bootstrap-media-object
v1.0.0
Published
Responsive Media objects built with the latest Bootstrap 5. Dedicated for highly repetitive components like blog comments, tweets, and the like.
Downloads
43
Maintainers
Readme
Responsive Media objects built with the latest Bootstrap 5. Dedicated for highly repetitive components like blog comments, tweets, and the like.
Check out Bootstrap Media Object Documentation for detailed instructions & even more examples.
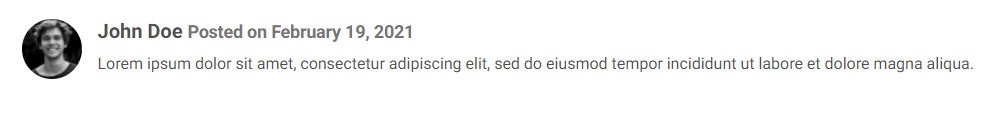
Basic example

<!-- Media object -->
<div class="d-flex">
<!-- Image -->
<img
src="https://mdbcdn.b-cdn.net/img/new/avatars/2.webp"
alt="John Doe"
class="me-3 rounded-circle"
style="width: 60px; height: 60px;"
/>
<!-- Body -->
<div>
<h5 class="fw-bold">
John Doe
<small class="text-muted">Posted on February 19, 2021</small>
</h5>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua.
</p>
</div>
</div>
<!-- Media object -->How to use?
Download MDB 5 - free UI KIT
Choose your favourite customized component and click on the image
Copy & paste the code into your MDB project
▶️ Subscribe to YouTube channel for web development tutorials & resources
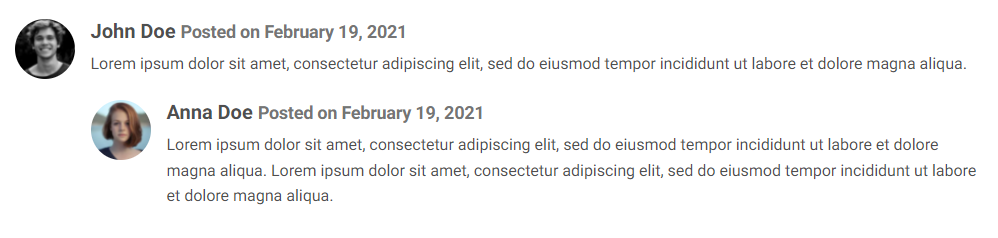
More examples
Bootstrap Media Object Nesting: