bootstrap-modal-methods
v1.0.1
Published
Methods for responsive Popup with Bootstrap 5. Show, hide / close or toggle a modal with JavaScript or via data attributes.
Downloads
5
Maintainers
Readme
Methods for responsive Popup with Bootstrap 5. Show, hide / close or toggle a modal with JavaScript or via data attributes.
The modal plugin toggles your hidden content on demand, via JavaScript or data attributes
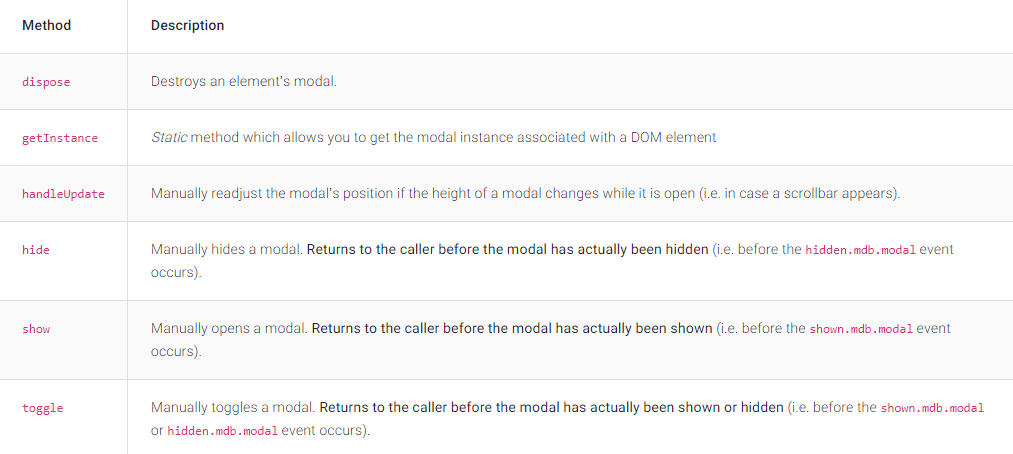
In order to fully use the methods described below, please make sure to read the API tab in our main Modals documentation. This helper page will simply provide you with some examples of most common JavaScript methods for Bootstrap modals.

Check out Bootstrap Modal Methods Documentation for detailed instructions & even more examples.
Modal Show
const myModalEl = document.getElementById('myModal')
const modal = new mdb.Modal(myModalEl)
modal.show()Modal Close / Hide
const myModalEl = document.getElementById('myModal')
const modal = new mdb.Modal(myModalEl)
modal.hide()Modal Toggle
const myModalEl = document.getElementById('myModal')
const modal = new mdb.Modal(myModalEl)
modal.toggle()How to use?
Download MDB 5 - free UI KIT
Choose your favourite customized component and click on the image
Copy & paste the code into your MDB project
:arrow_forward: Subscribe to YouTube channel for web development tutorials & resources
