bootstrap-square-buttons
v1.0.0
Published
Responsive Square Buttons built with Bootstrap 5. Black, disabled, full-width outline, social, block square buttons examples.
Downloads
58
Maintainers
Readme
Responsive Square Buttons built with Bootstrap 5. Black, disabled, full-width outline, social, block square buttons examples.
Check out Bootstrap Square Buttons Documentation for detailed instructions & even more examples.
Basic example

<button type="button" class="btn btn-primary btn-square-md">Button</button>.btn-square-md {
width: 100px !important;
max-width: 100% !important;
max-height: 100% !important;
height: 100px !important;
text-align: center;
padding: 0px;
font-size:12px;
}How to use?
Download MDB 5 - free UI KIT
Choose your favourite customized component and click on the image
Copy & paste the code into your MDB project
▶️ Subscribe to YouTube channel for web development tutorials & resources
More examples
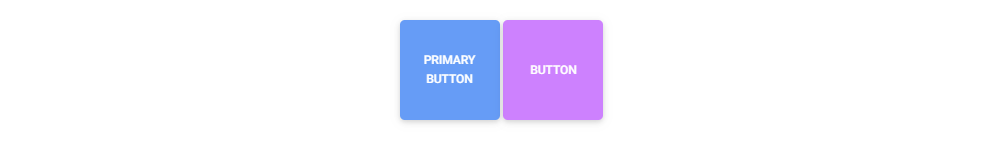
Bootstrap Responsive square button:

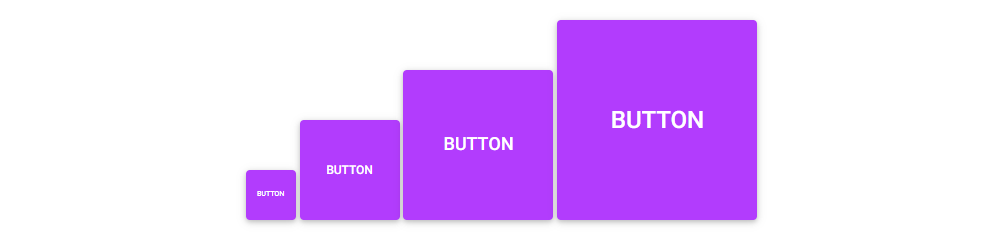
Bootstrap Square button sizes:

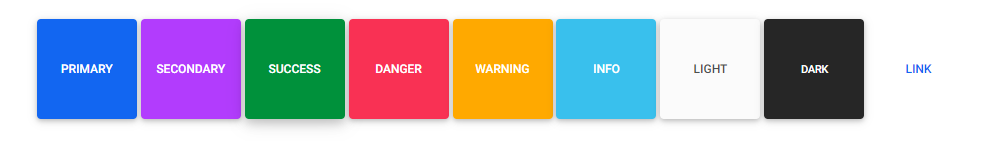
Bootstrap Square button colors:

Bootstrap Square button outline:

Bootstrap Square button social:

Bootstrap Square button sample brands:

Bootstrap Square button disabled state:

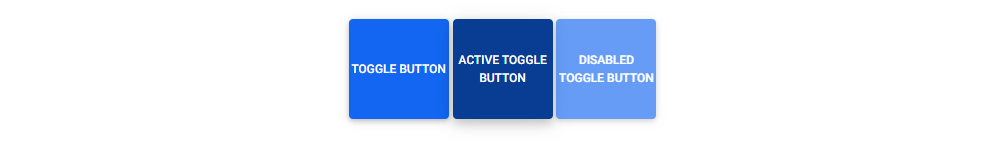
Bootstrap Square button toggle states: