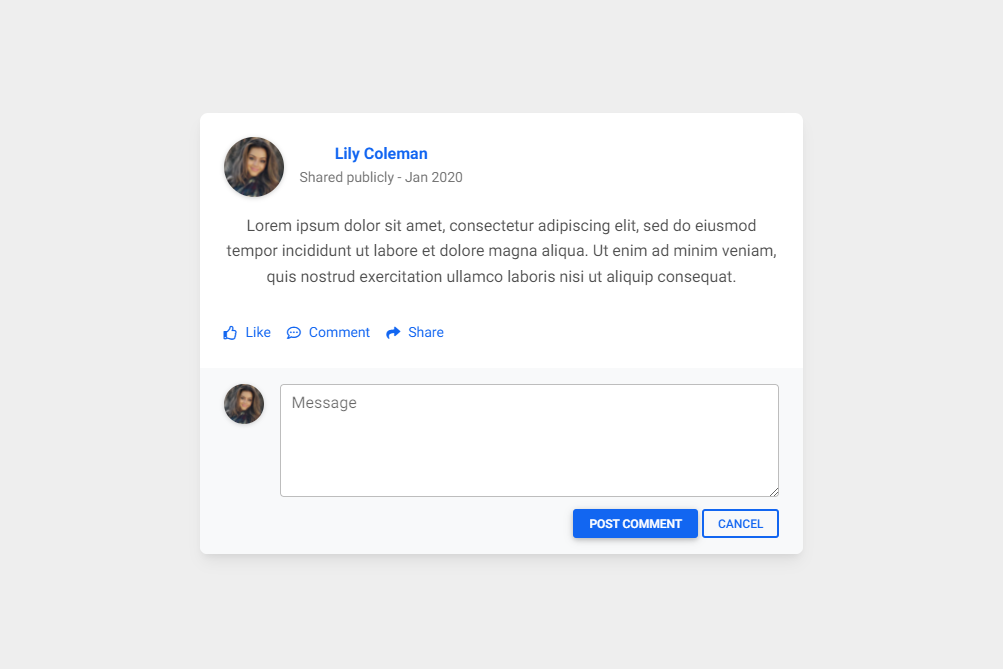
Bootstrap Textarea Simple comment card:

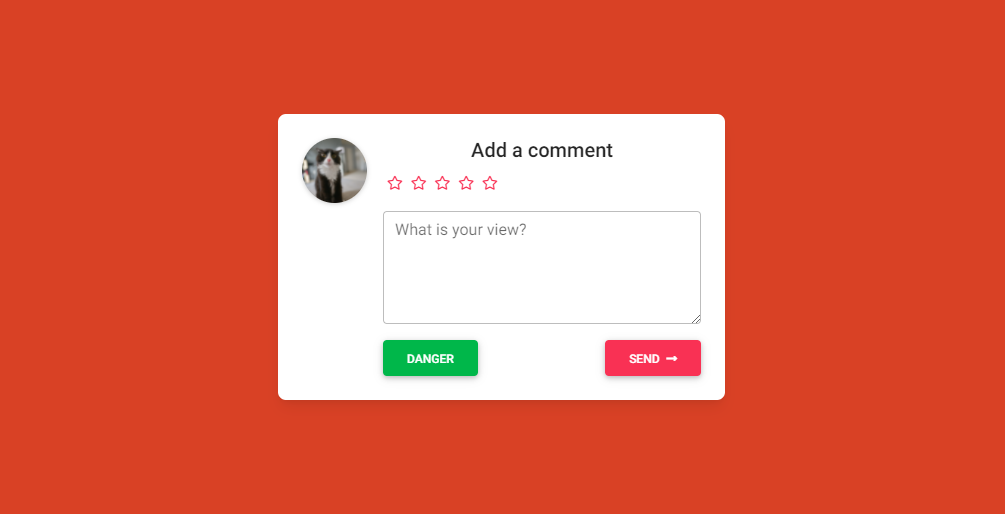
Bootstrap Textarea Add a comment: