bootstrap-invoice
v1.0.0
Published
Invoices Templates built with Bootstrap 5. Various examples like Simple invoice, company invoice, invoice with images and many more.
Downloads
10
Maintainers
Readme
Invoices Templates built with Bootstrap 5. Various examples like Simple invoice, company invoice, invoice with images and many more.
Check out Bootstrap Invoice Documentation for detailed instructions & even more examples.
Basic example

<div class="card" >
<div class="card-body mx-4">
<div class="container">
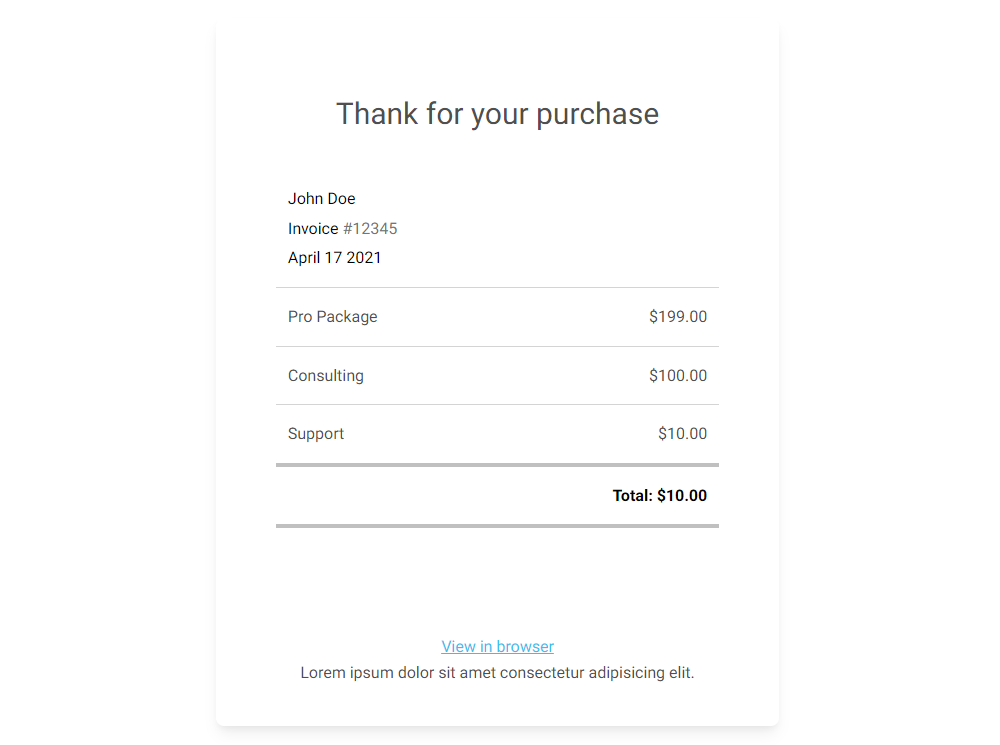
<p class="my-5 mx-5" style="font-size: 30px;">Thank for your purchase</p>
<div class="row">
<ul class="list-unstyled">
<li class="text-black">John Doe</li>
<li class="text-muted mt-1"><span class="text-black">Invoice</span> #12345</li>
<li class="text-black mt-1">April 17 2021</li>
</ul>
<hr>
<div class="col-xl-10">
<p>Pro Package</p>
</div>
<div class="col-xl-2">
<p class="float-end">$199.00
</p>
</div>
<hr>
</div>
<div class="row">
<div class="col-xl-10">
<p>Consulting</p>
</div>
<div class="col-xl-2">
<p class="float-end">$100.00
</p>
</div>
<hr>
</div>
<div class="row">
<div class="col-xl-10">
<p>Support</p>
</div>
<div class="col-xl-2">
<p class="float-end">$10.00
</p>
</div>
<hr style="border: 2px solid black;">
</div>
<div class="row text-black">
<div class="col-xl-12">
<p class="float-end fw-bold">Total: $10.00
</p>
</div>
<hr style="border: 2px solid black;">
</div>
<div class="text-center" style="margin-top: 90px;">
<a><u class="text-info">View in browser</u></a>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. </p>
</div>
</div>
</div>
</div>How to use?
