bootflow-cli
v1.2.6
Published
A zero configuration dev-toolkit for WordPress Theme Developers.
Downloads
11
Maintainers
Readme

BOOTFLOW-CLI : A WordPress Developer Toolkit
A WordPress developer toolkit that kickstarts your next WordPress theme development project with modern tools and workflows.




🚀 How it works?
Bootflow-cli scaffolds a starter WordPress theme inside your wp-content/themes folder using the values supplied through a CLI interface. The starter theme supports Gulp, SASS, Babel, Webpack, AutoPrefixer, BrowserSync (Reloads your browser while development), assets minification and image optimizations.
You can just start using modern development tools and plugins in your WordPress theme Development Stack with almost no-configuration involved.
⚡️ Quick Installation
▶️ Create a Fresh Bootflow Theme
▶️ Integrate Bootflow In An Existing Theme
⚡️ Create a Fresh Theme
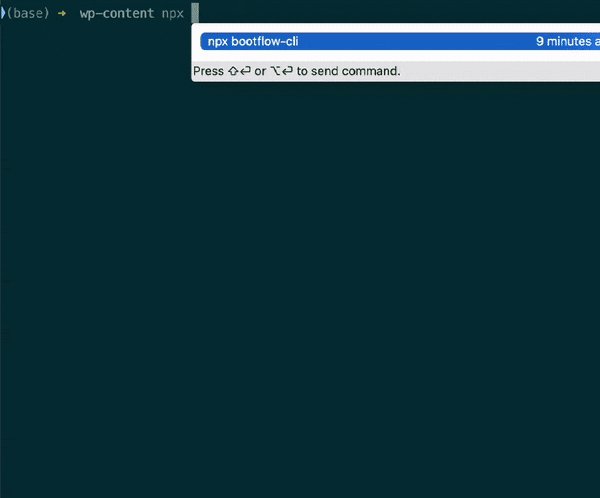
Go your terminal and cd to your local wp-content directory, where you want to start developing the theme and run the below given npx command:
npx bootflow-cli
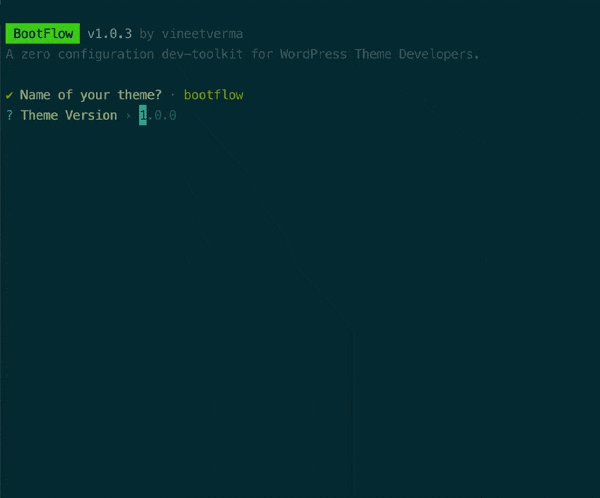
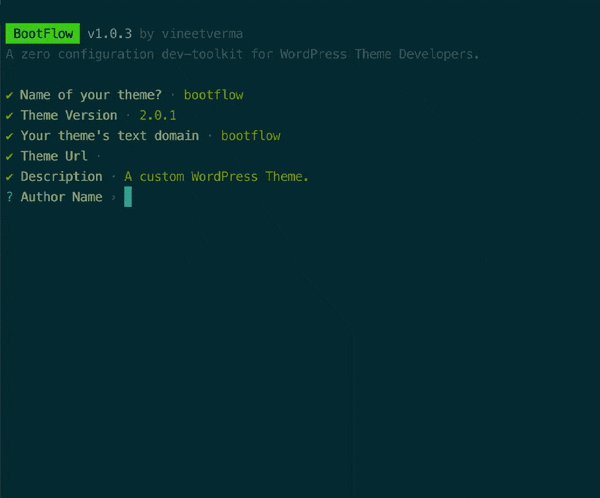
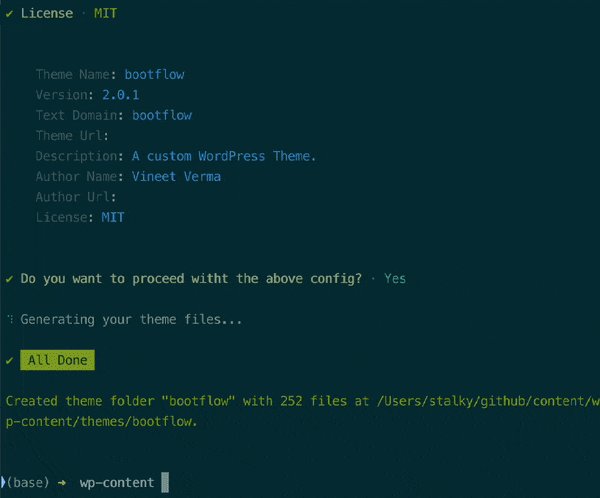
You will be asked a few questions to generate your theme files, answer them correctly and a fresh copy of your development scaffolding theme will be generated inside your themes folder.

The Generated WordPress Theme
Generated Developer WordPress theme supports:
- Bootstrap 5.x, FontAwesome 5.x
- SASS Compilation
- CSS AutoPrefixer
- JS Babel Transpilation (ES6 Presets)
- Webpack 5 Script Bundling
- Assets Minification (CSS, JS, Images)
- Image Optimizer (JPEG, GIF, PNG and SVGs)
- CSS Sprite Images
- BrowserSync for a no-lag browser reload on file changes
- Gulp Workflow
Generated Theme's Folder Structure
.
└── themes
└── bootflow
├── assets (hold the compiled CSS,JS,Images)
│ ├── css
│ ├── images
│ ├── js
│ └── webfonts
├── assets_src ( Static Assets Source Files )
│ ├── images
│ ├── js ( Webpack or Babel JS )
│ ├── scss ( All Your SCSS Files )
│ ├── sprite_images ( Your Sprite Icons/Images )
│ └── webfonts
├── babel.config.json
├── footer.php
├── functions.php
├── gulpfile.js ( Gulp Config and tasks folder )
├── header.php
├── inc
│ ├── classes
│ │ ├── autoload.php ( PHP Classes autoloader )
│ │ ├── template-functions.php
│ │ ├── theme-hooks.php ( All your theme hooks )
│ │ └── theme-setup.php
│ ├── helper-functions.php
│ └── loader.php ( Loads Classes and helpders )
├── index.php
├── package.json
├── screenshot.png
└── style.css⚡️ Integrate Bootflow In An Existing Theme
Start using SCSS, WebPack, Gulp, NPM workflow in your exisiting WordPress theme.
Go to the terminal and cd to the WordPress theme directory in which you want to integrate Bootflow and run the below given npx command:
npx bootflow-cli
Complete the questions asked to integrate the workflow and you are done.
