bootstrap-max-width
v1.0.1
Published
Responsive Max Width built with Bootstrap 5. Learn how to make a container or an element max width within its parent.
Downloads
788
Maintainers
Readme
Responsive Max Width built with Bootstrap 5. Learn how to make a container or an element max width within its parent.
Check out Bootstrap Max Width Documentation for detailed instructions & even more examples.
Examples
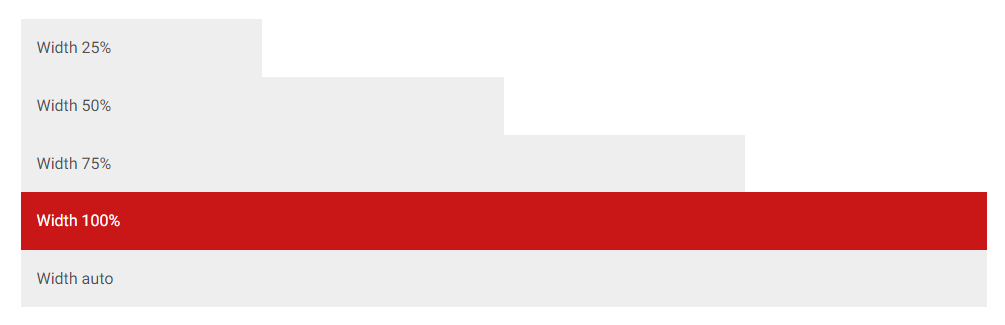
Width utilities are generated from the utility API in _utilities.scss. Predefined classes support 25%, 50%, 75%, 100%, and auto by default. In order to make an element take the entire width of its parent add a .w-100 class to it.

<div class="w-25 p-3" style="background-color: #eee">Width 25%</div>
<div class="w-50 p-3" style="background-color: #eee">Width 50%</div>
<div class="w-75 p-3" style="background-color: #eee">Width 75%</div>
<div class="w-100 p-3" style="background-color: rgb(201, 23, 23)">Width 100%</div>
<div class="w-auto p-3" style="background-color: #eee">Width auto</div>You can also use max-width: 100%; utilities as needed.
<img src="https://mdbcdn.b-cdn.net/img/new/slides/041.webp" class="mw-100" alt="wild landscape" />Max width relative to viewport
You can also use utilities to set the width and height relative to the viewport with the vw (viewport width) values.
<div class="min-vw-100">Min-width 100vw</div>
<div class="vw-100">Width 100vw</div>How to use?
Download MDB 5 - free UI KIT
Choose your favourite customized component and click on the image
Copy & paste the code into your MDB project
▶️ Subscribe to YouTube channel for web development tutorials & resources
