bootstrap-hero
v1.0.1
Published
Responsive Hero built with Bootstrap 5. Examples include hero image, hero banner, hero slider, hero section & more.
Downloads
20
Maintainers
Readme
Responsive Hero built with Bootstrap 5. Examples include hero image, hero banner, hero slider, hero section & more.
Check out Bootstrap Hero Documentation for detailed instructions & even more examples.
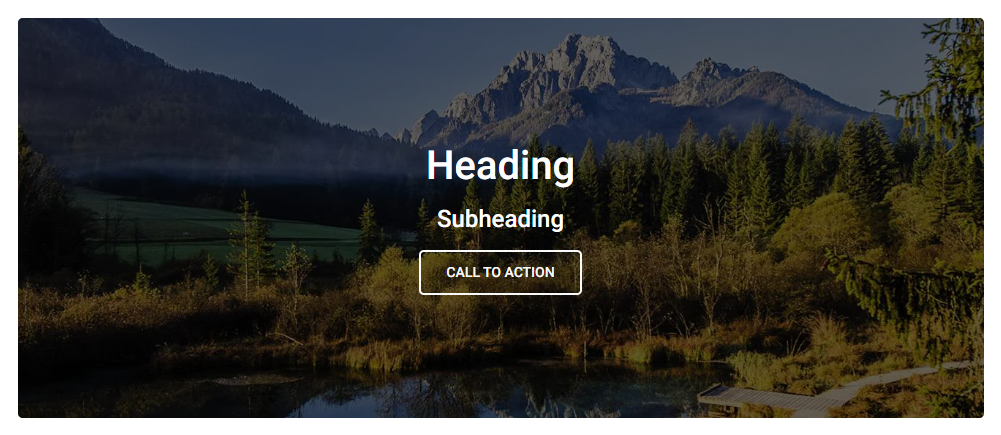
Hero banner
Hero banner is a full width card located at the beginning of a page.

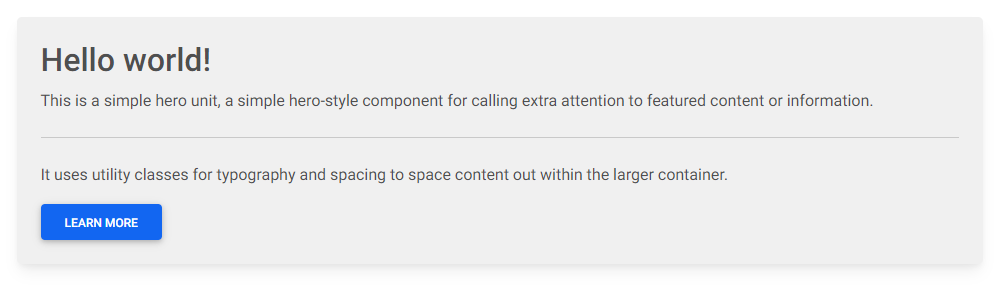
<!-- Hero -->
<div class="p-4 shadow-4 rounded-3" style="background-color: hsl(0, 0%, 94%);">
<h2>Hello world!</h2>
<p>
This is a simple hero unit, a simple Hero-style component for calling extra
attention to featured content or information.
</p>
<hr class="my-4" />
<p>
It uses utility classes for typography and spacing to space content out within the
larger container.
</p>
<button type="button" class="btn btn-primary">
Learn more
</button>
</div>
<!-- Hero -->More Examples
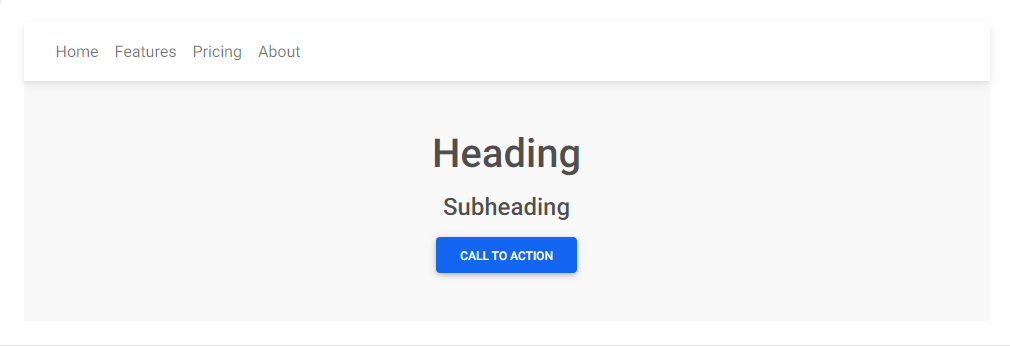
Bootstrap Hero section with navbar:

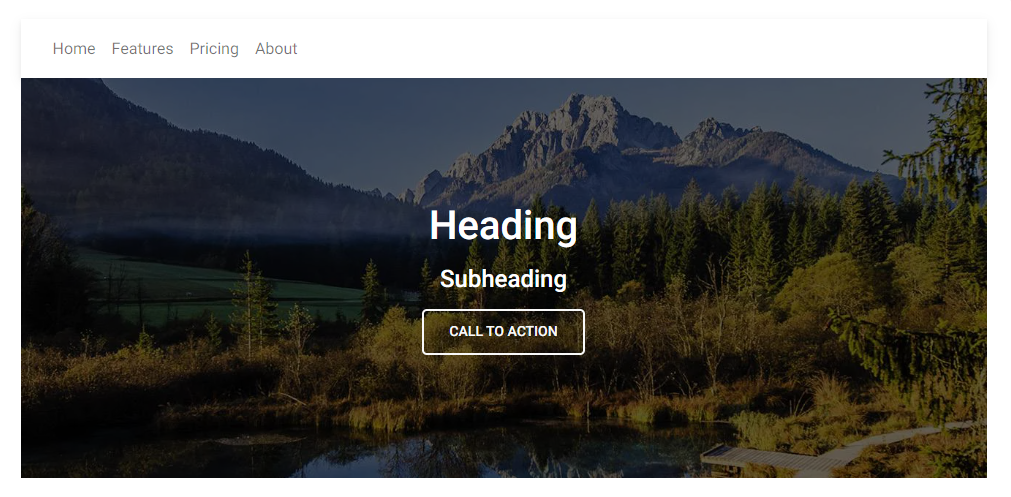
Bootstrap Background image with navbar:

How to use?
Download MDB 5 - free UI KIT
Choose your favourite customized component and click on the image
Copy & paste the code into your MDB project
▶️ Subscribe to YouTube channel for web development tutorials & resources