Download MDB 5 - free UI KIT
Choose your favourite customized component and click on the image
Copy & paste the code into your MDB project
▶️ Subscribe to YouTube channel for web development tutorials & resources
More examples
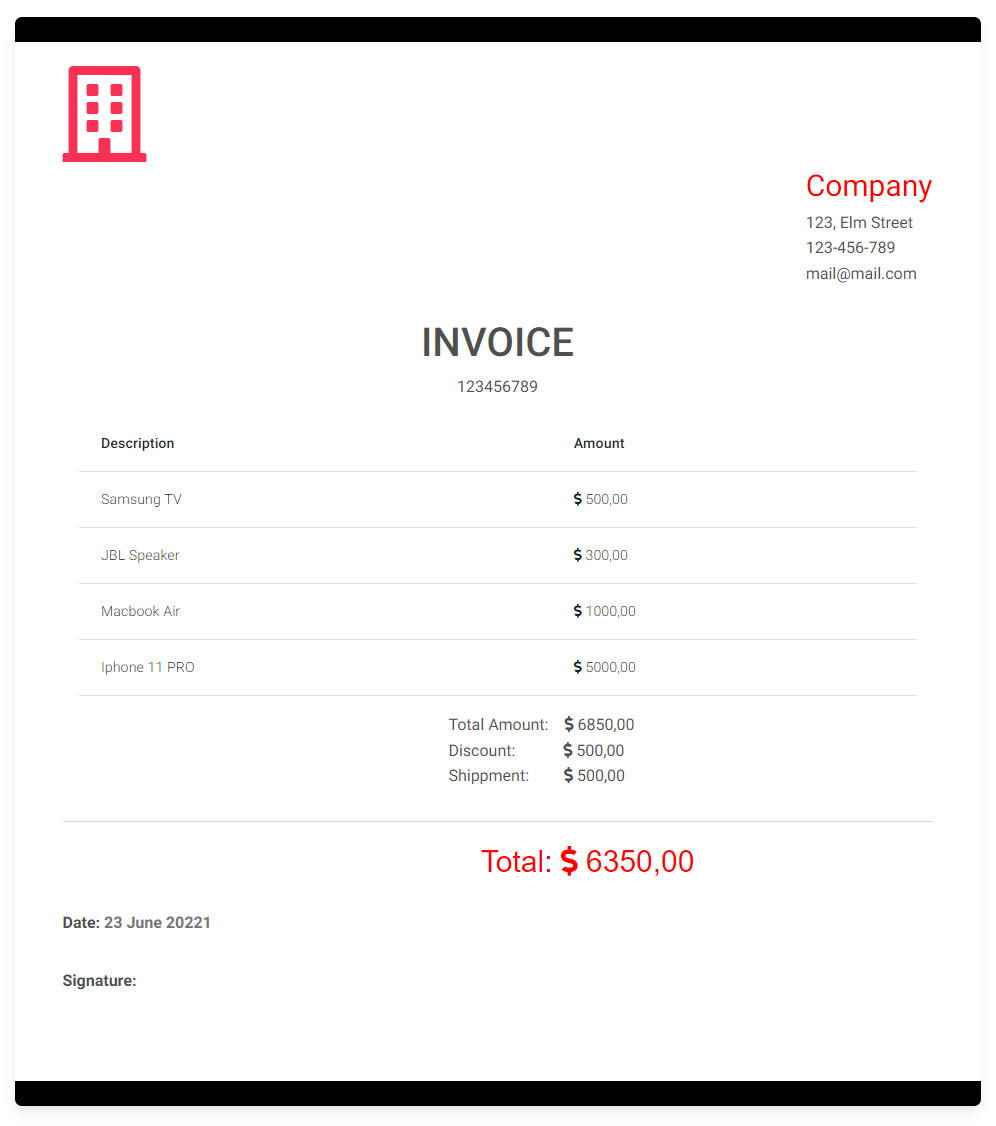
Bootstrap Company Invoice with logo:

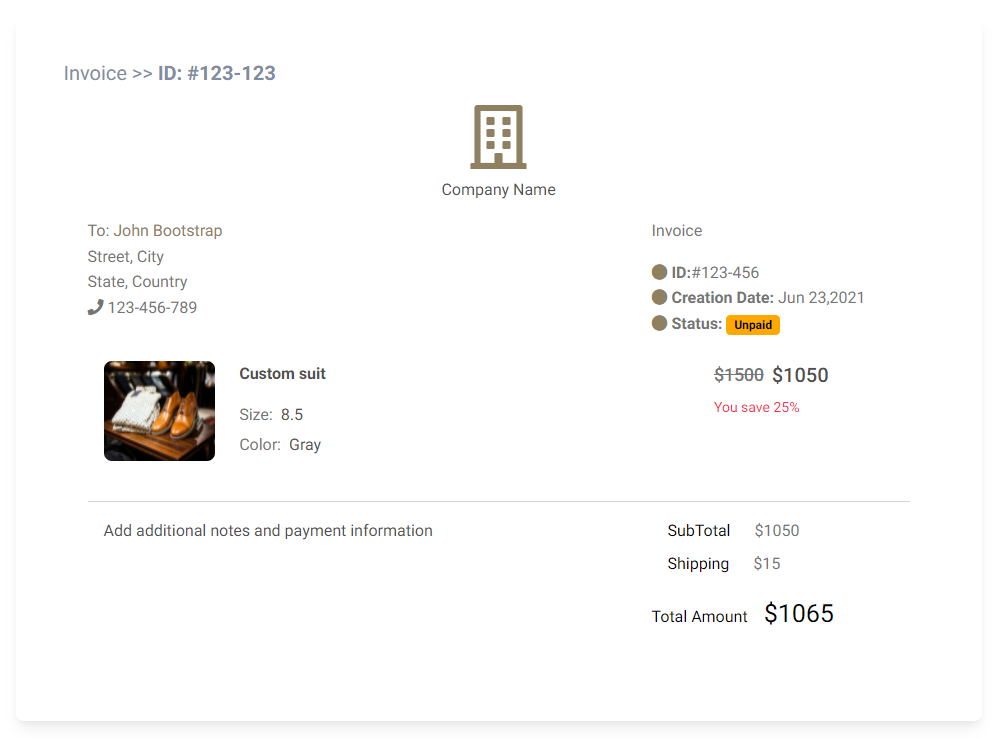
Bootstrap Invoice with product image: