bootstrap-comparison-table
v1.0.0
Published
Comparison table built with Bootstrap 5. Various examples like comparison table on pricing page, comparison card and many more.
Downloads
10
Maintainers
Readme
Comparison table built with Bootstrap 5. Various examples like comparison table on pricing page, comparison card and many more.
Check out Bootstrap Comparison Table Documentation for detailed instructions & even more examples.
Basic example

<div class="table-responsive">
<table class="table table-striped fa-check text-successtable-border border-light">
<thead class="border-light">
<tr>
<th scope="col"></th>
<th scope="col"><strong>PRO</strong></th>
<th scope="col"><strong>Basic</strong></th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Lorem Ipsum</th>
<td><i class="fas fa-check text-success"></i></td>
<td><i class="fas fa-times text-danger"></i></td>
</tr>
<tr>
<th scope="row">Lorem Ipsum</th>
<td><i class="fas fa-check text-success"></i></td>
<td><i class="fas fa-check text-success"></i></td>
</tr>
<tr>
<th scope="row">Lorem Ipsum</th>
<td><i class="fas fa-check text-success"></i></td>
<td><i class="fas fa-times text-danger"></i></td>
</tr>
<tr>
<th scope="row">Lorem Ipsum</th>
<td><i class="fas fa-check text-success"></i></td>
<td><i class="fas fa-check text-success"></i></td>
</tr>
<tr>
<th scope="row">Lorem Ipsum</th>
<td><i class="fas fa-check text-success"></i></td>
<td><i class="fas fa-times text-danger"></i></td>
</tr>
</tbody>
</table>
</div>How to use?
Download MDB 5 - free UI KIT
Choose your favourite customized component and click on the image
Copy & paste the code into your MDB project
▶️ Subscribe to YouTube channel for web development tutorials & resources
More examples
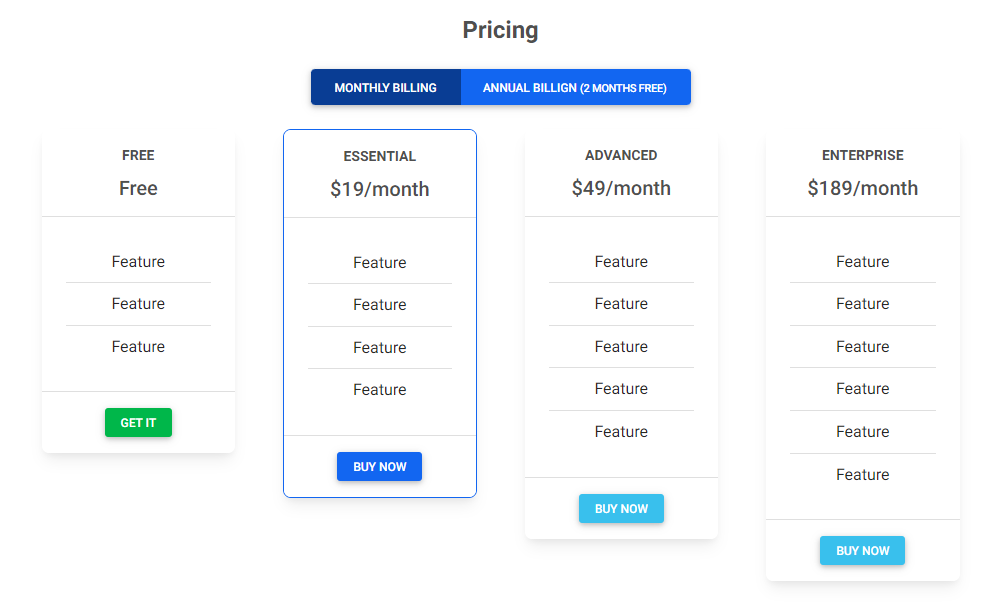
Bootstrap Comparison on pricing:

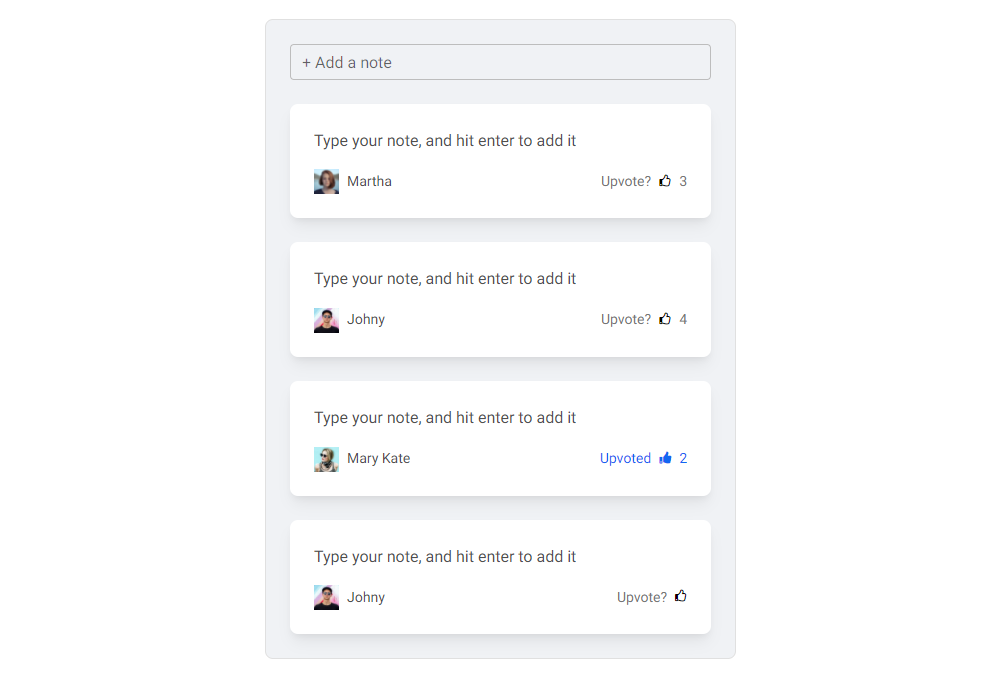
Bootstrap Extended comparison table:

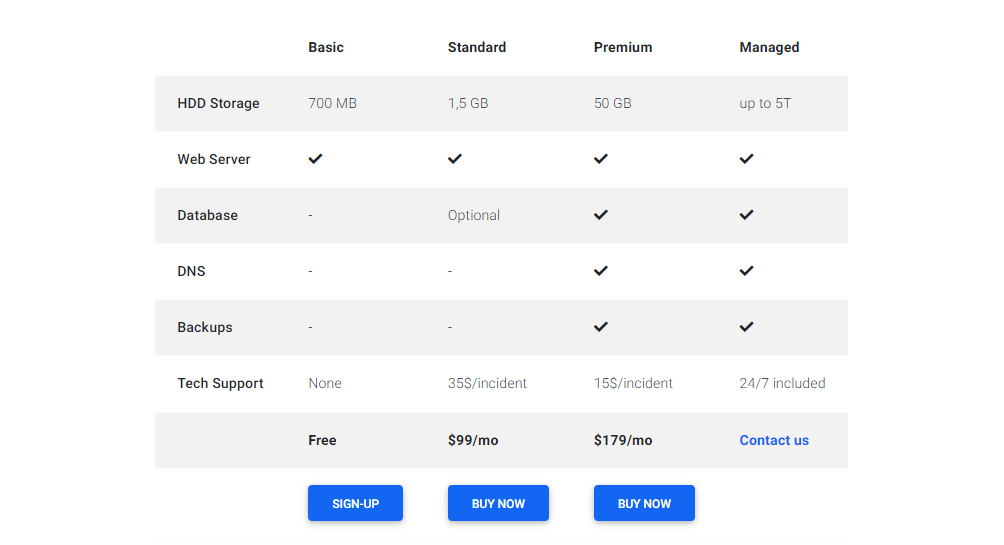
Bootstrap Advanced Comparison table on pricing:

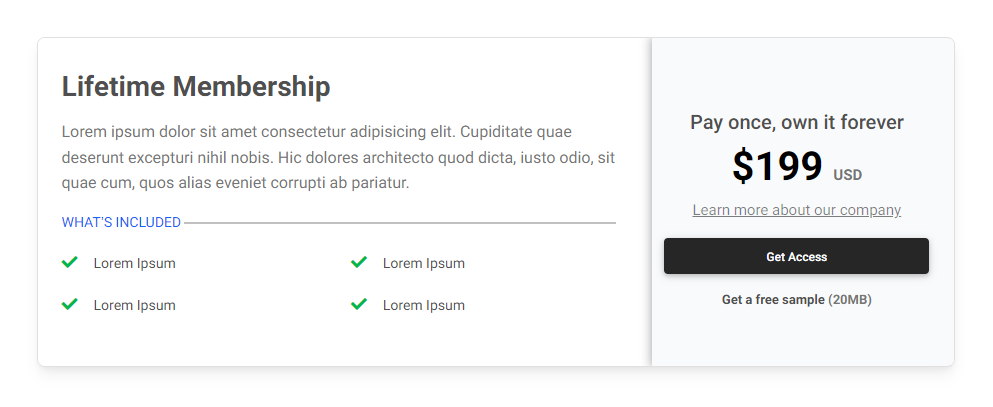
Bootstrap Comparison card with details: